2019年現在、UXデザインを学ぶ方法は沢山あり、その中には独学やオンライン学習、集中指導型プログラムがあります。
ですが生徒間での共通認識は、ベスト・オンラインコースで作り出しだ”アイデンティキット”な見た目を持たない個性あるポートフォリオをどう作るかにあります。
デザイン・ラボの生徒たちをサポートした知識経験のもと、コース学習中の人、またはポートフォリオに特別な手を加えたい人にとっても便利な指南となるでしょう。
1.個人の考えに沿って作業をする
多くのデザインコースは、生徒は与えられたプロジェクト内容のセットから選びます。構造化学習という点では優れていますが、修了生のポートフォリオの見た目が少々つまらないものだとも言えます。
可能であれば説明書きに簡単なカスタマイズを加え、作品により差をつけましょう。それぞれのアプリ名やコンセプト、作品制作の背景にそれぞれのアイディアが浮かぶだけでも十分な違いが出るでしょう。
講師に交渉しなくてはならないかもしれませんが、一つないしそれ以上のプロジェクトの内容に従って沢山のコースでデザインワークが出来るのはとても良いことです。
ここでのポイントは、あまり大きな期待を持たないことです。あなたが今いるコースで他のプロジェクトの内容をよく考察し、自分に必要なクリエイティブ面の制約があるように、作業の範囲や進め方が自分に合っているようにしてください。UX Academy graduate Max Roseroの作品をチェックして下さい。これは最終的なプロジェクトとしてカスタムしたものです。

2.細かい箇所を削らない
スケジュール通りの進み具合を望むのであれば、是非マネージャーを雇って下さい。若手のデザイナーを探す雇用主がまず初めにすることは、細かい点にまで目を向けるという点です。他者との違いが明確になるようにポートフォリオの至るところに修正をしましょう。
特に以下の点には注意して下さい。
・クオリティーの低いモックアップテンプレート…高いお金を払ってでも別のモックアップを考えましょう
・解像度の低い画像…適切な解像度で再エクスポートを行なう
・モックアップとプロジェクト内容の誤字脱字…友人か同僚に校正してもらう
・プロジェクトのスクリーンレイアウトの違和感…他のデザイナーにチェックをお願いする
・ワイヤーフレームとプロトタイプのプレゼン…一旦これらをクリーンアップする
・完成度の低いプレースホルダテキスト…他に相応しいテキストと入れ替える
3.既存のソリューションは避ける
