価格ページはどんなオンラインショップにとっても定番です。SaaS商品、サービス会社、Eコマース( 電子商取引)のお店など、オンライン上のいたるところで使われています。また、オプションと機能、そして(当然のことながら)価格を比較した『価格表』がないと、価格ページを完成させることはできません。
しかし、最初から自分でデザインするのは面倒です。そこで、今回ご紹介するオープンソースの価格表の出番です。 これらは完全レスポンス対応で、自分のショップ用にカスタマイズしても良し、時短のために既存のコードをそのまま貼り付けても良し、という優秀なテンプレートです。
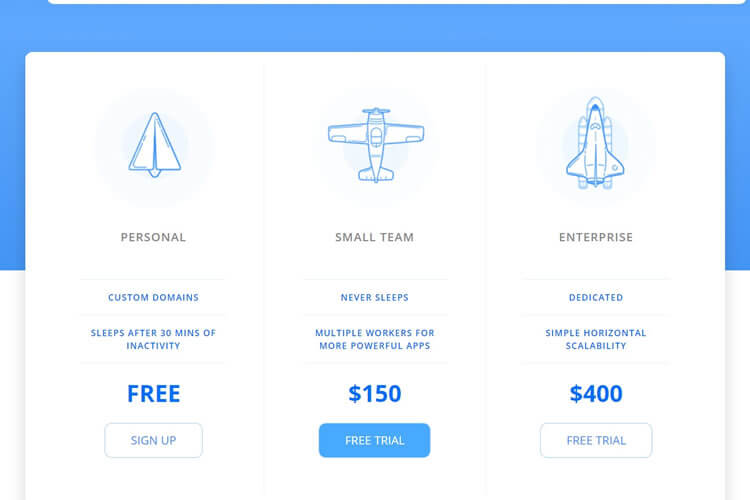
1.アイコン付き価格表
See the Pen
Pricing Table by Travis Williamson (@travisw)
on CodePen.
素晴らしいビジュアルは常に売れやすいものです。 商品の写真やイラストがこれに当てはまりますが、ビジュアルはテキストよりも早く注目を集めます。
Travis Williamsonが作成したこのアイコン付き価格表は、ビジュアル要素を使ったテーブルカラムの素晴らしい例です。 アイコンを追加することで、各パッケージで買えるものをひと目で顧客に見せることができます。
この例の場合、アイコンは能力の違いや機能を示しています。 最小のプランは紙ヒコーキで、最大のプランはフル装備の宇宙船です。その違いは一目瞭然ですね!
2.色付きゼブラストライプの価格表
See the Pen
Pricing Table | Tabla de Precios by Agustin Ortiz (@Creaticode)
on CodePen.
こちらはよりシンプルな、昔ながらの価格表です。このテーブルはAgustin Ortizによって作成されたスペイン語で書かれたサンプルで、彼の開発スキルを示しています。ゼブラストライプの表、価格設定が大きく書かれたヘッダー、さまざまな色は、他の価格表フォーマットと一線を画すものです。
カラーリングが少し強めなので、どんなレイアウトにも最適というわけではありません。しかし、あなたは同じフォーマットを保ったまま、自分のwebサイトのデザインに合わせて色を変えることが簡単にできます。
3.ダークパープルの価格表
See the Pen
Pricing Table by Mike Torosian (@mtorosian)
on CodePen.
より暗いトーンで高級感のあるデザインをお探しなら、Mike Torosianの作成した紫色の価格表はいかがでしょうか。
ホバーで変化する背景グラデーションと境界線の組み合わせによって、プロフェッショナルな雰囲気の価格表になっています。完全レスポンシブ対応なので、ブラウザを小さくしていくとテーブル要素は行に分割されていきます。
ゴージャスなボタン、鮮やかなグラデーション、そしてパリッとしたタイポグラフィが、この価格表を際立ったものにしています。
4.企業向け価格表
See the Pen
#1214 – Pricing table by LittleSnippets.net (@littlesnippets)
on CodePen.
企業対企業で取引を行うB2BのWebサイトでは、独創的な配色や関係のないアイコンは使用しないデザインが求められることがよくあります。 この価格表は、暗い色と明るい色の典型的な配色に従ったデザインの一例です。
表中の1つの列はダークブルーで表示が強調され、表の残りの部分から飛び出しています。お勧めしたいプランのコンバージョン率アップを狙うテクニックを使った標準的な例です。さらに、「プロの」プランというほどなので、他のカラムの上に表示するためにドロップシャドウも使います。
ブラウザのサイズを小さくするとスタックされ、見やすいデザインになっています。
5.ホバーエフェクト付き価格表
See the Pen
Pricing table by Nidheesh (@Nidheesh)
on CodePen.
