HTML5の機能や技術により、これまでなかったようなスピーディーでインタラクティブかつ美しいサイトを作れるようになっただけでなく、昔のようにFlashやJavascript等が無くても動きがスムーズなサイトやオシャレなスライダーギャラリー、アニメーションも作成可能になりました。
様々な新技術の中でもニューメディア要素のタグである「video」や「audio」そして「canvas」は、FlashやJavascriptを使うことなく簡単にメディア要素をサイトに組み込むことができる優れものです。
ということで、HTML5のサイトを作成するにあたってインスピレーションや助けが必要な方のために、参考になるサイトを30個まとめてみました。必要な方には、無料のテンプレートも用意しています。
なお、HTML5については以下の記事も参照してください。
・高品質でしかも無料!すごい使えるレスポンシブ対応のHTML5/CSS3のテンプレートのまとめ
・新しいHTML5.1を使いこなせてますか?【HTML5.1新機能7選】
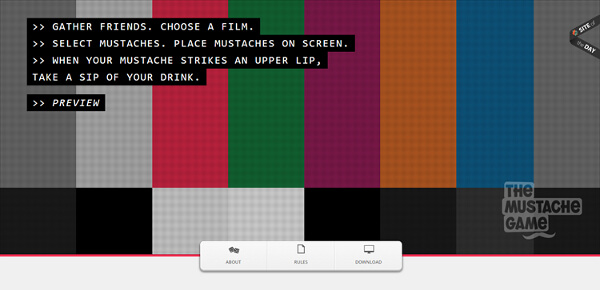
1.The Mustache Game

こちらのゲームは、YouTubeやHuluの動画プラットフォームから人々にMustache(口ひげ)を付けていくというもの。videoタグで動画を埋め込む仕組みです。
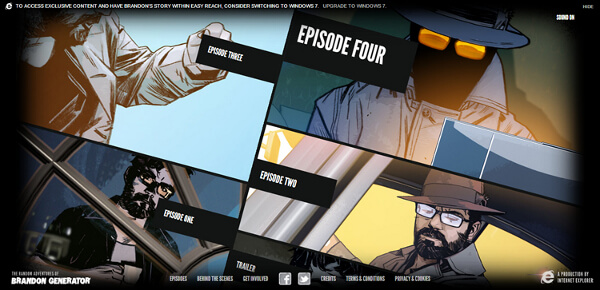
2.Brandon Generator

IE9の促進用に作られた作品。HTML5、CSS3、jQueryの技術とあわせて、SVGやcanvasタグを使用することで素晴らしいアニメーションやサイトの動きを作り上げており、ビジュアルも見応えたっぷりです。
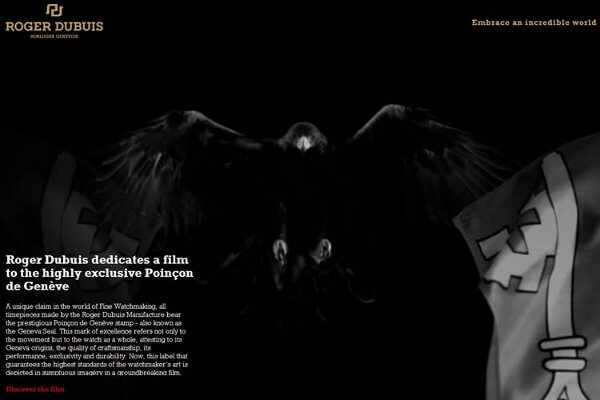
3.Roger Dubuis

スイスの時計メーカーRoger Dubuisのサイトでは、HTML5の映像・音声機能が忘れられないインパクトを与えます。さらに履歴と位置情報のAPIを使って、一番近くのお店の場所も教えてくれます。
4.Björk

アイスランドのポップアイコンでもあるBjörkのサイト。Canvas要素のイラスト能力によって3D銀河を作り上げており、マウスで動かすこともできます。サイトに入るとBjörkの曲も流れ、何とも現実離れした世界!
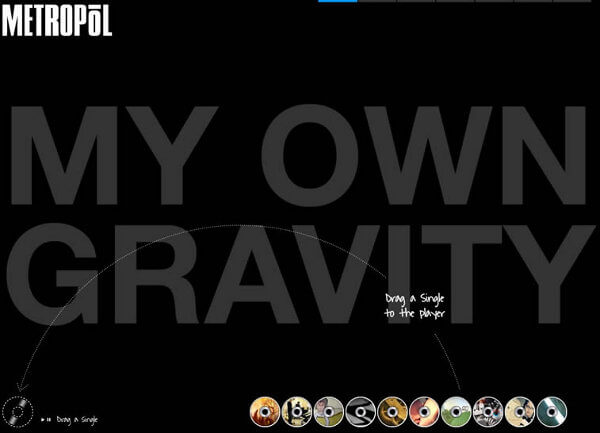
5.Metropol Band