ブランディングやイラストレーション、配色や写真撮影のグラフィックなど、デザインワークで生じる問題を解決するには沢山の”正しい”対処法があります。
同じコースメイトと同じようなプロジェクトに取り組んでいたとしても、ヴィジュアル面と共に新たな方法で他者と差をつけることが出来ます。例としてシリングトン・グラフィックデザインコースでは、サングラスのパッケージデザイン”this anti-design aesthetic”を選択しています。

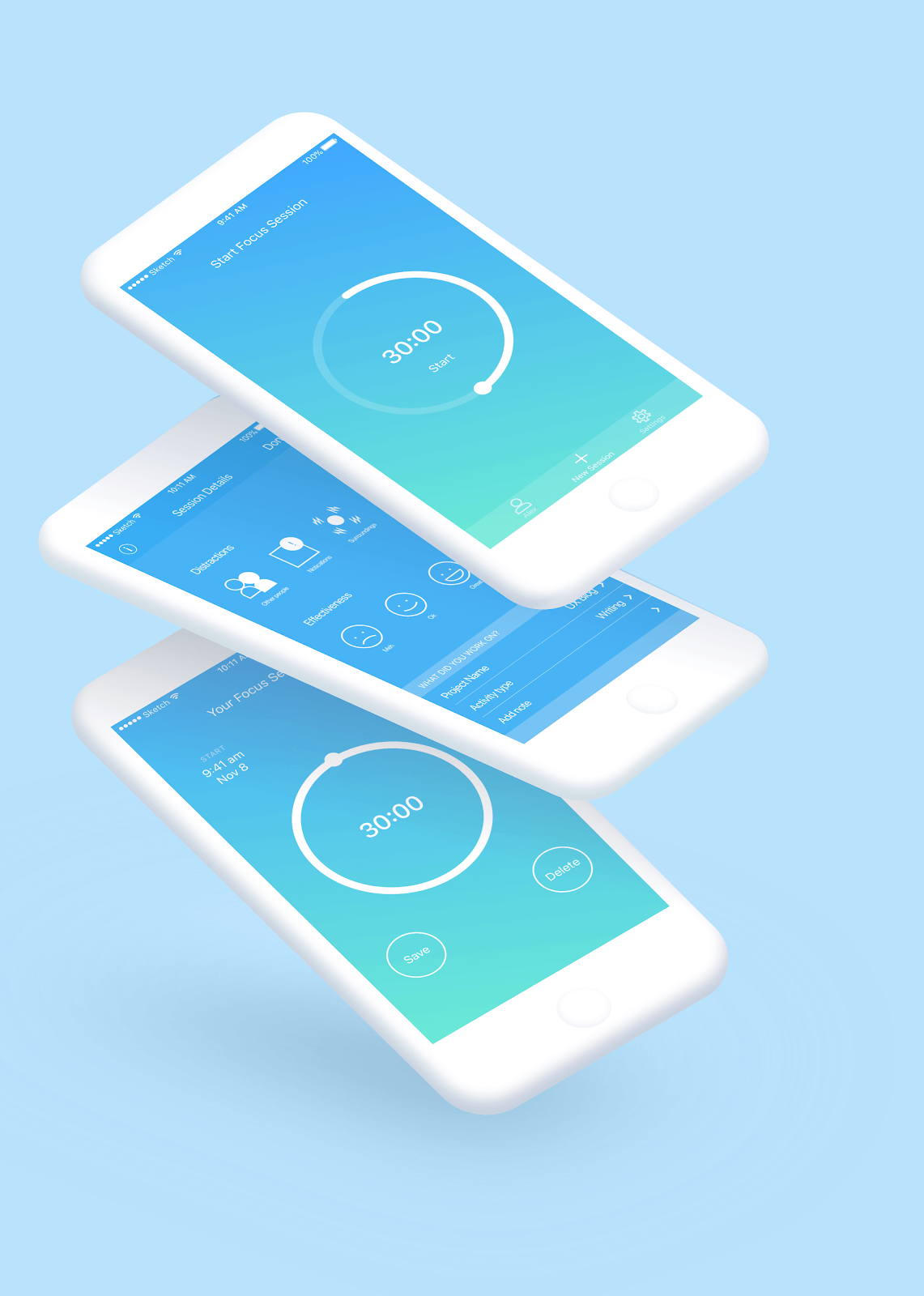
似ているところでは、このデザインラボの卒業生の作品である”UI design of a pomodoro timer app”の滑らか且つ最小限のデザインが、類似したプロジェクトの中でヴィジュアル面が際立っています。

4.ストック写真には細心の注意を
ストックしてある写真に使い道を決めていたとしても、選ぶ際には注意が必要です。ここでの1つの難関は、プロジェクトで使用する写真は互いに一貫性があるようにするという点です。
画像を選ぶ際は時間をかけて厳選することで、好みや目的、そしてプロジェクトの内容に沿った相応しい出来上がりになります。ここで画像を選択した後は、同じ写真家の他の作品も使ってみましょう。統一した撮影スタイルを使用することで、画像に調和を生み出すかもしれません。
