開発者達を悩ますフォームバリデーション。フォーム作成は問題なく行えても、検証となるとちょっと…という方も多いのではないでしょうか。
ここではそんな悩みを一気に解消する、安定・信頼・使いやすさのjQueryフォームバリデーションプラグインとライブラリを紹介します。
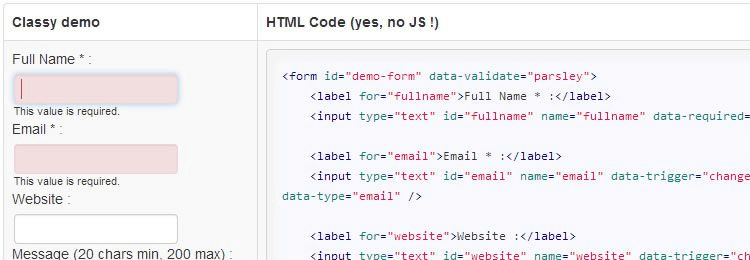
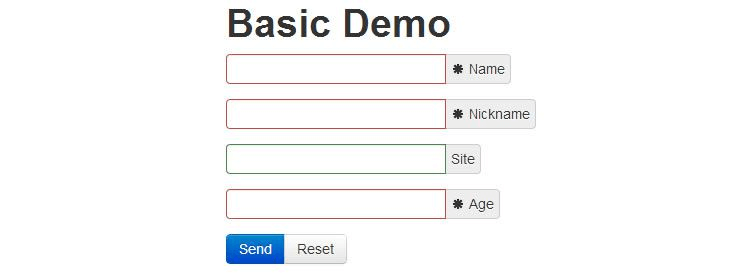
Parsley.js
Parsley.jsは軽量で多機能なライブラリです。DOMに埋め込まれたデータ属性を使ってJavascriptでフォームのバリデートと同じ機能を果たします。
驚くほど簡単に設定できるプラグインで、様式に合わせ、ほぼ全てのデフォルト動作の上書きができます。

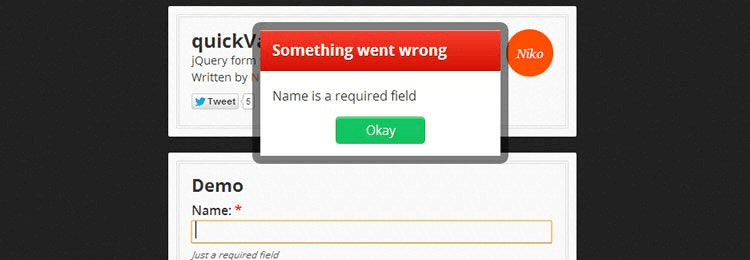
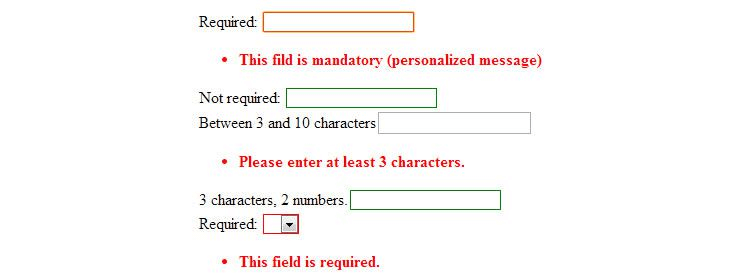
quickValidation.js
QuickValidation.jsは上記のParsleyとほぼ同じ機能を持っています。
Javascriptでデータ定義をする代わりに、inputタグでdata-validate属性を使うことで、直接割り当てられます。
Required , number, range=0-99などのルールを繋ぎ合わせてから.quickValidate クラスを追加し、 data-name 属性も加え、問題のあるフィールドに名前を付ければ終了です。

jQuery Ketchupプラグイン
Ketchupは18種類の基本検証パッケージに付く軽量(3.4KB 縮小)プラグインですが、独自の検証を簡単に入力することができ、全てのデフォルト動作の上書きもできるようになっています。
デフォルトプラグインはフォームフィールドのdata-validate属性を検証し、一致するバリデーションがあるかを確認します。
検証用のデフォルトインジケーターであるvalidate()で、すべての検証をその中に入力するとカンマで区切られます。
引数の検証もカンマで区切られます。
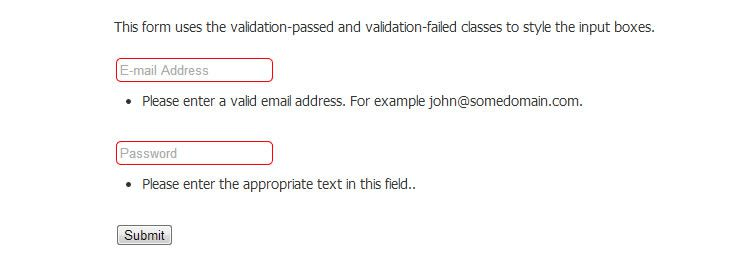
jQuery Validationプラグイン
jQuery Validationはクライアント側のフォーム検証を使い易くしたドロップインプラグインです。
こちらは便利な検証用メソッドが付いており、独自のAPIの作成も可能になります。
このプラグインの実行には 、フォームを選択してプラグインを適用するjQueryの単一行と検証ルールを設定するための各要素の注釈です。

