多くのデザイナーは、ウェブサイトのロゴを中央または右に配置すると、ブランドをもっと印象深いものにできると想定しています。しかし、リサーチはこの仮定が全く真実ではないことを示しているのです。
実際、左揃えのロゴから逸脱すると、ブランドの記憶が損なわれ、サイトの操作が難しくなります。
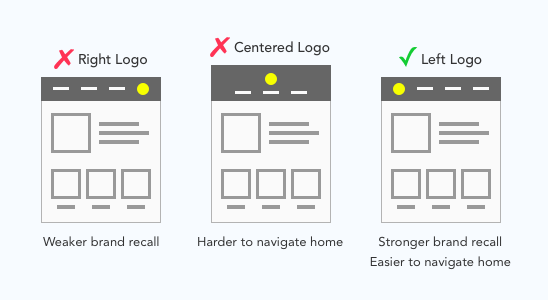
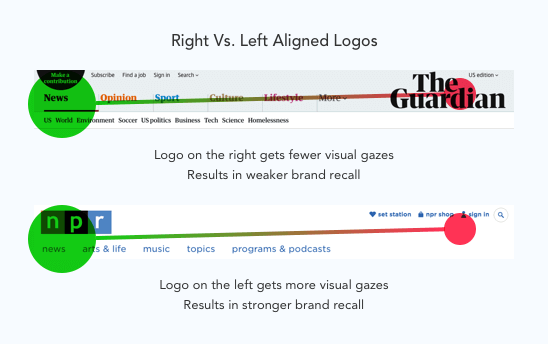
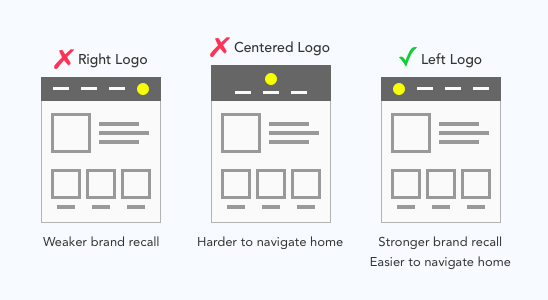
ロゴの位置でブランド認知度が変わる!視線は左!
Nielsen Normanグループが実施した調査では、ロゴが右よりもむしろ左に置かれたときに、より多くのユーザーがブランドを覚えていると結論付けました。彼らは、ロゴが左側にある場合、「ブランドリコールの平均リフトは89%である」ことを発見しました。
ユーザーがサイトをスキャンすると、視線が左に寄ります。右に置かれたロゴはユーザーの視覚的な視線をひきつけず、ブランドの覚えやすさを弱めます。左にロゴを置くと視覚的な視線に自然に入り、より多くのユーザーがブランドを覚えていられます。
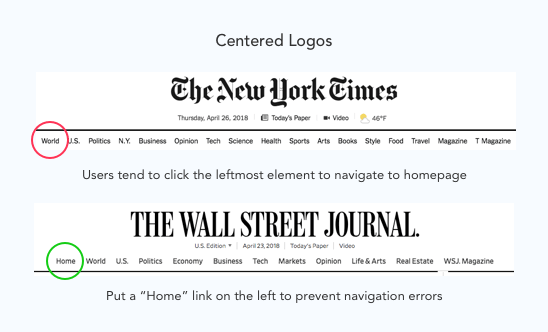
中央にロゴがあるとナビゲーションを妨害
Nielson Normanグループは、中央に位置するロゴについても調査しました。左揃えのロゴよりも中央のロゴの方が強いブランドリコールがあるということは発見されませんでした。ロゴのコントラストや判読性などの他のデザイン要素は、ブランドリコールに影響を与えます。
それだけでなく、中央に配置されたロゴはユーザーがホームページに移動する機能も妨げます。その結果、ロゴが中央に置かれている場合、左揃えに比べて、ユーザーはワンクリックでホームページにナビゲートできない可能性が「6倍も高い」ことがわかりました。
ユーザーは、一番左の要素をクリックしてホームページにアクセスするという習慣があります。その要素がロゴでない場合は、そこにあるリンクをクリックします。このナビゲーションエラーは、ユーザーがホームページに帰る前にいくつかの間違ったページを通ってしまうことを意味します。
このナビゲーションエラーを防止する1つの方法は、ナビゲーションバーの左端に「ホーム」リンクを配置することです。ユーザーが左端を見てホームページに移動しようとすると、リンクが見つかることになり、正しくクリックされます。
ブランド認知度もアップしてナビゲーションもスムーズなのは左配置
ブランドの覚えやすさとホームページのナビゲーションが重要な場合は、ロゴの位置を調整してください。ユーザーは、左から右に向かってページをスキャンします。つまり、ユーザーは、中央揃えまたは右揃えのものよりも、左揃えのロゴに多く視線を注ぐのです。
あなたのロゴがより視認されるほど、ブランドを思い出すことがより簡単になります。左にロゴを置くと、一番左の要素をクリックしてホームページにアクセスするユーザーの習慣が強化されます。
世界のほとんどの言語は左から右
世界のほとんどの言語は、左から右のスクリプトを使用しますが、右から左のスクリプトを使用する言語がいくつかあります。これは、右から左へのスクリプト(ヘブライ語、アラビア語、ペルシア語、ウルドゥー語など)を使用しているサイトの右揃えのロゴが、ブランドの覚えやすさやホームページの操作に適していることを意味します。
提示されたリサーチはこの理論をテストしませんでしたが、将来のリサーチではそうすべきでしょう。どちらにしても、ユーザーの視線が傾いている側にロゴを配置するのは良い方法です。
ロゴはユーザーの第一印象!記憶に残す配置に設定しよう
ロゴは、ユーザーの第一印象に大きな影響を与えます。記憶に残っていない場合、ユーザーはサイトを再訪する可能性が低くなります。ヘッダーのロゴの配置は、ブランドの覚えやすさの決定に重要な役割を果たします。
ロゴの左揃えは、ユーザーが期待し、最もよく慣れ親しんだものです。それを離れてあなたのブランドがより記憶に残ることはありません。
ユーザーの注視とナビゲーションの習慣によって、ロゴの配置場所が決まります。それはブランドが際立つための最良の方法です。
※本記事はWhy You Should Never Center or Right Align Your Logoを翻訳・再構成したものです。
▼こちらの記事もおすすめです!