イラストはどんなWebサイトにも一定程度の芸術的なニュアンスを与えてくれます。手描きでもデジタルでも、イメージは物語やアイデアを伝えるのに役立ちます。素晴らしいイラストはそれだけで非常に強力な伝達手段となることができます。
しかし、ちょっとしたマジックを加えれば、さらに大きな影響を与えることができます。
CSSとJavaScriptの使用により、イラストはアニメーションにもインタラクティブなものにもなります。そうなるとイラストは、物語の静的なほんの一部分という位置から、物語の核心的要素にまで成り上がることができます。
本記事は、イラストレーションを「一段上のレベル」に引きあげてくれるCSS&JavaScriptスニペットのコレクションです。いずれも編集可能ですので、まずは自由に遊んでみてください。
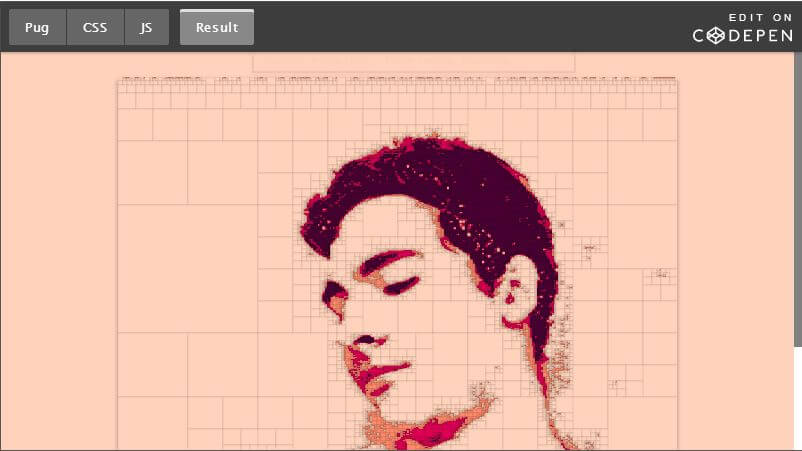
1.クアッドツリー表示
クアッドツリー(四分木)は面白いコンセプトです。四分木とはごく簡単には、各ノードに4つの子があるツリーデータ構造を指します((四分木について詳しくは、こちらを参照してください)。 Gabriel Cyrilloはこの原則を活用して、自分の自画像をアニメーションの傑作に変えました。効果は美しく、カラーパレットはJSを介して編集可能です。
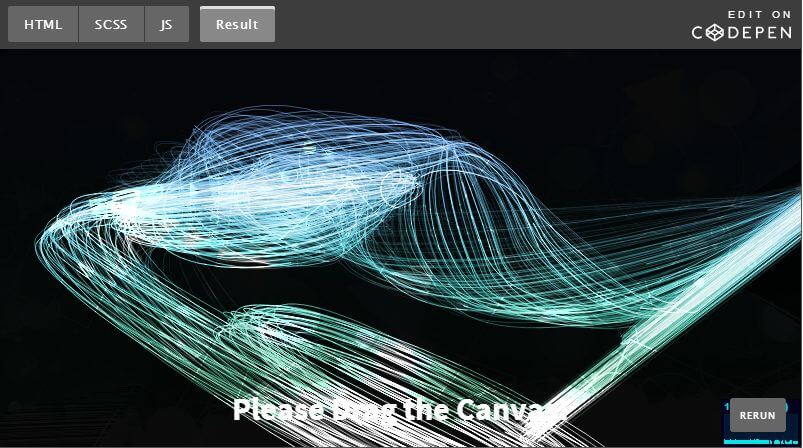
2.インタラクティブライト
すべてのイラストが特定の主題を描写する必要はありません。純粋なランダム性で構成したってよいのです。この魅力的でインタラクティブな描画機能は、ユーザーがキャンバスをドラッグすると、波打ち線とアニメーションライト効果のパルス的な組み合わせが生成されます。