しかし問題なのが、”ストックした写真”はあくまでストックの域を出ないという点です。Unsplahというサイトは素晴らしいリソースでありながらも、単調な仕上がりで作品自体に目を惹くところがありません。
カメラを手に持ち、被写体がいる場面を想像してみましょう。今作業しているプロジェクトに相応しいイメージやアートを考えるのです。アートディレクターの写真家を目指すことは、同じく素晴らしいデザインスキルとも言えます。
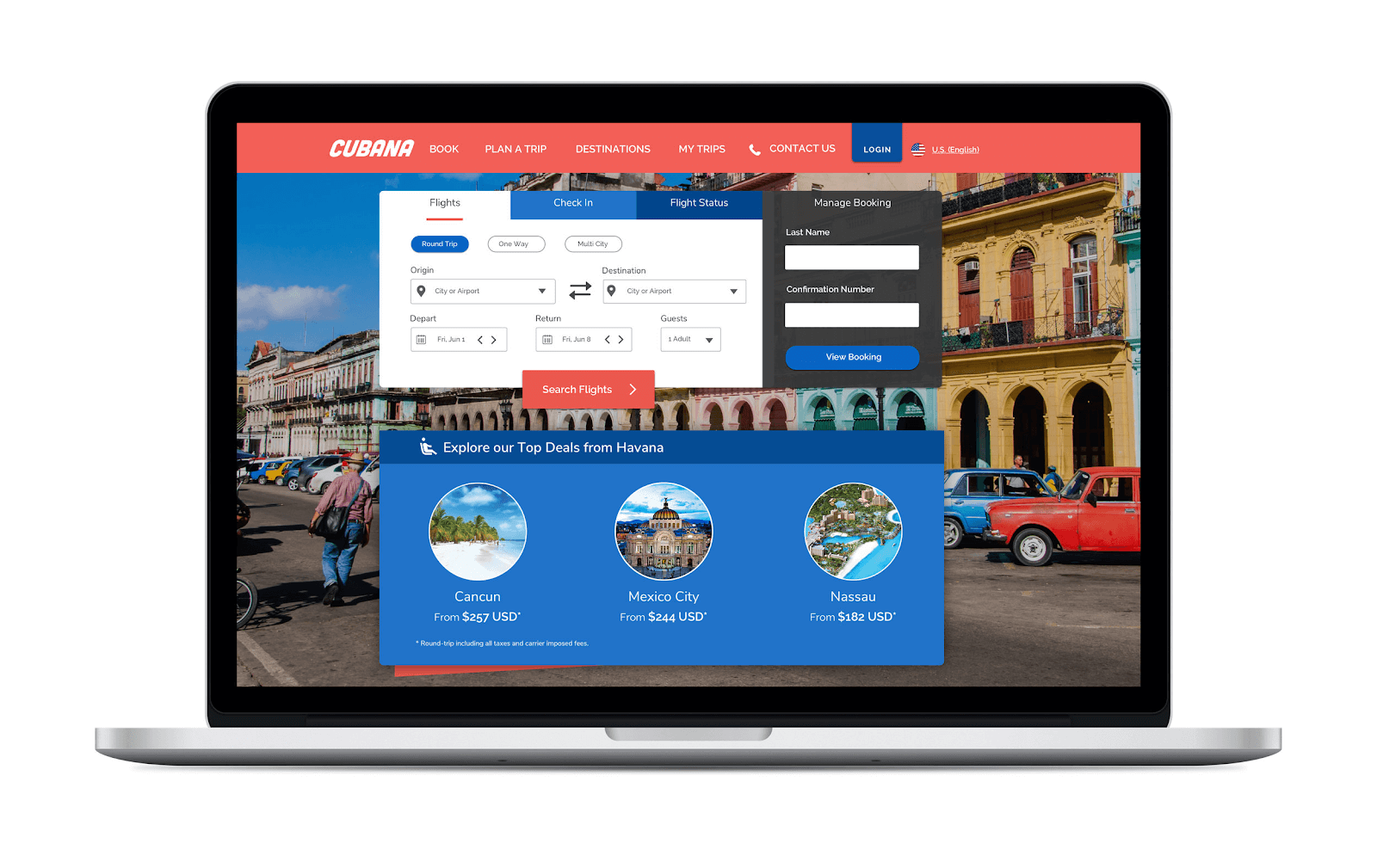
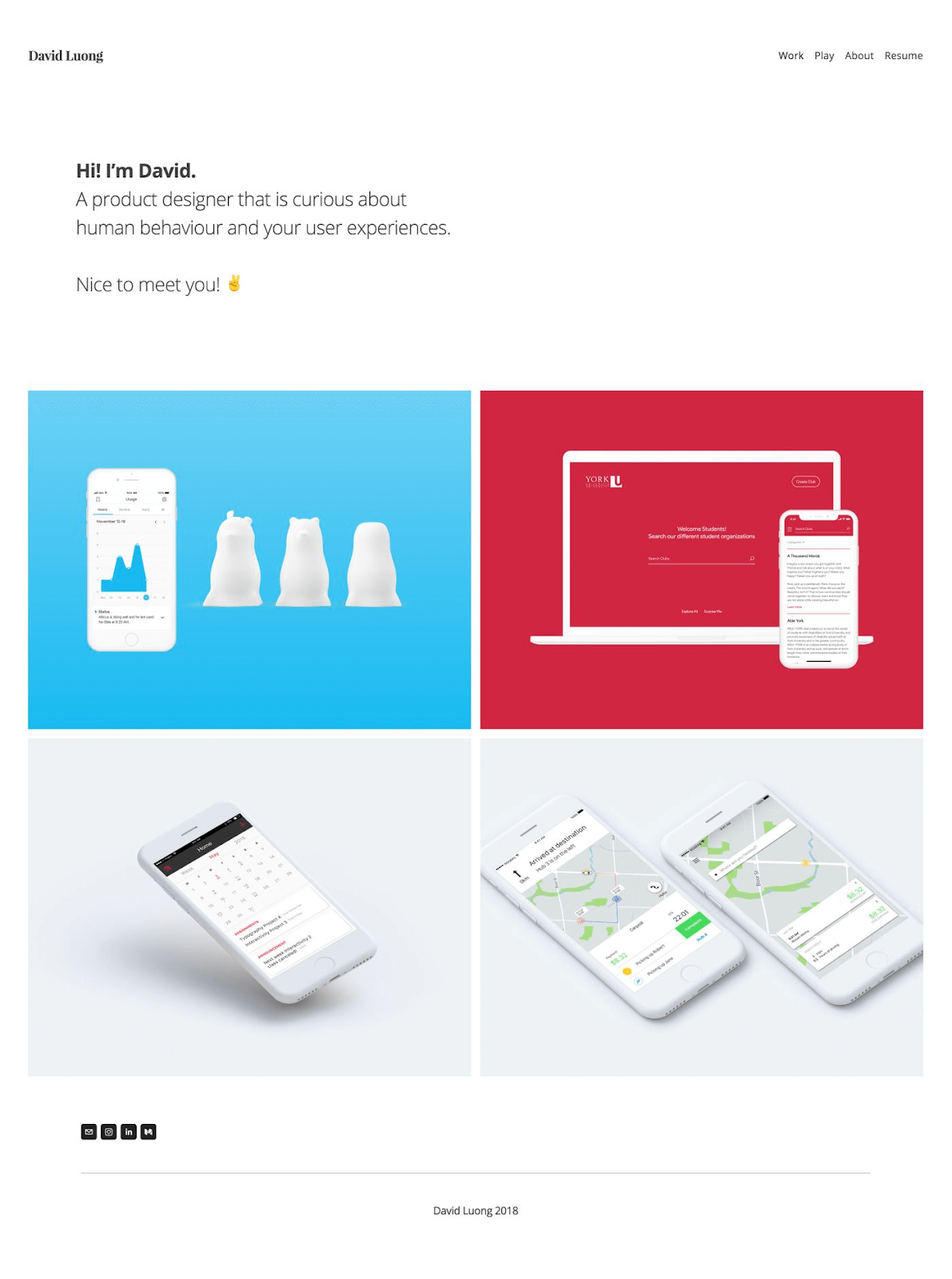
一般的に出回っていない写真であれば、Flickerがあげられます。creative commonsのフィルターを使って検索しましょう。つまり非商業用目的、ということですね。しかし他のアプローチ方法では、写真撮影のスタイルを壊してしまいます。2019年におけるUIデザインのトレンドはシンブル且つフラットなインターフェイスですので、写真コンテンツは用いらずに魅力的なポートフォリオが作れるでしょう。David Luong’sはぜひチェックしてほしい例です。

5.ユビキタスなフォントに取って代わるものとは?
