ウェブサイトで何か情報を得たいと思った時、そのサイトのナビゲーションが情報を見つける手がかりとなります。
しかしながら、多くのウェブサイトでナビゲーションは“まあまあ上手くできている”止まりとなっています。
より効果的で明確なナビゲーションをデザインするためのヒントをご紹介します。
一貫性を優先させる
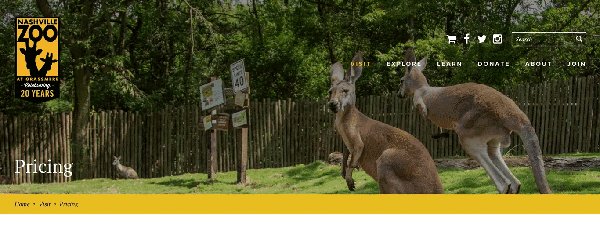
サブページとランディングページ
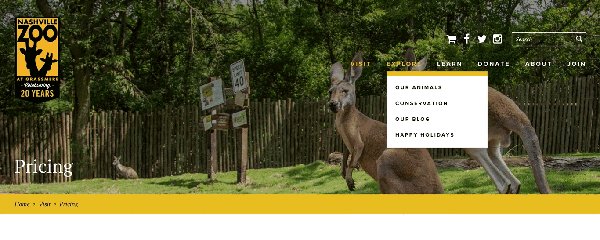
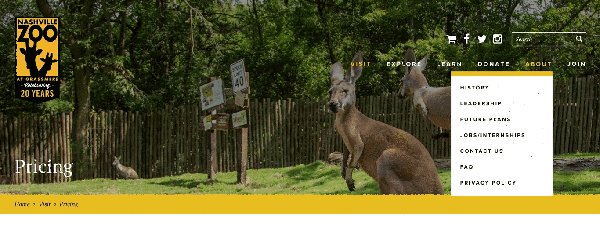
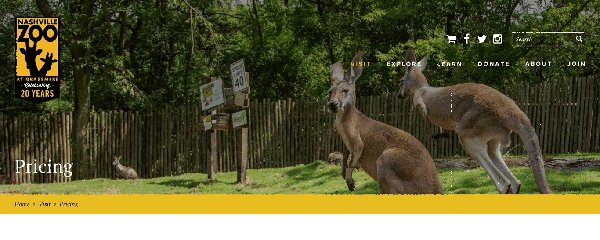
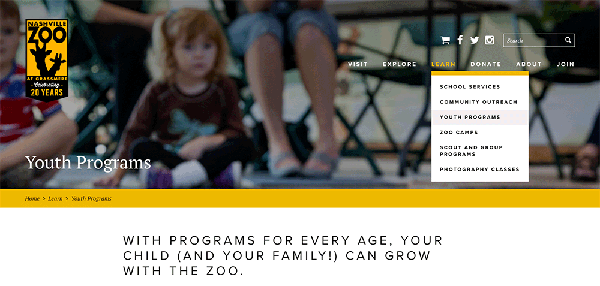
サブページのリンクを、ランディングページの全ナビゲーション要素に表示させるのかどうかを考えましょう。
もし表示させる場合は全てを組み込む、又は主要なナビゲーションとセカンドナビゲーションを作る、などの手法がありますが、大切なのは一貫性を保つことです。
例えば主要なナビゲーションに表示に表示されているサブページとされていないサブページがあると、混乱を招きます。

パンくずリスト
ウェブサイトの階層が深い場合に有効です。
ただし、正確でなければなりません。また、2階層のみというような小さなウェブサイトの場合は必須ではありません。

明確なインタラクションデザイン
アイコンとラベルを同時に使う
アイコンとラベルを同時に使用することは、曖昧さを減らします。

差別化されたアイコン
リンクであるアイコンとその他のアイコンを差別化しましょう。
例えば色を変えるなどの方法があります。NNGの研究によると、ユーザーはテキストのみのリンクの時と比べて差別化されたアイコンがあると、大体37%動作が速くなるそうです。

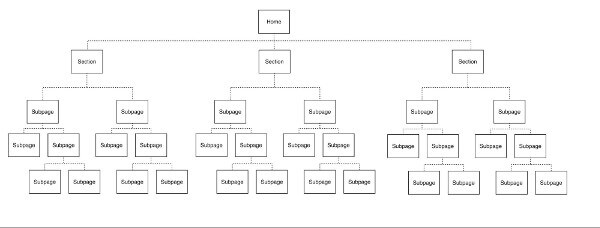
フラットナビゲーション
ユーザーがサイトの最深部に数クリックでたどり着けるフラットナビゲーションを目指しましょう。
階層を制限する
ユーザーがクリックする必要がある階層が少なければ少ないほど、動作は速くなります。
また混乱も起こりにくくなります。

各階層でのユニークなデザイン
第一階層と第二階層のナビゲーション、親と子の関係になるナビゲーションなど階層ごとにナビゲーションのデザインを異なるものにしましょう。
しかしながら、全体としては統一されている必要があります。

レスポンシブデザインへの対応
“hover”を使わない
Hoverはモバイルでは機能しないことがあります。
2つの動作を一つのリンクに乗せたい場合は、Hoverではなく別々に設定することを考えてみてください。
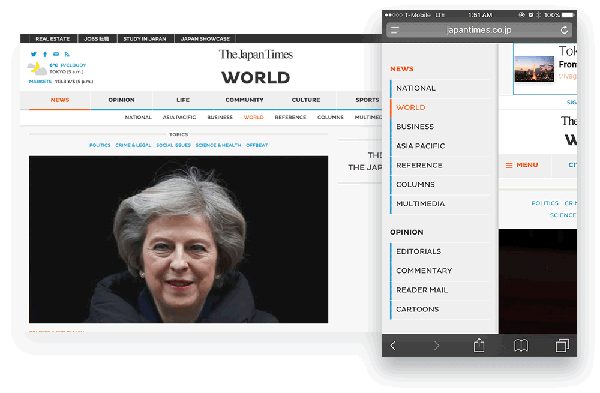
モバイルとデスクトップで異なるナビゲーション
かなりの労力を使うことになる、と考えるかもしれませんが、異なるデバイスは異なるスクリーンサイズや性能を持っているため、別のナビゲーションを作成することはユーザーエクスペリエンスの向上に繋がります。

※本稿は「The Rules for Modern Navigation」を翻訳・再編集したものです