たとえイメージファイルがなくても、SVGとキャンバスの機能さえ使えれば、Webデベロッパーはページにグラフィックスをコードすることができます。
実際、ここにリストしたクールな「風景」のバックグラウンドはSVGのみで作られています。
これらのプロジェクトはすべて、CodePenでまったく自由に編集して複製可能です。アニメーション、ディストーション(歪み)、視差効果など、付加されているエフェクトは様々ですが、いずれもいくつかの基本的なCSSとJSを伴ったSVGコードで動作するものです。
1.ホークスベイ
美しい湾の風景です。 3Dレンダリングによく見られるポリゴン表示を模倣した「ポリスタイル」の外観でデザインされていあmす。
これはSVGとJavaScriptでよく使われる効果ですが、実際シンプルものではありません。
このサンプルではTweenMaxライブラリを使用して、スタイルとコードの両方でエレガントなアニメーションを作成しています。
「生きた」SVGコードを学んで掘り下げたいと考えている人には、このスニペットは多くのことを教えてくれるでしょう。
2.ローランド
このサンプルでもポリゴンスタイルが使われていますが、3Dエフェクトにもっと重点を置いています。全体のレイアウトは非常にリアルに感じられます。星が散りばめられた空のグラデーションが、デザインを生き生きとさせています。
JavaScriptコードを見ると、星の位置はランダムに生成されています。 SVGの背景やヒーロー・ヘッダスタイルをデザインする際には、クールな例として参考になるでしょう。
3.SVG風景アニメーション
このサンプルは、誰もが作成できるカスタム・アニメーションで、アニメーションが完了するのに時間がかかるため、「バックグラウンド」のイラストとしてはあまり役に立たないかもしれません。
しかし、Webサイトに使用する際にはカスタムSVGアイコンと同様に使うことができます。基本的なSVGをデザインするチュートリアルは探せばたくさんありますから、それで基本を作ってから、上のスニペットのコード(TweenMaxでも動作します)を使ってアニメーション化するというように使うことができます。
4.マリーン
ベーシックな湖畔の景色を作るとき、このSVGスニペットを掘り下げて使えます。水中の波やバックグラウンドの雲のような、基本的なページアニメーションもいくつかあります。
これらすべては少しのJavaScriptで簡単に作れますが、このスニペットはCSSのみで作られています。
モダンなCSS3アニメーションが最も役立つのは、UI / UXアニメーションを使ったサイトでしょうが、風景やイラストにも使用できます。楽しいですね。
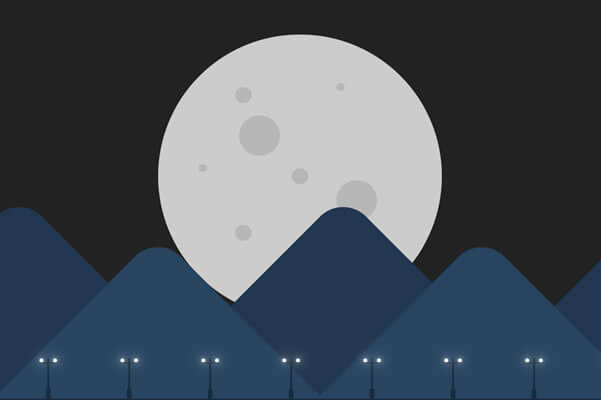
5.ウィンター
アニメーションが少しスローなので、エフェクトを全部見るには少し時間がかかりますが、このゆっくりした絶妙な動作が魅力のサンプルです。
実際、起こっていることの多さを考えれば、信じられないほど速く読み込まれていると言えます。
6.SVGの風景
グラデーションなしで原色的な色を使うフラットデザイントレンドやセミフラットデザインが流行っています。
このスニペットは、シャドウやコーナーのハードエッジと同じスタイルに従っています。
美しいスニペットで、SVGだけで作られた最もシンプルな風景の一つです。 SVGコードを使用したことがなくても、このスニペットではたくさんのSVG / XML属性を調べることができます。詳細については、Googleで検索できます。
▼後篇はこちら
※本記事は、12 Landscape Scenes Built Entirely With CSS & SVGを翻訳・再構成したものです。
▼こちらの記事もおすすめです!