以下のリストは修了生のポートフォリオ上のデザインプロジェクトで使用されたフォントです。様々なシーンに合わせて使ってみて下さい。
・Avenir/Avenir Next ➡ Nunito
・Arial ➡ Open Sans, IBM Plex Sans
・Helvetica/Helvetica Neue ➡ Open Sans, IBM Plex Sans
・Playfair Display ➡ Bodoni
・DIN ➡ Roboto
・Futura ➡ Didact Gothic
・Gill Sans ➡ Cabin
・Montserrat ➡ Metropolis
・Raleway ➡ Metropolis
使い道の幅を広げたい場合は、斬新な用途を考えてみるのも良いでしょう。ユビキタスなフォントを組み合わせてより面白味のある作品を作るのもおすすめです。
6.魅力的なポートフォリオの文を考える
ポートフォリオに記載するプロジェクトをより興味の惹くものにするために、説明文と取り扱ったデザイン・フレームワークを磨かれたものにすることが最も良いやり方です。プロジェクトに関する対応策やプロセスを、興味が湧くような文章で惹きこんでいきましょう。
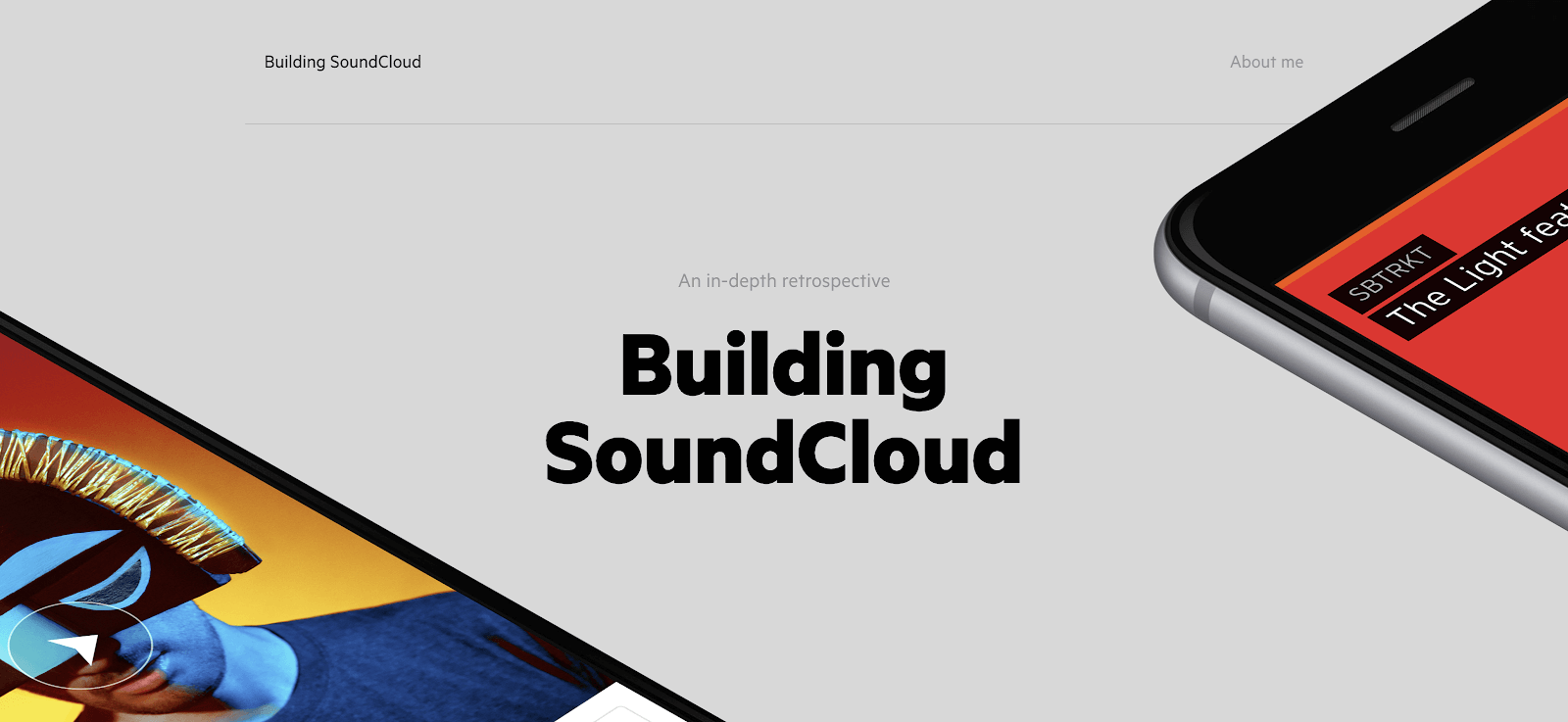
プロジェクトの過程やその現実化をイメージに表すことで、作品に深みが増します。デザインワークの解決策を明確化することで、潜在的なクライエントや雇用主にとってプロジェクトの向き合い方に安心感が生まれます。今回に相応しい例として、Michael Evensen氏のサイトをチェックしてみましょう。Simon Pan氏のストーリーも参考になります。

7.シンプル且つ唯一無二のレイアウトをポートフォリオに