IV.js – Javascript Input Validation
IV.jsは検証用フィルタやユーザーの入力処理を楽にする jQueryライブラリです。
IV.jsを使用するにはフォームに IValidate class を付け加える必要があります。

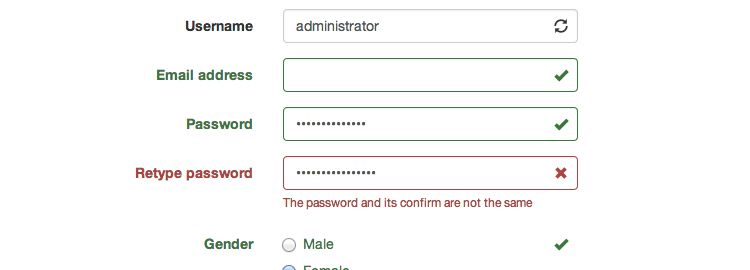
jQuery Validation Engine
jQuery Validation Engineに関してフォーム構造の心配をする必要はありません。
プラグインが、配置フォームと検証を別々に保持しながらエラーDIVを表示し、インプットタグの右上隅に配置してくれるのです。
これは最も簡単な検証ソリューションと言えるでしょう。

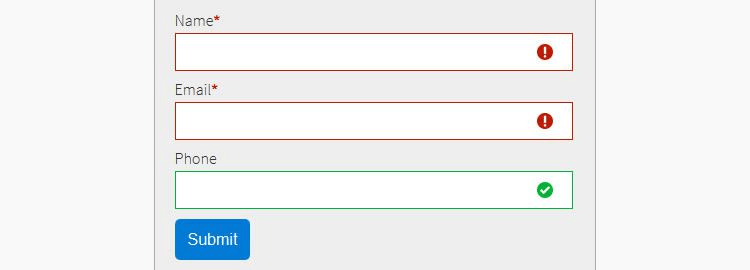
BootstrapValidator
BootstrapValidatorはBootstrapフォーム検証用のjQueryプラグインです。

Guardian
Guardian はフレキシブルかつ簡単に拡張可能な多目的jQuery フォームバリデーションプラグインです。

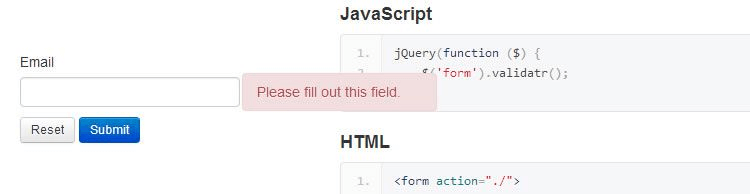
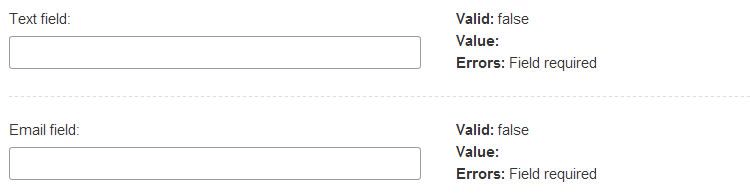
Validatr
ValidatrはHTML5のinput属性を使用して検証を実行し、色、日付、Eメール、数や範囲をサポートします。
Input typeはテキスト、チェックボックス、ラジオなどがサポートされていますが、同レベルのバリデーションは不要です。
Validatrは可能な場合Modernizrを使用してサポートのテストをするため、ネイティブバリデーションを実行します。
入力タイプがサポートされていない場合、独自のルールセットを使用してネイティブバリデーションを補完します。
どちらの場合もバリデーションメッセージは表示されます。

Formance.js
Formance.jsはStripe’s jQuery.payment libraryに基づいた書式設定とフォーム検証2つのフィールドのライブラリです。

Fields.js
Fields.jsはMITライセンスが付いており、抽象的なフィールドとのデータやりとりを提案します。

jQuery Validate
jQuery Validateはデータ属性を使い手早く簡単なフォーム検証を実現するためのjQueryプラグインです。

jQuery Form Validate
jQuery Form Validateは検証jQueryプラグインの一つです。
各入力に適用したHTML5データ属性からバリデーションルールを取得することでHTMLフォームバリデーションができます。

One-Validation
One-Validationは一般的なバリデーション用の正規表現をまとめたものです。
検証をするためにパターンのセマンティック部分に正規表現を分割します。
Validariun
ValidariumはjQuery Validateに基づいたシンプルで簡単なjQueryバリデーションプラグインです。

Validate Barebones Validation
Validate Barebones Validation、その名の通り、設定変更や拡張可能なjQueryバリデーションプラグインです。
nextVal
nextValは jQueryのクライエント側のフォーム検証プラグインです。

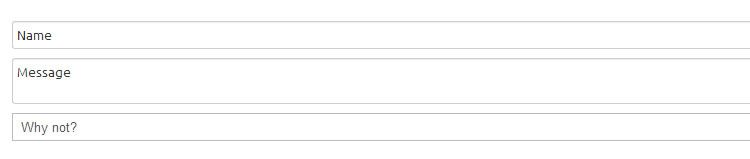
jQuery Super Labels Plugin
jQuery Super Labels Pluginは焦点が当たる時にラベルが入力フィールド上をスライドし、値を入力するとフェードアウトする仕組みになっています。