フォームをまったく取り入れていないWebサイトを見つけるのは今日において困難でしょう。 サイト訪問者と連絡を取ったり、何かをダウンロードしたり、サイトに登録したり、単にログインしたりするのにも、フォームはオンラインでの情報の共有や取得に不可欠な役割を果たします。
効果的なフォームを作成するには、いくつかのフィールドを表示し、その下に「送信」ボタンを追加するだけではいけません。 フォームはユーザーフレンドリーで、退屈な書類作成のような気持ちを持たずに、すばやく簡単に完了できるようにする必要があります。 長くて混乱している間違ったデザインのフォームは、ユーザーにとっては欲求不満となり、サイトの離脱を招く可能性があります。
あなたのサイト訪問者にとって直感的な、うまく設計されたフォームを作成するために、ここでは7つのヒントをご紹介しましょう。
1.あまりにも多くの質問をしない
実際に必要とする詳細だけを尋ねてください。
ほとんどの人は長いフォームを完成させるための忍耐を持っていません。
フォームの主な目的は、インタラクションを開始するのに十分な情報を収集することです。ユーザーが最初に連絡した後にも必要であれば情報を追加で収集することができます。
プログレスバーを使用してフォームの完成までの距離をユーザーに示すことも役立ちます。または、アスタリスクを使用して、どの質問が必須でどの質問が必須でないかを表示し、ユーザーが記入したくないフィールドをスキップしてもらうこともできます。
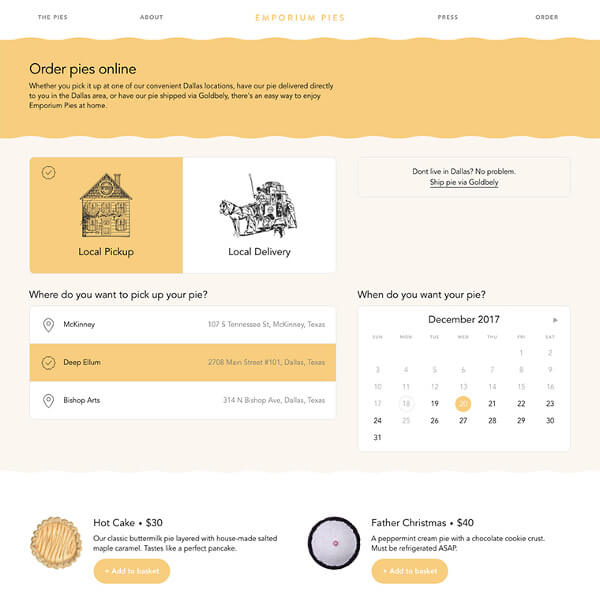
絶対に必要な情報を求めることにこだわるサイトの例の1つは、Emporium Piesです。注文ページは、オンラインでパイを注文するのに必要な情報だけを求めるだけでなく、視覚的に面白く、記入が楽しいです。
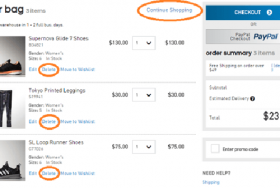
2.有用なエラーメッセージを含める
ユーザーがフォームを間違って入力した場合、間違った箇所や欠落している情報を明確に説明する有用なエラーメッセージを表示することが重要です。
可能であれば、ユーザーが記入していないフィールドを強調表示するなど、リアルタイムでフィードバックを提供しましょう。そうすることで「送信」ボタンを押す前に間違いを訂正することができます。
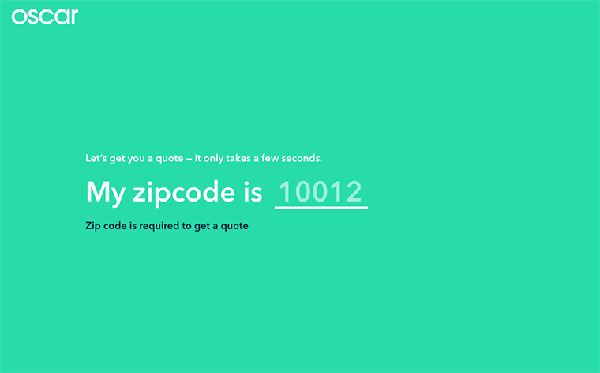
ヘルスケアプロバイダーオスカーは、新規顧客が見積もりフォームに記入するのにリアルタイムで対応する素晴らしいフォームをもっています。 このフォームは、ユーザーを多くの情報で圧倒しないように一度に1つの情報を要求します。 また、正しく記入しなかった場合は、エラーメッセージが表示され、続行するために必要なことを簡単に伝えます。
3.「認証ロゴ」を表示する
今日では、個人情報をオンラインで共有することは、これまで以上に嫌われる傾向にあります。ハッカーが人々の機密情報をターゲットにしているためです。
これに対処するには、あなたのフォームがうまくデザインされ、プロフェッショナルであることを確認してください。プライバシーポリシーへのリンクを含めると、Nortonなど、提携しているセキュリティ組織の認証ロゴマークを表示することも便利です。