オシャレな見た目のこちらのサイトでは、canvas、Drag-and-Drop APIそしてvideoの組み合わせで、インタラクティブかつ楽しい動画ジュークボックスをお届け。
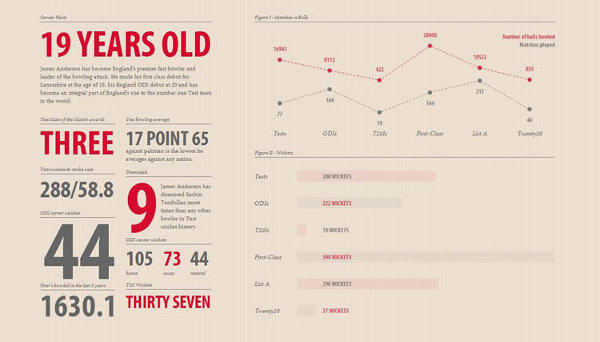
6.James Anderson

クリケットプレーヤーJames Anderson氏のサイトでは、インラインのSVGを使用して彼のデータを分かりやすいグラフィックで表現。数字を基にした過去成績に特化し、アニメーションを使うことでとてもインタラクティブなものに仕上がっています。
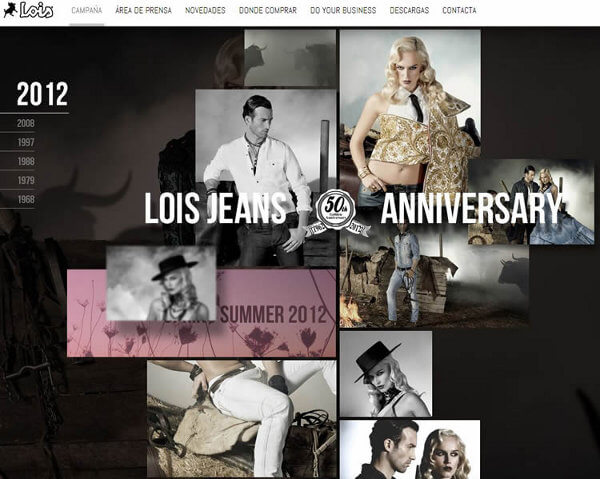
7.Lois Jeans

本サイトはHTML5のvideoを使用。videoタグは「.ogv」、「.webm」そして「.mp4」と3つのバージョンで組み込まれているので、ほとんどのブラウザで再生が可能です。
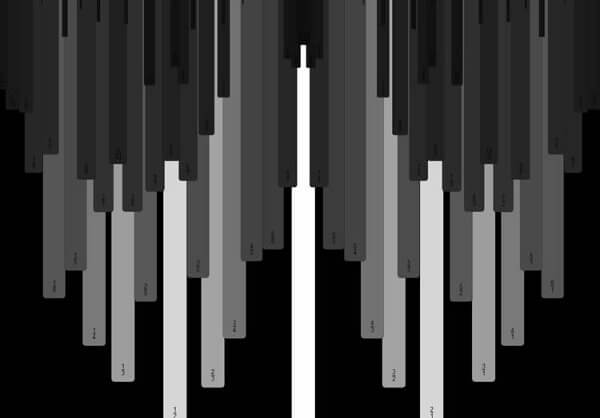
8.Fritzo

ピアノを習いたいと思ったことがあるのならば、今がそのチャンス。canvas要素を使って音声と、マウスでキーを操作する機能を組み合わせたものに仕上がっています。モーツアルトにもなった気分で、お試しあれ。
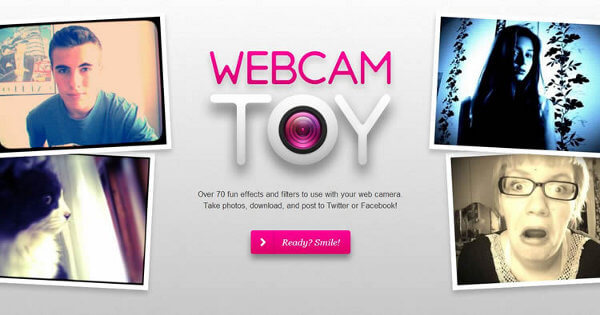
9.Webcam Toy

