さまざまなデバイスに対応するレスポンシブデザインで組んだWebサイトは、確かにユーザーにとっては利便性が高いのですが、制作サイドの目線からするとチェックするのが大変ですよね。
もちろん実機にていろいろなディスプレイサイズの表示を確認するのが一番なのですが、これだけデバイスが多様化してしまうとテスト端末が一通りそろっている環境のほうが珍しいでしょう。
そんな時に使えるのがレスポンシブデザインのWebサイトの表示をお手軽にチェックできるツールです。以下、ご紹介していきます。
レスポンシブデザイン表示チェックツール4選
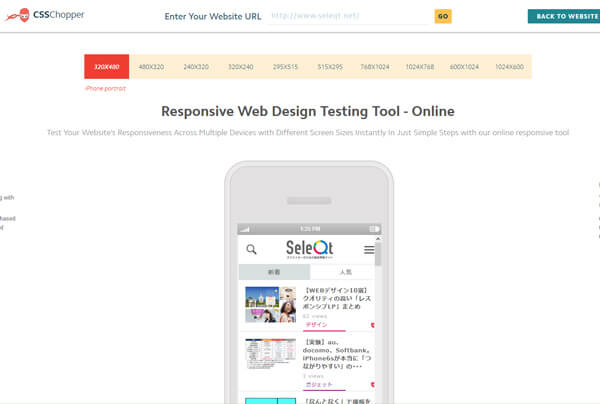
Websiteresponsivetest.com

こちらの「websiteresponsivetest.com」はURLを入力するだけで各表示サイズを確認することができる無料Webサービスです。確認できる表示サイズは10種類で、上図は弊サイトSeleQtのURLを入れてみた結果画面です。
「websiteresponsivetest.com」は会員登録なども不要なので、軽くチェックする程度なら使い勝手はいいです。
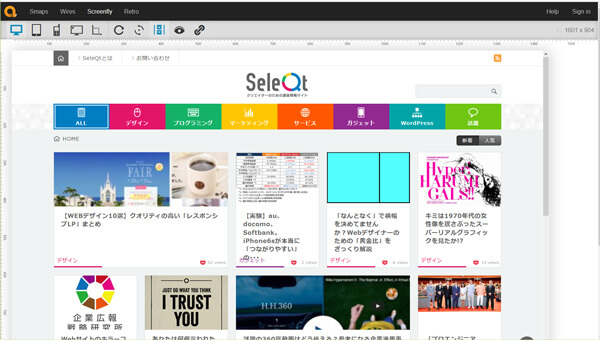
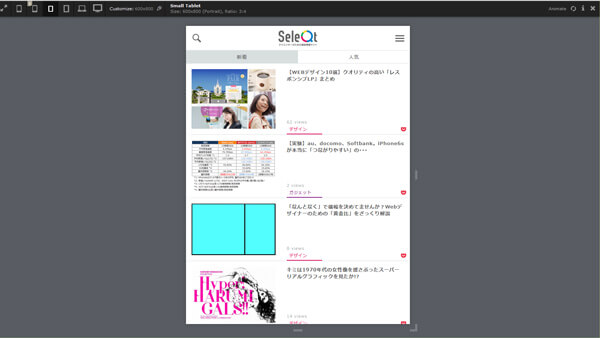
Screenfly

「Screenfly」も無料かつ登録不要で利用できるWebサービスです。「websiteresponsivetest.com」と同様にURLを入力するだけで、30種類の表示サイズが確認できます。
またサイズを数字で指定することもできますので、どの表示でのチェックも可能です。
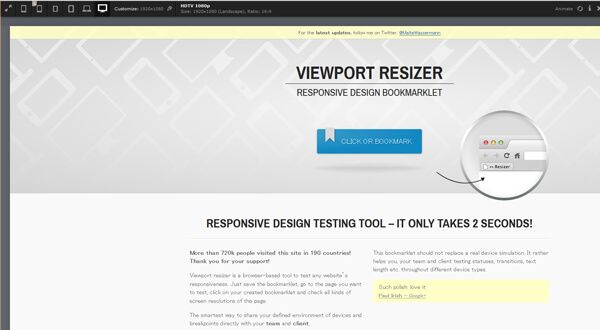
ViewPort Resizer

「ViewPort Resizer」はブックマークレットタイプのチェックツールです。複数のサイトをチェックしたい場合など、ブックマークに登録しておけばいちいちWebサイトに行かずともすぐにチェックできるのが便利ですね。
デフォルトでチェックできるのは7種類の表示サイズですが、こちらも数値を直接入力することができるので、どの表示サイズにも対応できます。また無料ブックマークレットなので会員登録なども不要です。
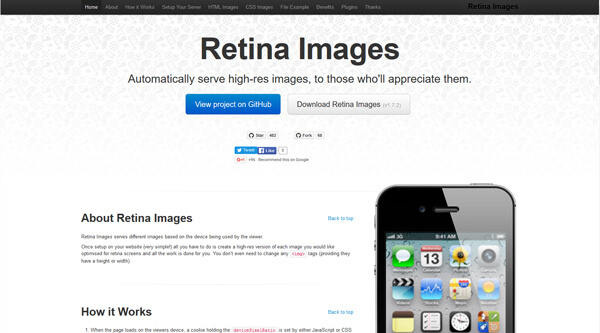
Retina Images

こちらの「Retina Images」はこれまでとはちょっと違うもので、Retina対応していないWebサイトを対応させるものです。
Retinaディスプレイでは対応していないさいとの画像は少しぼやけて見えることがあります。それを高解像度画像として表示させることができます。
設置方法はサーバーにファイルをアップして、各ページのヘッダーにスクリプトを追加するだけ簡単にできます。
Webサイトの開発に関わる方は、表示チェックを効率的に行うためにも、これらツールをぜひ活用してみください。