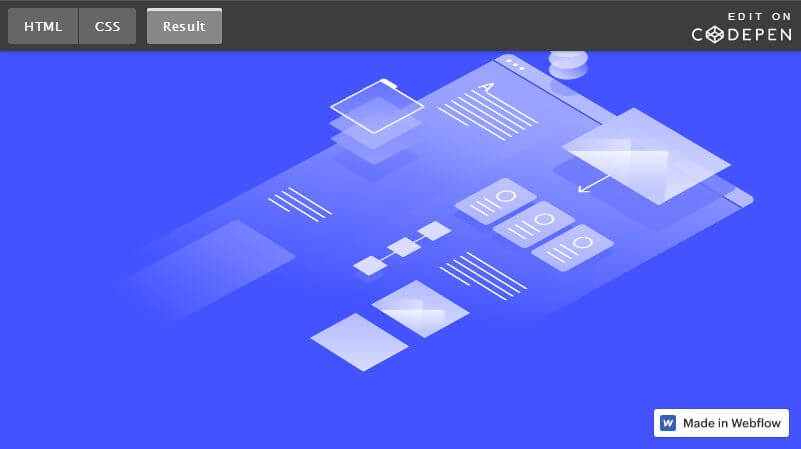
3.ノット・ユア・スタンダード・レイアウト
この例では、魅力的だけどなんの変哲もないシンプルなグラフィックを、人目を引くマルチパートアニメーションに変えています。このWebサイトのワイヤフレーム要素は、画面上に「描き出されて」おり、クリック可能なリンクとホバー効果で表示されています。これにより、ユーザーがストーリーの一部になることができます。
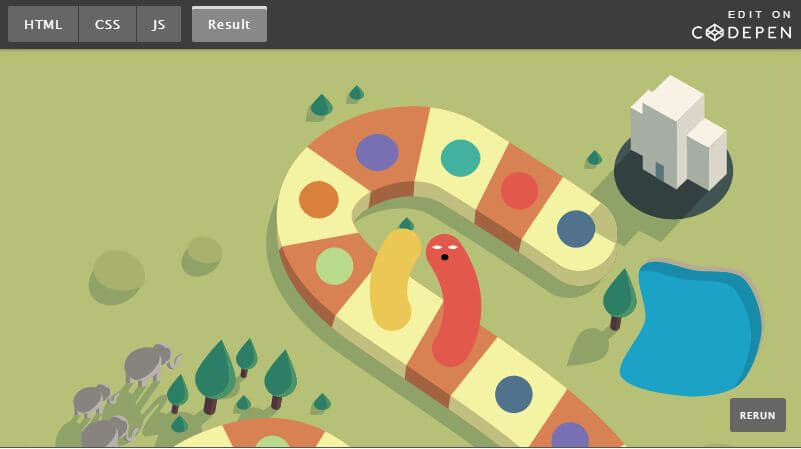
4.ワーム!
子供向けのボードゲームを連想させるインタラクティブなイラスト。道に沿ってさまざまな点を移動すると、飛び出てきて顔を見せるワームのような生き物が現れます。かなり楽しい効果です。
5.ムービング・パーツ
これは複数のレベルで非常に驚くべき例です。通常のページヘッダーをインタラクティブなストーリーブックに変えるマルチレイヤーの視差スクロールエフェクトが施されています。エフェクトは魅力的ですが、ごつごつした不揃いなボトムボーダーが、これを芸術作品の一ピースかなにかのように見せています。
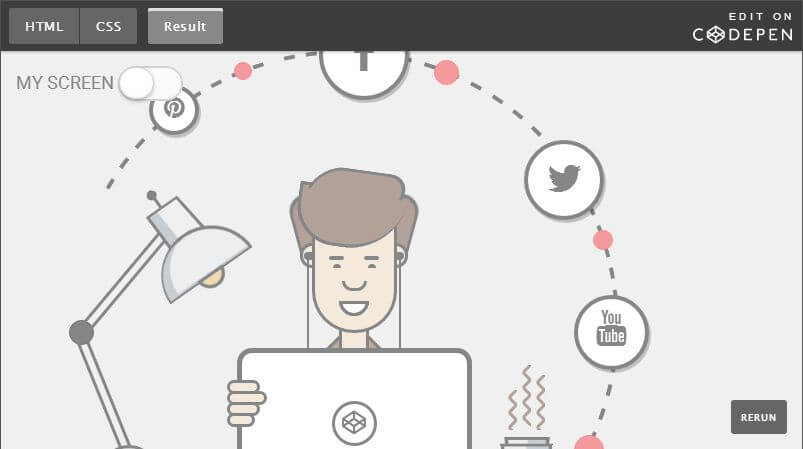
6.チェンジ・イン・パースペクティブ
デザイナーのMohan Khadkaはイラストを使ってインタラクティブなレイアウトを作成しました。このレイアウトの中で、ユーザーはさまざまなソーシャルメディアプラットフォームで彼とつながることができます。しかし、ここで本当に粋なのは、左上の「My Screen」トグルです。彼のラップトップの画面の向きが変えられるのです。これにより、この例は際立っています。
