現在では、わずかなプラグインを使って、フォームに素晴らしい機能を追加することができます。カスタムアイコンから認証機能まで、多くのことが可能です。
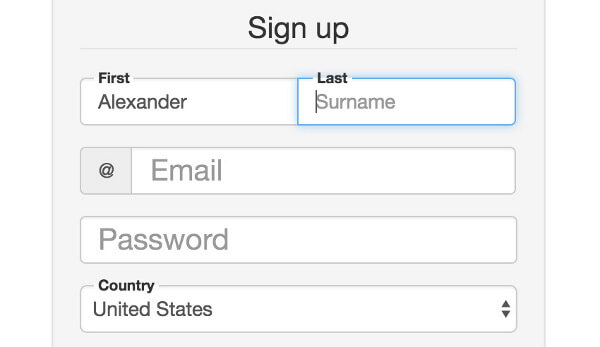
最新のもので目を引くのは、フローティングラベルのアニメーションです。これは、ユーザーが入力フィールド内をクリックすると、プレースホルダ(またはラベル、または両方!)がフィールドの上に浮かびあがって記入スペースを空けるというものです。ユーザーは、ラベルに邪魔されることなくテキストを入力できます。
本記事では、そんなフローティングラベルを実装するための無料プラグインのベスト9を選んで集めてあります。
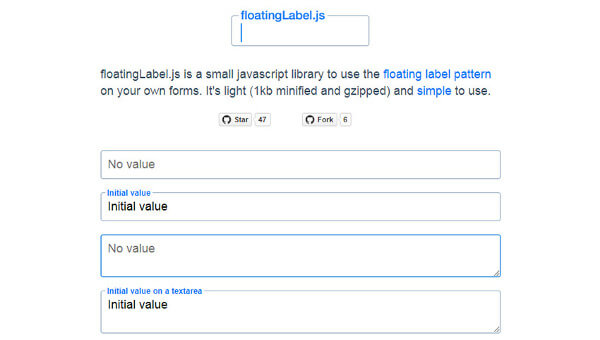
1. floatingLabel.js

まずは、floatingLabel.jsという古典的なJSプラグインです。可能な限り軽く構築されており、現在のサイズが訳1KBです。
デフォルトでプレースホルダテキストに機能する、優れた小さなプラグインです。ユーザーがテキストを入力すると、プレースホルダが自動的にフィールドの上のフローティングラベルに変換されます。
テキスト入力やテキストエリアに添付することができるのは言うまでもありませんが、このプラグインはただ1回の関数呼び出しで動作するので、セットアップは本当に簡単で、しかもデフォルトのスタイルは美しいです。
2. jQueryフローティングラベル

前のプラグインとはわずかに異なるバージョンですが、非常によく似ています。 jQuery Floating Labelsは、jQueryによって提供される同じ機能を提供し、jQuery開発者と連携することを意図しています。
少し大きめで、JS / CSSファイルのサイズも少し大きめです。またjQueryライブラリに依存しています。しかし、多くのカスタムオプションでこれを設定することができます。
試したいなら、ドキュメンテーションのデモページを見て、GitHubからコピーを入手するとよいでしょう。
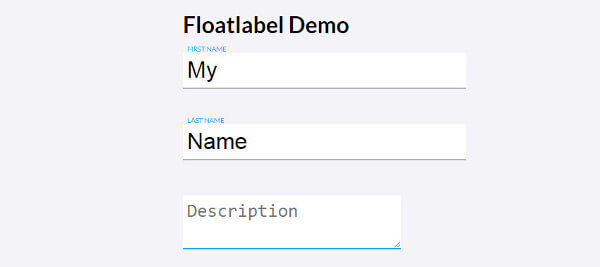
3.フロートラベル

このFloatlabelスクリプトよりもシンプルなものはそうそう望めません。これはjQueryでも実行されますが、派手なアニメーションや派手なエフェクトはありません。
プレースホルダテキストと入力ラベルの間のシフトを処理する基本的なフォーム入力プラグインです。 とてもシンプルなプラグインですが、クリーンなソリューションがほしいと思ったら最高のプラグインです。
デモは基本的にかなり基本的なものです。しかし、わからなくなったと感じる場合は、すべてのドキュメントとさらに詳細をとメインのGitHubリポジトリの詳細に見つけることができます。
4.スーパーラベル