元々Flashで作られたコンテンツをHTML5で作り直したものの良い例がこちら。W3Cにより定義付けされたgetUserMediaのAPIを使うことでFlashコンテンツから切り替え、またプラグインを使うことなくブラウザからカメラにアクセスを可能にしました。
10.The Beast

こちらもまたHTML5でどんなことが可能かがよく分かる例です。詩が読み上げられるごとに自動スクロールされ、同時にイラストやアニメーションもかっこいいエフェクトで登場します。
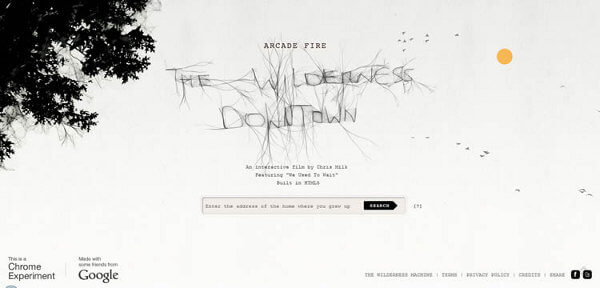
11.Arcade Fire: The Wilderness Downtown

Chris Milk氏によるこちらのGoogle Chromeの実験サイトでは、HTML5の多様性がよく分かります。住所を入力すると、Google Earthを背景にミュージックビデオが流れる仕組み。ぜひお試しを!
12.Soul Reaper

HTML5によって実現されたスタイリッシュなコミックがこちらです。コミックファンにはたまらない作品。
13.Universeries
ハリウッド人気ドラマクリエーターのインタラクティブ辞典。ドラマファンであればぜひチェックしてみたいサイト。
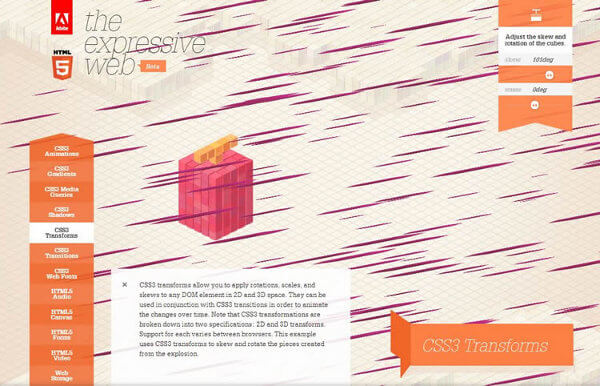
14.The Expressive Web

The Expressive Webは、HTML5のユーザーガイドや、HTML5・CSS3の機能やパワーを紹介するためにAdobe社によって作られたものです。
15.CNN Ecosphere

CNN Ecosphereは、「地球サミット リオ+20」に関するツイートをリアルタイムで表示するサイトで、目的はユーザーにTwitterと#RIO20のハッシュタグを使って「考えを植え付けて」もらうこと。十分なツイートが「植え付け」られるとHTML5の視覚化が始まり、美しい球体が作られます。それぞれのつぼみがツイートを表しています。
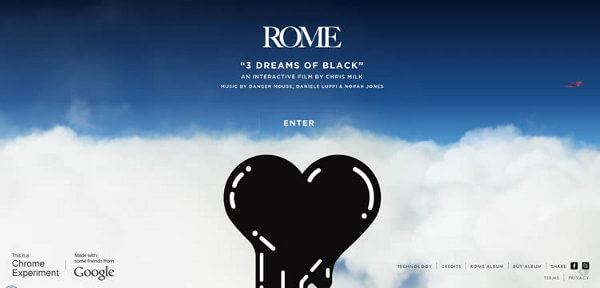
16.Three Dreams of Black

再びChris Milk氏とGoogleによるインタラクティブな動画。Danger MouseとDaniele Luppiによるアルバム「Rome」を独創的な手法で宣伝しています。オブジェクトとの対話性を加えるために、WebGLを使用。
17.This Shell