UXデザインのポートフォリオの本来の目的を忘れてはいけません。あなたの仕事ぶりを潜在的クライエントや雇用主にしっかりと知らせるためにあります。つまりこれは、あなたのウェブサイトがあなた本来の仕事ぶりを見劣りさせたり、あまりの誇張や低レベルを思わせてはいけません。
ポートフォリオのテンプレートは、余計なものが少ないほうがとても好まれます。ですからテンプレートを選ぶ際は注意をして下さい。よく目にするようなポートフォリオは避けたほうが無難です。
ポートフォリオのレイアウトの良し悪しの違いに悩んでいる場合は、至極シンプルで最小限を心がけましょぅ。読み手関心をプロジェクトに向け、強い印象を与えましょう。
Crystal Wangのポートフォリオは、シンプルさがいかに効果的であるかを示す良い一例です。

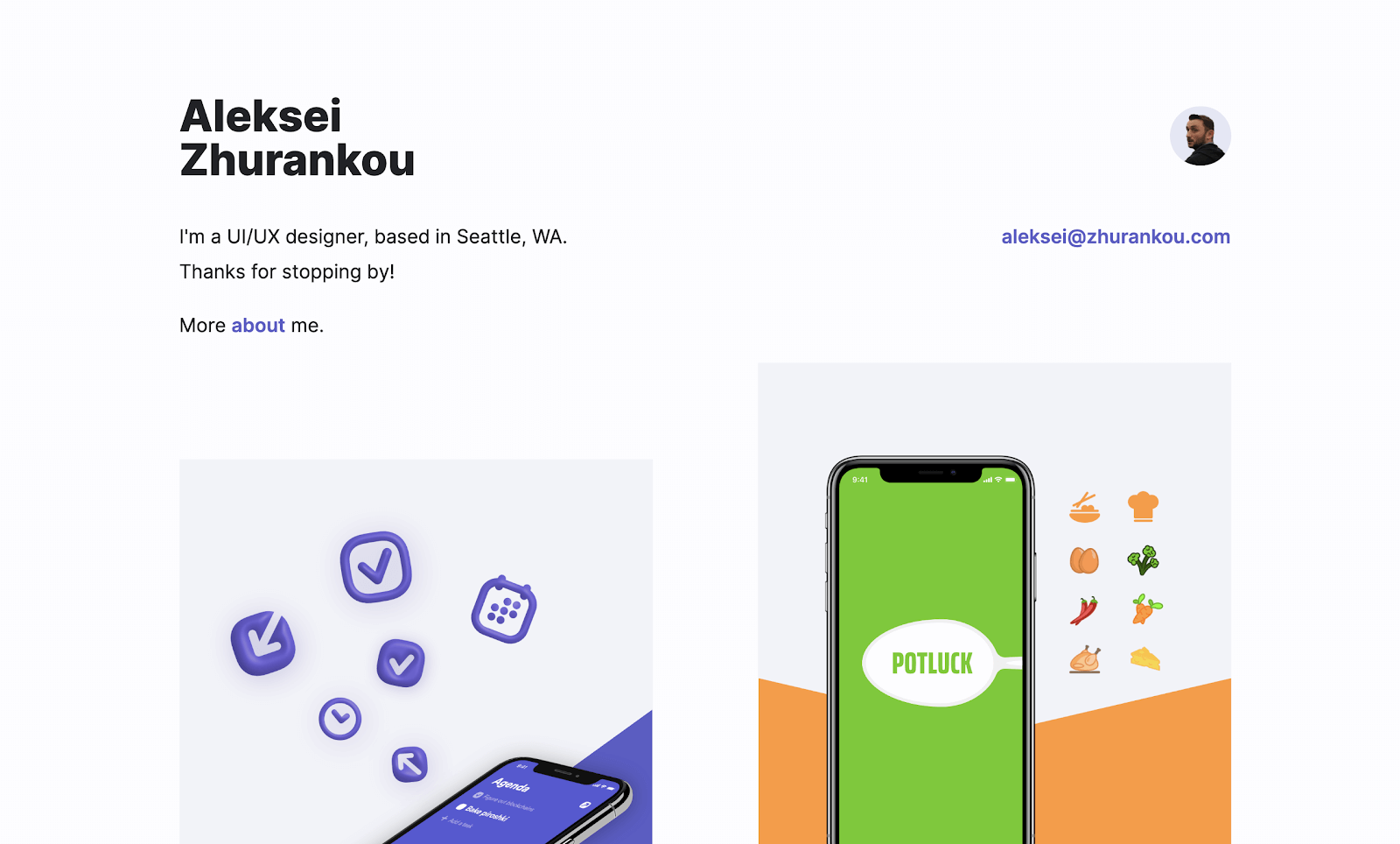
Aleksei Zhurankouも同じく良い例です。

8.ギミックを避ける
UXデザインのポートフォリオでは、最も重要なのはコンテンツです。プロジェクト紹介を妨げるような内容を記載するのは避けましょう。まさか自分が?と疑っている場合ではありません。
コンテンツを妨げるいくつかの例を挙げます。
・フルスクリーンのつまらない画像、例えば何かの広々とした道や道路、片付いた机
・実際には読みとれない付箋紙の写真といった、特に意味のないプロセス画像
・古臭い言い回しの文章…“full-stack UX ninja unicorn keyboard wizard”は決してお勧めしません。素直で率直な、分かりやすい言葉を使いましょう。
・あなたの性格タイプに沿ったスキルチャートかインフォグラフィックス
・まさしくあなた自身をアピールするような、ドラマティック、感情に訴えかけるとても大きな写真
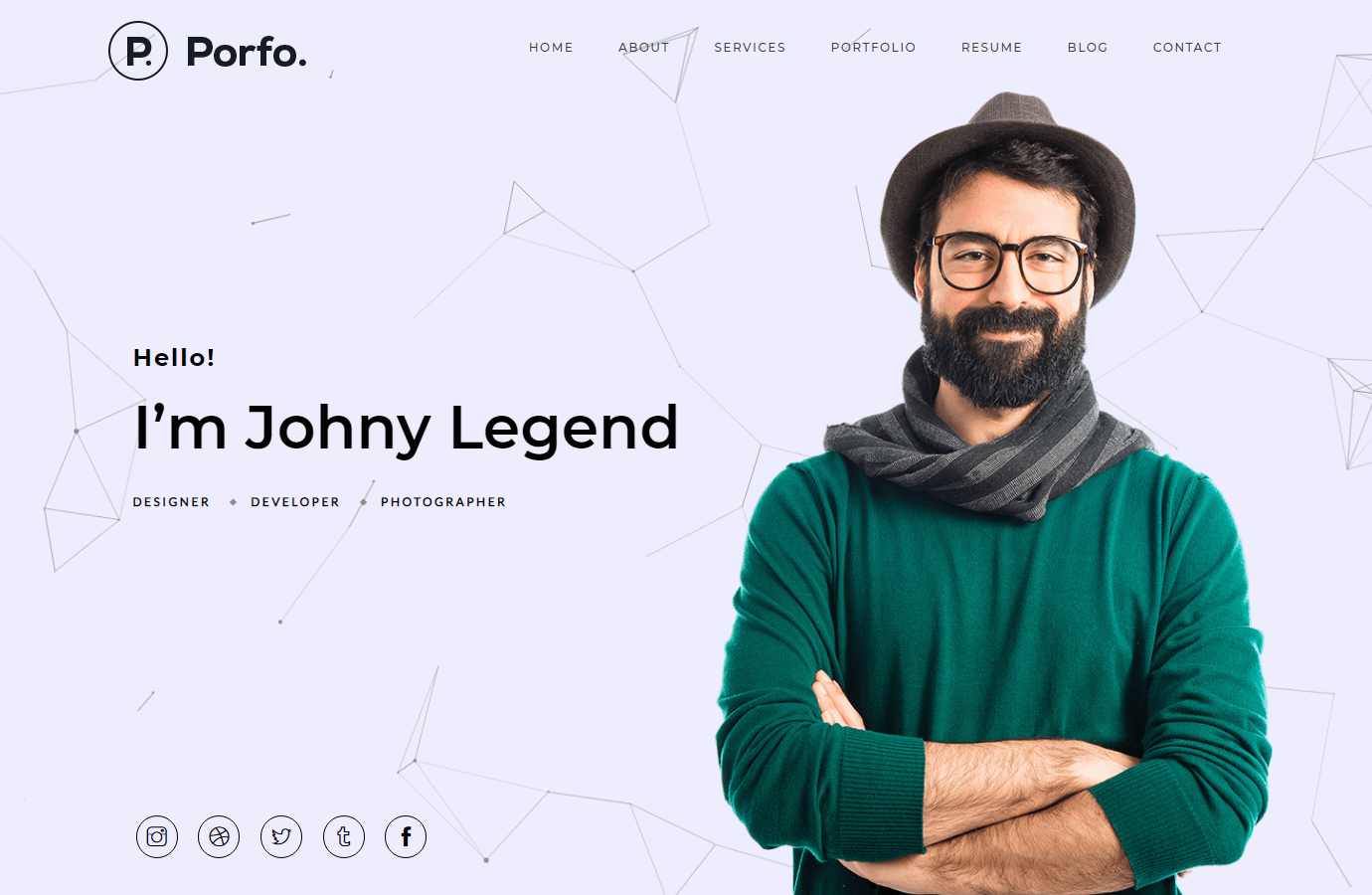
例として、こんなことはしないようにして下さい。(このJohny Legendはただのテンプレートです。)