4.オートフィルを提供する
誰も書類作成が好きではありません。ユーザーがフォームをさっと完成させられるように、そしてオンラインストアの会計までをスムーズに済ませられるように、フォームフィールドにCookieを使用してユーザー情報を保存すると、次回訪問時にフォームフィールドに情報が事前に入力されます。
5.”Submit”という言葉を使わない
「提出」という言葉を使用することは、オンラインフォームの文脈では適切ではありません。それはシステムが何をしているのかを記述していますが、ユーザーにとっては役に立ちません。代わりに、「送信」、「ニュースレターに参加する」、または「サインアップ」を使いましょう。
6.レスポンシブなデザインを使用する
最近多くの人々がタブレットやスマホでWebサイトを閲覧しているため、スマートフォンからデスクトップまで、さまざまな端末でフォームの外観や機能が違和感なく働くことが重要です。これは、簡単なこと、自明であることのように思えるかもしれません。しかし、オンラインストアの複雑なフォームなどの場合は特に気をつける必要があります。
あなたのフォームがレスポンシブかつユーザーフレンドリーであることを保証するのは難しい作業です。しかし、それは重要なものです。したがって新しいフォームを作成するときは、最初からさまざまなデバイスにどのように表示されるのかを検討してください。
たとえば、ポップアップ式のニュースレターの購読フォームには、グラフィカルな要素、テキスト、およびデスクトップユーザー用の電子メールフィールドが含まれていますが、モバイル上には簡単なテキストと電子メールフィールドだけが含まれている場合があります。
また、商品を購入するまでずっとスクロールする必要がないよう、注文フォームをモバイルユーザー向けに複数のページに分割することもできるでしょう。
Shopifyはサインアップフォームに非常にシンプルなデザインを採用しています。新しいオンラインストアの作成を開始するためにメールアドレスを入力すると、すぐに詳細を尋ねるモーダルが表示されます。下の画像はiPhone 8での表示のように見えますが、デスクトップでも同じように見えます。
7.「ありがとう」と言う
フォームに記入するユーザーに「ありがとう」と伝えるのはただ単に良い印象のためだけではありません。エラーなしでフォームを正常に完成したことをユーザーに伝える手段でもあります。
たとえば、連絡先フォームに記入して「送信」ボタンを押し、メッセージが実際に送信されたことを確認できなかったらどうでしょう?そのままページをリロードしてしまいますか?それは混乱し、イライラします。
フォームに何らかの確認メッセージが表示されているか、完了したら「ありがとうございました」ページにリダイレクトされ、次のステップが何であるかを伝えます。
さらに、フォームに記載されている情報を使用して確認メッセージをパーソナライズすることもできます。つまり、「ロバート様、ありがとうございます。明日あなたの受信トレイにすばらしいニュースレターをお届けします。」ともできるのです。
▼こちらの記事もおすすめです!
※本記事は8 Tips for Creating Fun and Functional Forms That Don’t Fail Visitorsを翻訳・再構成したものです。