トレンドの変化とCSSの進歩によって、最近リリースされた無料のリソースやツールは、おどろくべき数にのぼります。
しかし驚いている場合ではありません。これら時間節約に役立つCSSライブラリーとツールは、未採用であれ既に馴染まれているものであれ、CSSプロパティのクリアーな学習の窓口として構築されているのです。
本記事では、前後半にわけて、昨年(2017年)にリリースされたCSSライブラリ、フレームワーク、ツールから厳選したものを50個集めました。多様なカテゴリーを含んだコレクションです。
前半(本記事)
1.Flexboxのツール&ライブラリ
2.CSSグリッドツール
3.CSSボタンライブラリ
4.CSSコンポーネント
5.CSSアニメーションツール
6.CSSリファレンス、ガイドとチェックリスト
以下、後半
7.Atomic CSSフレームワーク
8.CSS Webフレームワーク
9.Lightweight CSSフレームワーク
10.雑多なCSSツールの束
1.CSS Flexboxのツールとライブラリ
ワッフルグリッド
Waffle Grid – 使いやすいフレックスボックスグリッドシステム。

RAGrid
RAGrid – クラスの代わりに認識可能な属性を使用するフレックスボックスグリッド。

タフィーフレームワーク
Taffy – Flexboxで構築された、オープンソースの軽量で現代的なCSSフレームワーク。

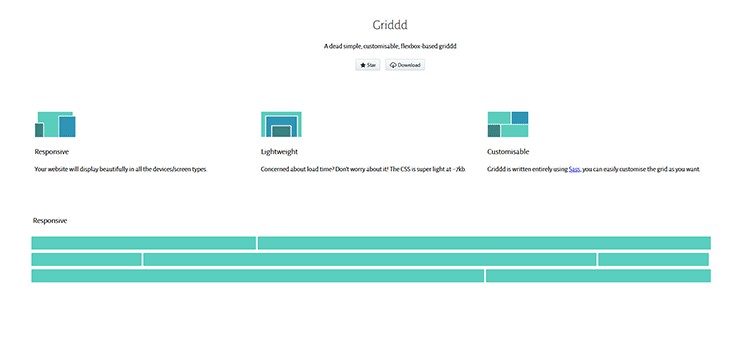
Griddd
Griddd – 死ぬほどシンプルでカスタマイズ可能なフレックスボックスベースのグリッド。

フレックスボックス・チートシート
Flexbox Cheatsheet – CSS Flexboxプロパティの対話型ガイドで、多くの例がついています。

2.CSSグリッドツール&ライブラリ
グリッディ
Griddy – CSS Gridを学習するためのオンラインツール。

グラフ
Graaf – CSSだけで作られたグリッドオーバーレイのデザインのコレクション。

CSS グリッド・チートシート
CSS Grid Cheat Sheet – CSSグリッドのビジュアルガイドです。

CSS Gridについては、以下の記事をご覧ください。
3.CSSボタンライブラリ
Bttn.css
Bttn.css – すばらしいプロジェクトのための素晴らしいボタン!

ホバーボタン
Hover Buttons Library – アニメーション化されたCSS / SCSSボタンのコレクション。

Buttons
Buttons – CSS ボタンのコレクション。

ソーシャルシェアキット
Social Share Kit – ソーシャルネットワークアイコン、共有ボタン、シェア数、フローティング/スティッキーボタンバー、ポップアップなどの、端正で見栄えの良いCSS / JavaScriptソーシャル共有ツールのライブラリ。

4.CSSコンポーネント
Foundation Building Blocks
Foundation Building Blocks –プロジェクトを開始するための100以上のコンポーネントのコレクション。

Balloon.css
Balloon.css – CSSだけで作られたシンプルなツールチップ。

Fontisto
Fontisto – 象徴的なフォントとCSSツールキット。

Prettyチェックボックス
Pretty Checkbox – チェックボックスとラジオボタンを美しくするための純粋CSSのライブラリ。

CSS チェックボックスライブラリ
CSS Checkbox Library –あらゆる趣きのCSSチェックボックスを含んだ巨大ライブラリ。

explodal(爆発モーダル)
explodal – 97%以上のCSS、1行のJavaScript、小さなGIFで構成された「爆発的な」モーダルウィンドウ。

SCSS だけスライダー
SCSS Only Slider – このチュートリアルでは、SCSSのみでレスポンシブ・スライダーを作成する方法を教われます。

CSS ローダー
CSS Loader – 1つのdivと純粋なCSSだけを使用した、Webアプリケーション用のシンプル・ローダー。

5.CSSアニメーションツール&ライブラリ
アニマテロ
Animatelo – 「カップめん式にお湯をかけるだけ」の Web アニメーション。

Vivifyライブラリー
Vivify – フリーのCSSアニメーションライブラリー.

アニミスタ
Animista – あらかじめ作成されたCSSアニメーションのコレクションで遊んでみて、気に入ったものに手を入れ、実際に使用するものだけをとってこられます。

Obnoxious.CSS
Obnoxious.CSS – 気が強い人と弱い人のためのアニメーション。

6.CSSリファレンス、ガイド、チェックリスト
CSSのチートシート
50 Cheatsheets, References and Guides for CSS – さまざまな主題にまたがるCSS関連のチートシートおよびガイドの巨大なコレクション。

CSSデータベース
CSS Database – 実装のWeb標準になりつつあrるCSSの機能とその位置の包括的なリスト。

CSSトリガー
CSS Triggers – CSSプロパティがブラウザリソースをどのように利用するかを見ることができるインタラクティブなリソース。

Flawless Typography Checklist
Flawless Typography Checklist – インタラクティブな視覚的チェックリストにまとめられた完全なタイポグラフィのマスターコース。

Sassmagic
Sassmagic – 豊富なSassリファレンスガイド。

Boilrplate
Boilrplate – プロジェクトを開始するのに役立つ定型ディレクトリ。

以下、後半
7.Atomic CSSフレームワーク
8.CSS Webフレームワーク
9.Lightweight CSSフレームワーク
10.雑多なCSSツールの束
※本記事は、50 of Our Favorite CSS Libraries, Frameworks and Tools from 2017を翻訳・再構成したものです。