とにかくあなたの写真を記載するのを避けるか、またはセンスのあるプロの撮影写真を載せましょう、
(仮にあなたが積極的に企業に応募している立場であれば、ほとんど採用担当者はそれほど応募者の写真をみたいとは思いません)
しかしAlex Cornellは完璧に上記の点を満たしています。

9.他業界での職歴と経験を活かす
私たちには”単なるデザイナー”である人はいませんので、以前の仕事や人生経験を使ってより充実した包括性のあるポートフォリオを作りましょう。“About” ページであなた自身を紹介していきますが、同時にこれは新たなプロジェクトの請負が可能であると意味します。
例として、あなたが過去に執筆や写真撮影、または大きなプロジェクトの経験があるとします。デザインワークの候補者として更にあなたに関心が湧き、作品により興味を持つでしょう。
過去に開発者としての経験がある場合は、その経験をUXデザインに活かすことが雇用主にとっても嬉しいことであり、少なくとも他の開発者と共同作業する能力を培える可能性があります。
10.フリーランス業とプロボノを引き継ぐ
報酬を得ずに仕事を請け負うことは、デザイン業界にとって良いことではありません。当たり前のようにそれをやってしまうと、自分や周囲のデザイナーの価値を下げてしまいます。
しかし、時間と場所があればその限りではありません。グラフィック・デザイナーのAaron Draplin氏は、余った時間を使って正当な理由を持った上で友人のためにデザインワークを進めています。
まだ経験が浅く未雇用の人の場合は、ポートフォリオと履歴により深みを増す目的で期間限定のプロボノに何度か参加してみるのも良いでしょう。フリーランスや契約の役割を調べることで、学生時代の作品に依存しないポートフォリオを作る手助けになります。