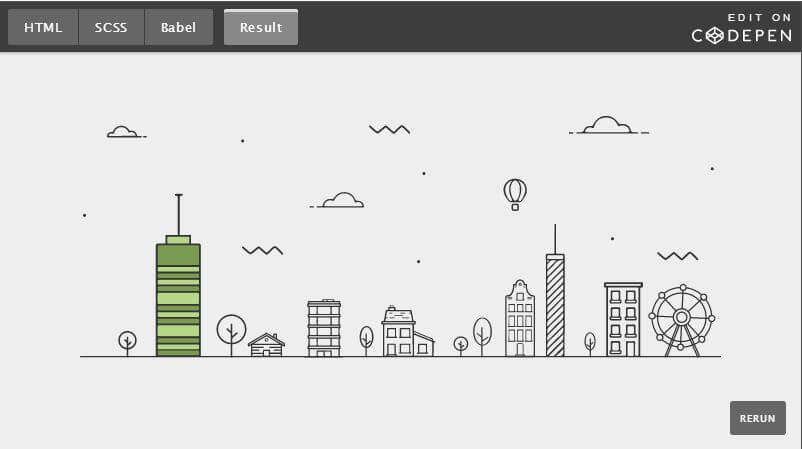
7.イラストレイティッド・シティ
都市のスカイラインのこの楽しい図面には、実用的なインタラクティブ機能が組み込まれています。建物(または観覧車)にカーソルを合わせると、そのオブジェクトが色付けされます。これらの要素はクリック可能にすることもでき、コンベンションセンターやコンサート会場の図には非常に便利です。この着想は、さまざまな状況でユーザーフレンドリーなUIを作成するのに応用できます。
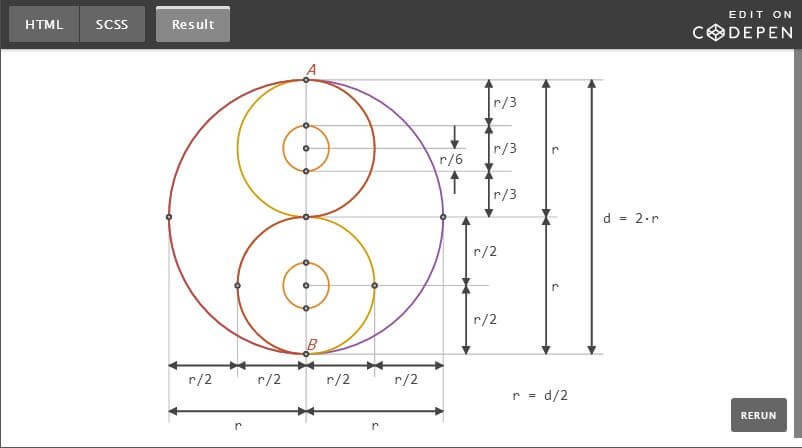
8.ストラクチュアル・ダイアグラム
この「陰陽」の図にはインタラクティブ性はありませんが、イラストについて重要なポイントをもたらします。これらのタイプの画像を使用して関連情報を共有する機会はよくあると思いますが、常に最良の画像フォーマットを使用できるとは限らないでしょう。しかし、この例ではデザイナーのAna TudorがSVGを使用していたため、全体が美しくスケールされています。これにより、ユーザーは細部を見ることができます。標準的なHTMLテキストを使用するため、アクセスもしやすくなります。
「単なる画像」を越えて
これまで見てきたように、これらのイラストレーションは、標準的な静止画像よりもはるかに大きな役割を果たすことができます。ユーザーがサイトをナビゲートしたり、コンセプトを理解したり、楽しい要素を追加するのに役立つのです。上に紹介したコードを、ぜひ試してみてください。
▼こちらの記事もおすすめです!