こちらもまたユニークかつ興味をそそるアルバムの宣伝の仕方です。canvas要素で作られたパズルは、制限時間内に解かなければならず、もし解くことができれば、フリーダウンロードのプレゼントがあります。
18.inTacto

HTML5、jQueryそしてパララックスデザインを使用したinTactoは、デジタル宇宙旅行を通して過去10年の歴史を振り返ります。このサイトの面白いところは、マウスを使ったオート、キーボードを使ったマニュアル両方でナビゲーションの操作ができるというところです。
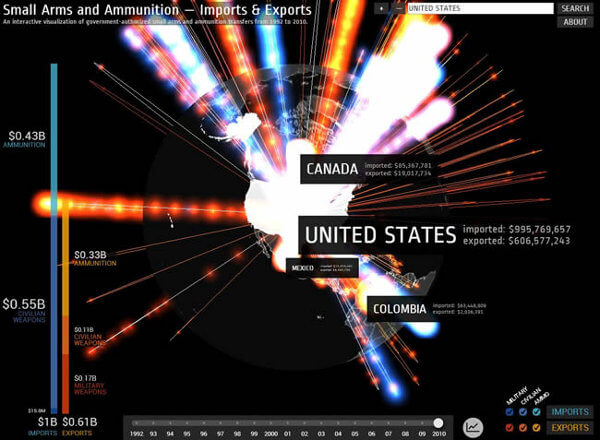
19.Google’s Arms Globe

こちらのサイトでは、1992年~2010年での国ごとの武器の輸出入を線で表しており、また実際の額・パーセンテージの変化も算出されています。
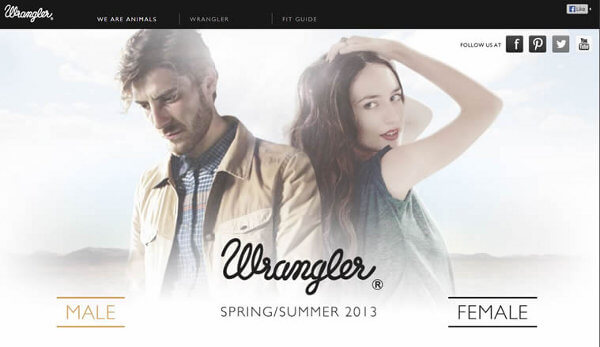
20.Wrangler Europe

最近のWranglerのサイトは最新技術をよく取り入れていますが、現在のサイトでも、HTML5を使って商品を魅力的に紹介しています。3Dスペースの中で映画のシーンをアニメーション化させる技術を作り上げ、それぞれのシーンにサントラの音楽を合わせて流しています。UXの極みともいえるこのサイトは、見逃せません。
21.Happiness Included

こちらのサイトでは、インタラクティブで「パーフェクトなホリデイ」を始めから終わりまで体験することができます。自動再生するもよし、マニュアルでスクロールするもよし。ぜひお試しあれ!
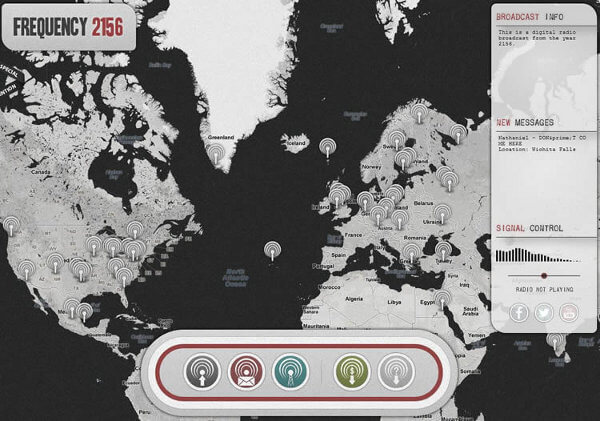
22.Frequency 2156

2156年からの世界滅亡後の世界をストーリーとしている地域密着型のネットラジオ局で、ユーザーがコンテンツを送ることができます。Canvas、video & audio、WebGLを含むHTML5の技術だけでなく、CSS3も使用しています。
23.Creative9

Creative9は宇宙をテーマにしたサイトで、HTML5とCSS3アニメーションの組み合わせがより本物感を演出しています。
24.Wildlife

デジタル時代の開拓所たち、未知への取り組み、デジタル未来計画・・・前例のないものやまだ未開拓のものへ挑戦したい人たちのためのサイト。
25.Nike Jumpman

