Webサイトのデベロッパーなら、常に新しいテクニックに興味をもたれていることと思います。CSS3は最新のブラウザにサポートされた新しいプロパテイを持つフロントエンドのデベロッパーにとって大きなターニングポイントとなりました。Webの標準がどんどん進化する中、熱心なデベロッパーはこれまでは考えられなかったようなアイデアを創り出しています。
本記事では、前半と後半に分けて、最新鋭のCSSテクニックを探している方々に無料で使えるコードスニペットをご紹介します。いずれもCSSを使ったWebデザインの従来の限界に挑戦するようなものです。コピーしてサイトに組み込んだり、新しいアイデアのヒントにしたりしてください。
↓前半はこちら
https://seleqt.net/design/snippets-css-1/
10. メモ紙デザイン
https://codepen.io/Thibaut/full/xjHef
ブロックメモの面白い例です。メモ紙の背景はボーダーやシャドウ、グラデーション効果が一つの<div>にまとめられています。更にもう一枚の紙をほんの少しずらして立体的な視覚効果を生み出しています。
11. 動くプログレスバー
https://codepen.io/Thibaut/full/ouKvy
アニメーションはCSS3の登場によって簡単に作れるようになりましたが、クリックできるインタラクティブなプログレスバーがCSSだけで作られているとは驚きですね。ネットショップのレイアウトや複数のページに依存しているサインアップのプロセス表示にいかがでしょうか。
12. ギザギザのバナー
https://codepen.io/terrymun/full/nCFqb
かつてはPhotoshopが必要だったデザインが、今ではCSSだけを使ってブラウザで再現できるようになりました。ギザギザのノコギリの歯のようなデザインのバナーはヘッダーやCTAボタンに注目する効果を与えます。このバナーはフロントエンド向けのdevクラスの教材としてつくられたもので、全工程をこちらでご覧いただけます。https://medium.com/coding-design/saw-tooth-banners-with-css-95c31e91c196(英語)
13. インタラクティブなNES
https://codepen.io/anon/pen/YEoWKp
今日のWebサイトには時代遅れのデザインですが、このスニペット自体は素晴らしい出来です。 CSSだけで作られていて、NESのサイズを変えられだけでなく、インタラクティブな機能も併せ持っています。このスニペットには600行以上のCSSコードが必要ですが、今後、CSSだけで何ができるようになるのか期待させてくれます。
14. CSSだけのステイタスアイコン
https://codepen.io/mshwery/full/njibr
殆どのWebサイトは今でもPNGやJPNGの画像をアイコンに使っていますが、最近ではコードで作れるベクタ形式画像のSVGを使ったアイコンが人気です。ここにあるステイタスアイコンは全てCSSだけで作られています。それぞれのアイコンを分解して新しいアイコンをつくることも可能です。
15. カレンダーウイジェット
https://codepen.io/yy/full/GrKLt
カレンダーのインターフェースはあまり見かけないウエッブデザインで、細やかな意匠が必要です。この例は、ホバーアニメーションと美しいアイコンデザインが素敵ですね。このCSSカレンダーは完全にインタラクティブではありませんが、手を加えればインタラクティブなるはずです。
16. 太陽系図
https://codepen.io/kowlor/full/ZYYQoy
この太陽系図がCSSコードだけで作られているなんて信じられますか?CSSコードで作られた惑星のアイコンが、実際の太陽系の動きと同じ割合のスピードで回転しています。CSSでどこまで可能なったのかを示す代表作と言えるでしょう。
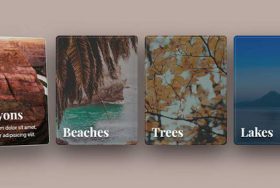
17. 広がる写真の束
https://codepen.io/anon/pen/MrgYxe
一見すると単なるホバーイベントでコントロールされたCSS3アニメーションのようですが、よく見るとそれぞれの写真が独自に動くのがわかります。CSS3のtransformプロパテイを使って遠近感と奥行きを作り出し、各写真はアンカーリンクで移動させています。
18. CSSアニメーションのSVGアイコン
https://codepen.io/subho/full/prfyH
SVGはCSSアニメーションとの相性が抜群で、ピクセルではなく数式で作られているので、サイズが自由に変えられます。この電球アイコンはCSS3により動的なアニメーション効果が与えられています。SVGコードは複雑ですが、このスニペットはデベロッパーがSVGを使ったCSSアニメーションを学ぶ良い教材になるでしょう。
19. 工場のアニメーション
https://codepen.io/noeldelgado/full/Dhqot
CSS3 transformプロパテイによる延々と流れてくる箱が穴に消えるアニメーションです。Magic アニメーションで左上にある緑の物体を上から下に動かしています。これらのCSSプロパテイはアニメーションアイコンや独自のグラフィックスの作成に使えます。
まとめ
ここでご紹介したコードスニペットは、日々進化するCSSデザイントレンドのごく一部です。
フロントエンドのWeb制作はあっという間に様変わりしていくので、5年後、10年後にどんな可能性が出て来るのか考えるだけでワクワクしますね。
↓前半はこちら
https://seleqt.net/design/snippets-css-1/
※本記事は、20 Snippets for Things You Never Thought Were Possible with CSSを翻訳・再構成したものです。
関連記事