オープンマーケットではこれらの機会を探るのは簡単ではありません。既存のネットワークである友人やプロデザイナーと連絡をとり、あなたの技術を必要とする人を見つけましょう。あなたの知り合いの中には、オンラインストアの設定や慈善事業でのランディングページが必要な人がいるはずです。ウェブサイトを持たない地元の小規模ビジネスを調べて、あなたの技術を売り込んでいきましょう。
11.パーソナル・プロジェクトを付け加える
個人的にスタートさせたデザインワークをポートフォリオに沢山掲載するのは良いことではありませんが、ポートフォリオの質に限った場合では1つか2つ掲載するのが好ましいです。
パーソナル・プロジェクトに最近では#36daysoftypeが、一から始めた文字と数字のデザインセットは、多くのデザイナーにインスピレーションを与えました。これらは2019年にポストした中の作品例です。

個人的プロジェクトにより多くのアイディアと機会を得るためには、地元のUXミートアップを調べ、Startup Weekendのようなデザイン・ハッカソンを見つけてみましょう。実際の作業に役立つオンラインツールもあります。Sharpen.design、Designercize、DailyUIをぜひ活用しましょう。
12.インスタグラムを使う
一方インスタグラムは、プロによるアカウント作成や進行中の作業、デザインフォトの問い合わせや過去のプロジェクト、スケッチ画、中断した下書きのシェアが出来る便利なツールです。あなたのポートフォリオから目立つ箇所にリンクを設定し、あなたのデザインワークを公開しましょう。フォローしてもらうことで、将来的な受注や共同作業につながるかもしれません。
インスタグラムを活用してスキルの高いプロフィールを作るのが得意なデザイナー達の例です。
・Jessica Robbins
・Malika Favre
・Gareth Hague
・abcdinamo
・Raza Shah
ここまで読んでくれてありがとうございます。UXデザインの学習に興味を持ちましたか?