スクロールしていくと靴のストーリーが分かっていくという形式のサイトで、行く途中でさらなる情報も手に入ります。
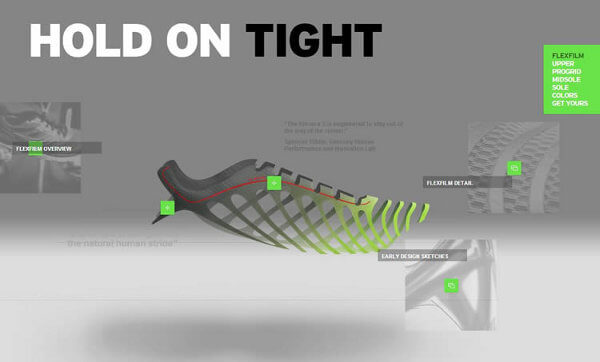
26.Saucony Kinvara 3

非常にインタラクティブで素晴らしい作りのサイト。靴の切り口の見せ方はお見事です。
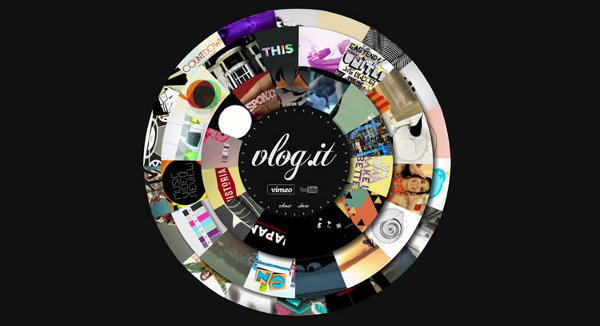
27.Vlog

YouTubeやVimeoの動画コレクションが回転するMarco Rosella氏のサイト。様々な動画にアクセスできます。
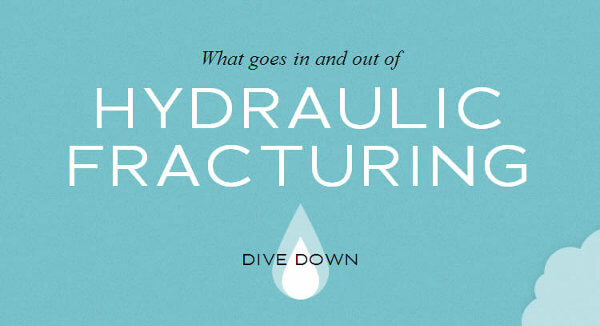
28.Danger of Fracking

シングルページのパララックススクローリングのサイトで、どういった天然資源が水圧破砕プロセスの議論対象になるかということを、イラスト等を使ってパララックスデザインで詳しく説明しています。チェックしてみる価値ありです。
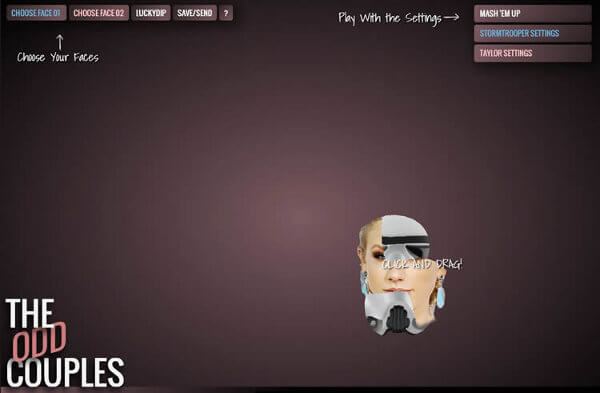
29.Screentoys

ScreentoysはJavascriptとHTML5による実験サイトで、CreatJS、Canvasそしてdata属性を使用し、とても面白くてインタラクティブな仕上がり。有名人の顔を選んで変形させることができ、保存したら他の人と共有したりもできます。
30.Art Ingenious

クリーンで効率的なシングルページのHTML5サイト。スクロールすることでそれぞれのページを見ていくことができます。
まとめ
HTML5による可能性は無限大です。もっと想像力を掻き立てて、クリエイティブになってみましょう!他にも共有したいHTML5サイトがあれば、コメント欄からぜひどうぞ。
※本記事は、30 Creative HTML5 Sites for Web Design Inspirationを翻訳・再構成したものです。