鳥だ、飛行機だ、いや、superLabelだ! このjQueryプラグインは、スマートフォンアプリの初期段階でiOSから出てきたフローティングラベルの元のアイデアから生まれました。
残念ながら、superLabelにはオンラインのライブデモはありません。しかし、ソースフォルダ内にデモがあり、非常に簡単に掘り出すことができます。メインのスクリプトファイルとデモ、それにreadmeがあります。
GitHubのページを見て、コピーをダウンロードしてください。チェックするのにほんの1分もかからないでしょう。
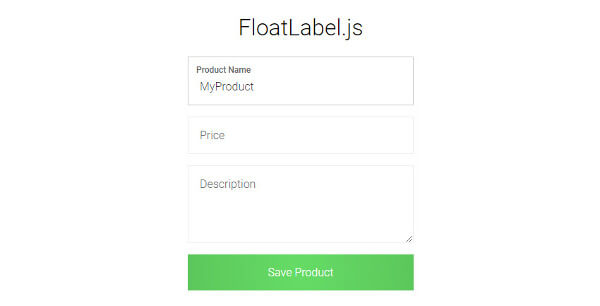
5. FloatLabel.js

FloatLabel.jsプラグインは、このリストで最大のプラグインの1つです。それは、スタイルシートとNormalizeライブラリと共にかなりのスクリプトを必要とします。
しかし、デモページを見ればそのフォームがスーパークリーンであり、入力フィールドには非常にユニークなスタイルが採用されていることがわかります。
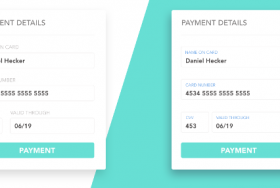
他のほとんどのプラグインは、ラベルを入力フィールドのすぐ上の領域に再配置します。しかし、FloatLabel.jsでは、ラベルがフォームの内部に移動します。かなりユニークで、良いデザインです。
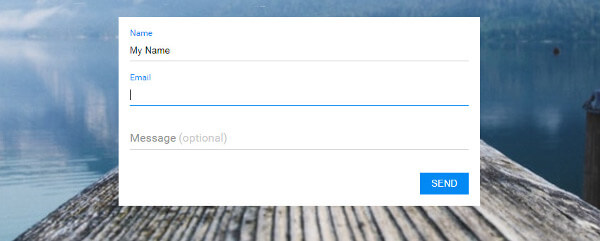
6. Floating Form Labels

かなりシンプルなプラグインです。Floating Form Labelsは、もう一つのjQueryベースのスクリプトであり、このリストの他の多くのプラグインと同様のスタイルに従います。
しかし、それは極端にシンプルなセットアップのユニークなコードベースを持っています。基本的には、入力フィールドの関数を呼び出して動作させるだけです。
サンプルのCodePenのデモを見てください。
ラベルの実際のスタイルが気に入らないかもしれませんが、片手間でこれを変更することができます。
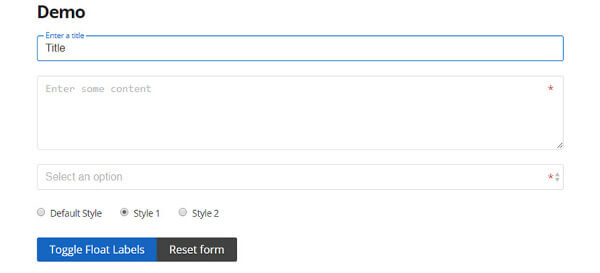
7. Float-labels.js

jQueryプラグインを列挙してきましたが、Float-labels.jsをこのリストに入れることにはスリルを覚えます。
この非jQueryプラグインは、依存性ゼロの純粋なJavaScriptで動作します。 CSSやJSライブラリは必要ありません。ただ1つのスクリプトファイルと少しのセットアップコードだけです。
このプラグインのベストな点は、ラベルに3つの異なるスタイルを選べるところです。スタイルとは、基本的にラベルがどこに浮かんで現れるかに関するものです。
・入力フィールドの上
・フィールドのボーダーに固定的に
・ユーザーのテキストの上のフィールド内に浮動
GitHubリポジトリからダウンロードリンクやその他のドキュメントをご覧ください。
8. jQueryのラベルオーバーレイ
これはまだライブデモが付属していないプラグインですが、注目に値します。
jQuery Label Overlayは、名前が示すまさにそのとおりに機能します。 フォームが入力済みになると、フォームの上に表示されたラベルが自動的に表示/非表示になります。
これはjQueryに依存しており、比較的古いプラグインです。とてもクリーンでセットアップがシンプルという点でお勧めできますが、更なるアップデートはまず期待できないでしょう。
9.ブートストラップフロートラベル

自分のレイアウトで動作するフローティングラベルが欲しいBootstrapユーザーのためのプラグインです。このスニペットを使用すると、フローティングラベルを純粋なCSSでBS入力フィールドに追加できます。
唯一の問題は、Bootstrap 3用に構築されたもので、BS4用に完全に更新されていないということです。
※本記事は、9 Floating Form Label jQuery & JavaScript Pluginsを翻訳・再構成したものです。
▼こちらの記事もおすすめです!