ホバー時のエフェクトは、価格表をリッチで生き生きとしたものに見せます。 これは特に、エンターテインメント系事業や、アニメーションを多く使用しているサイトにオススメです。
この価格表のデザインでは、暗い色のヘッダーに色が付くなど豪華なホバーエフェクトを付けています。 背景画像は自分の好きなものに取り替えることができ、ホバーエフェクトはCSSを使って調整することができます。
この価格表でもう1つの良いところは、クリックイベントが表の列全体ごとに適用されていることです。こうすることで、サイトの訪問者が列の中のどこかをクリックすると、該当の登録ページに移動する仕組みになっています。
6.bootstrapを使った価格表
See the Pen
Bootstrap Pricing Table by Sahar Ali Raza (@mrsahar)
on CodePen.
bootstrapはtwitter社が開発したCSSフレームワークです。このフレームワークとその関連テーマを使えば色々なことができます。その一例が、Sahar Ali Razaの作成したこちらの価格表です。
このデザインでは、傾斜したヘッダーの背景やホバーアニメーションなど、多くのカスタムコーディングが施されています。
そして全体のレイアウトはBootstrapを使っているため、デフォルトで完全レスポンシブとなっています。
この表はタイポグラフィが素晴らしく、さらに行ごとにアニメーションするホバーエフェクトも最高です。どんなWebサイトでも使える、きれいなテーブルデザインと言えるでしょう。
7.マテリアルデザインを取り入れた価格表
See the Pen
UI – Material Design Responsive Pricing Table by Renan Pupin (@renanpupin)
on CodePen.
マテリアルデザインとは、Googleが提唱するデザイン手法のガイドラインです。現実世界と同じように影や奥行きをつけることで、ユーザーにとって直感的に操作しやすいデザインを作ることができます。
そんなマテリアルデザインが気になっているのであれば、Renan Pupinの作成したこちらの価格表をお試しください。ホバー時に変化するドロップシャドウやフラットな配色など、Googleが提唱している特徴を数多く取り入れています。
この価格表の中で一番の売りは、完全レスポンシブな上にCSSだけで動作するところです。もちろん右上の黄色い「おすすめリボン」もCSSなので、必要に応じて変更するのが簡単です。
8.クリーン&シンプルな価格表
See the Pen
Pricing Table -1 by Daniel Hearn (@danhearn)
on CodePen.
Daniel Hearnの作成したこの白い価格表は、超クリーンで軽量です。
この表はカラフルな配色も、派手な機能も特にありません。その代わり、ヘッダーをグレー、本文を白黒にして、CTAボタンの輪郭である濃いグリーンが際立つデザインにしています。
テーブルの色を薄くすると、色のついた部分が注目されるようになるので、クリック数が増えるというわけです。 この価格表はCSSのみで動作するので、自分のwebサイトに合わせたデザインに色を変えることが簡単にできます。
9.未完成の価格表
See the Pen
Pricing Tables by Dylan Mcleod (@dylanmcleod)
on CodePen.
Dylan Mcleodが試作したカラフルな価格表。作者はこの表を、レスポンシブテーブルのテストとして試しに開発したそうです。未完成品とは言え、このテーブルはヘッダーを強調したり、特定の列を他より大きくしたりするなど、伝統的なスタイルに習ったデザインをしています。
筆者が最も素晴らしいと思ったのは、ヘッダーのカラフルな色遣いがよく調和している点です。 列ごとに様々な色をしたヘッダーは、様々な理由から訪問者の目を引くことでしょう。
10. Flexboxでレスポンシブ対応させた価格表
See the Pen
Flexbox Pricing Plan by Lindsey (@cssgirl)
on CodePen.
最後はCSSのflexboxを使ったこちらの価格表です。
この表には少しだけJavaScriptも使われていますが、これは外見を良くするためであり、この価格表がレスポンシブレイアウトであることとは何の関係もありません。
このテーブルにはホバーエフェクトがついていて、マウスを移動させた列のサイズが少し大きく、そして色が鮮やかになります。 これにより、列が他の部分から目立ち、より早く注意を引くことができます。 ブラウザのサイズを変えてもテーブルのCSSトランジションが引き継がれる点も素晴らしいです。
ここで最大の機能は、テーブル列の体裁を整えるためにflexboxを使用していることです。より多くのブラウザをサポートするために多くの開発者がflexboxを採用していますが、この例も、flexboxが今後のレスポンシブサイトの制作に役立つことを証明しています。