フォームのフィールドに関する有益な情報をユーザーに提供するために、どんなインターフェース要素を使用すれば良いでしょうか?
あなたがツールチップを思い浮かべていたら正解です。ツールチップは、フィールドラベルよりも明確な説明が必要なフォームフィールドには最適です。
たとえば、フィールドラベルにあいまいな用語がある場合、ユーザーはそれに精通していないため分かりづらいです。または、あなたが通常よりもパーソナルな情報を求めるならば、ツールチップでそれがなぜ必要なのかを説明する必要があるでしょう。
デスクトップ上では、マウスのホバーや十分な画面スペースがあるため、ツールチップを表示しやすくなります。これにより、ユーザは簡単にツールチップをトリガーして読むことができます。
しかし、モバイルでは、画面のスペースが限られており、マウスのホバーがないので、それは困難です。これは、モバイル・フォームにツールチップを表示する最善の方法が何であるかという問題を提起します。
○外観と配置でタップと読み込みを簡単に
モバイルツールチップは、常にタップ、および読み込みが容易でなければなりません。これは、アイコンの外観とツールチップの配置方法によって決まります。
・アイコンのスポッティングとタップ
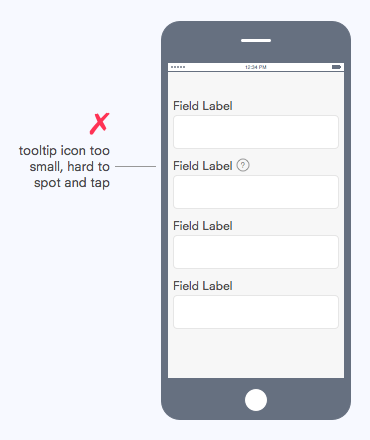
大きなアイコンは小さいアイコンよりも簡単にタップできます。それだけでなく、スポットにすることも簡単です。つまり、ツールチップアイコンは、フォームレイアウトを崩すことなくできるだけ大きくなければなりません。小さすぎるアイコンは、ユーザーが見つけてタップするのが難しくなります。
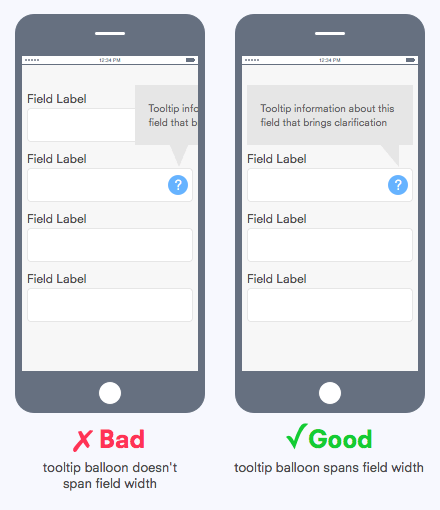
下の例では、ラベルの横にアイコンを配置すると、アイコンが小さすぎるために使いにくいことを示しています。どのように配置するのが良いでしょうか。サイズを大きくすることもできますが、これはフォームレイアウトとラベルとの配置を損なうでしょう。
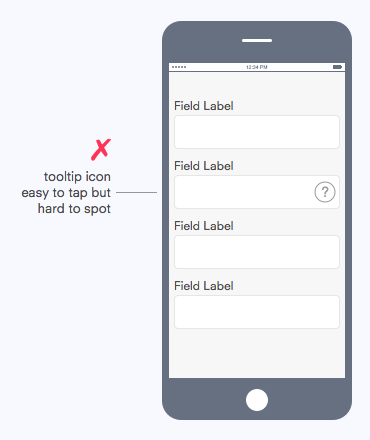
最善の選択肢は、アイコンを右側のテキストフィールドの内側に配置することです。これにより、フィールドの高さ分だけアイコンが広がることができます。また、ユーザーの入力を妨げない位置にあります。アイコンはタップするのに十分な大きさになっていますが、コントラストの低いスタイルのためにスポットするのはまだ難しいです。
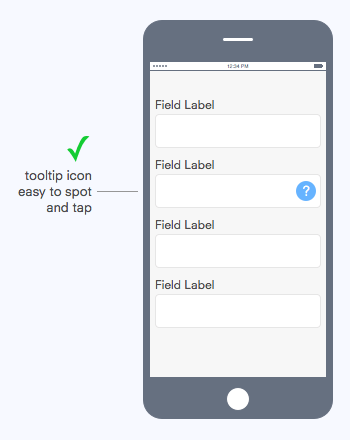
アウトラインアイコンを使用する代わりに、ボタンのように見えて感じるソリッドアイコンを使用する必要があります。そのアフォーダンスをさらに強化するには、それを他のすべての中立色のフォーム要素と区別するために青色を付けます。
これで、ツールチップアイコンが簡単に見つかるようにでき、さらにタップしやすくできます。
次に決定する必要があるのは、ツールヒントのテキストがアクティブになって表示されるときの方法です。
○ツールチップのヒントテキストの配置
ツールヒントのテキストは読みやすいだけでなく、視覚的にフィールドとそのラベルに関連付ける必要があります。
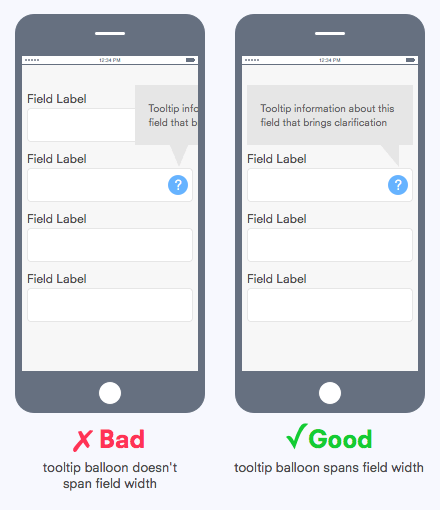
これを行うには、テキストフィールドの幅にまたがるツールチップバルーンを使用します。ツールチップがアイコンの真上に表示されるようにすると、画面の端で切り取られる可能性があります。ツールチップのバルーンがフィールドの幅と一致していることが重要です。
ツールチップのバルーンは、フィールドとラベルのすぐ上に配置して、視覚的に強い関係があるようにする必要があります。ユーザーは、ツールヒントのテキストを読み取り、関連するフィールドとラベルを同時に表示することができます。バルーンチップは、ツールチップをトリガーした内容を示すアイコンを指す必要があります。
ユーザーがツールチップを読んだら、テキストフィールドをタップして入力を入力します。ユーザがバルーンの外の領域をタップしてタスクを再開できるようにすると、ツールチップが消えるようにします。
Balloon.cssというこのツールを使用して、Javascriptを使わずに数行のCSSでフォームにツールチップを追加します。
○テキストフィールドはフォーム要素の基準
テキストフィールドの高さと幅を使用して、ツールチップアイコンとバルーンのサイズと配置を決定したことに注目してください。これは、テキストフィールドがツールヒントのビジュアルアンカーとして機能する最大かつ最も重要な要素であるためです。
ツールチップのサイズと配置を任意に選択するのではなく、テキストフィールドでツールチップの指示に応じることができます。これにより、ツールチップとテキストフィールドの間に強い視覚的相関性と一貫性が生まれます。
・その他のフォーム要素
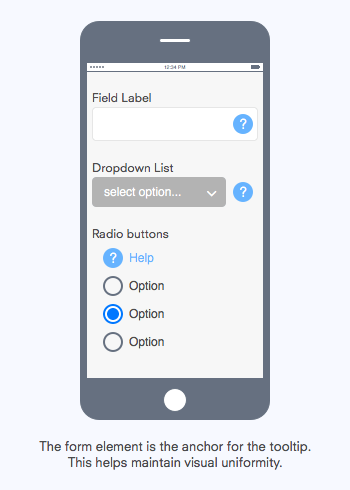
ドロップダウンリスト、チェックボックス、ラジオボタンなど、他のフォーム要素にツールチップを表示する方法を考えてみましょう。テキストフィールドと同じ原則に従い、フォーム要素をサイズと配置のアンカーにします。
上の例では、ツールチップアイコンがドロップダウンリストの右側に配置され、その高さと同じサイズであることがわかります。これは、オプションラベルを妨げないようにするためですが、依然としてユーザーには見えます。ドロップダウンリストの視覚的な形式は、ツールチップアイコンのサイズと配置を決定します。
ラジオボタンのツールチップアイコンの配置は、テキストフィールドとドロップダウンリストが異なる方向に展開されるため、配置が異なります。テキストフィールドとドロップダウンリストは水平方向に展開されますが、ラジオボタンは垂直方向に展開されます。
したがって、ラジオボタンの下部にツールチップのアイコンを配置することはできません。これは、ユーザーに見えにくくするためです。高い視認性のためには上部に配置する必要があります。
ラジオボタンの右側にツールチップアイコンを配置することもできません。これは、オプションラベルを妨害するためです。テキストフィールドとドロップダウンリストの右側にツールチップアイコンを配置することは、ユーザー入力やオプションラベルを妨げないため可能でした。
ツールチップアイコンは、視覚的な相関性と一様性のためにラジオボタンの形状に適合しています。同時に、クエスチョンマークアイコン、ヘルプラベル、およびその色のため、ユーザーはラジオボタンと区別することができます。
たとえユーザーが間違ってツールチップアイコンをタップしたとしても、そのアクションに負の影響はありません。彼らはフォームに記入するのに役立つ有益な情報だけを受け取るでしょう。
○ツールチップを使用する時の注意
ツールチップは、ユーザーがフォームフィールドを埋めていくのを支える情報を提供します。しかし、すべてのユーザーがフォームを記入するためにその情報を必要とするわけではありません。そこには必要なときにすぐにアクセスできるはずです。画像
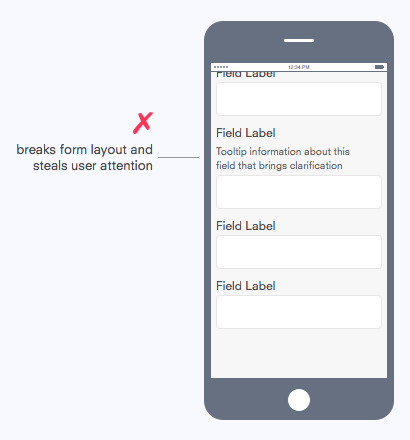
デザイナーの中には、ツールチップの代わりに、フィールドラベルの下に情報を表示することを提案するものもあります。この問題は、フォームレイアウトを破るだけでなく、必要がない場合にユーザーの注意を盗むことにもなります。
タスクを実行するとき、ユーザーの注意は有限のリソースです。それを盗むと、ユーザーを苛立たさせ、タスクのパフォーマンスを低下させる可能性があります。ツールチップは、ユーザが要求しない限り、スクリーンスペースに侵入してはならないのです。
マウス・ホバーの欠如と画面スペースの制限は、問題ではありません。ツールチップは助けになります。
※本記事はHow to Display Tooltips on Mobile Formsを翻訳・再構成したものです。
▼こちらの記事もおすすめです!