レスポンシブデザインとは、サイトが複数のプラットフォームや表示タイプでうまく「翻訳」されて表示できるようにするウェブサイトのデザインテンプレートです。多くの人が、自分のコンピュータよりモバイルデバイス上で頻繁に、Webサイトを頻繁にチェックしています。複数のプラットフォームでうまく機能しないウェブサイトを持つことは、あなたのビジネスに大きなダメージを与える可能性があります。
○レスポンシブウェブデザインとは?
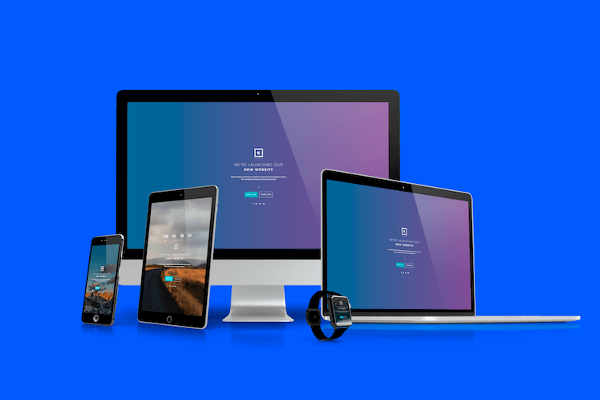
レスポンシブウェブデザインのアイデアは、ユーザーがどのプラットフォームからでもウェブサイトを効果的に活用できるようにすることです。このデザインは、ウェブサイトが画面サイズ、プラットフォーム、および方向に対応してそれに適応するように作成されます。このプロセスは、柔軟なグリッドとレイアウト、画像、およびCSSメディアクエリの使用で構成されています。
レスポンシブウェブデザインのコンセプトは、特殊素材を使用して、人数に応じて自動的に拡大または縮小できる部屋の建築上のアイデアから生まれたものです。レスポンシブなウェブデザインは、「自己調整ルーム」のオンライン版とされています。それはオンラインコンテンツを見る全く新しい方法で、ウェブデザインに革命を起こしています。
○画面解像度の調整
多くのデバイス設定では、画面を水平から垂直に自動的に変更できます。理想的には、ウェブサイトはフォーマットの変更に対してシームレスに調整されます。さらに、多くのモバイルデバイスユーザーは、ブラウザを最大化しません。これは、指数関数的に、ウェブサイトが調整できるべき多くの画面サイズと解像度があることを意味します。
解像度の問題を解決するソリューションの一部は、柔軟性です。フレキシブルなレイアウトが一般的になりつつあります。現在、フレキシブルなレイアウトにより、画像はプラットフォームで自動的に調整され、ウェブサイトのレイアウトが壊れるのを防ぐための設定が提供されます。
流動的で弾力性のある画像やテキストは、ウェブサイトに大きな影響を与えます。ユーザーはサイトを好きなように簡単に調整することができ、読みやすく使いやすくなります。サイトの画像とロゴのサイズが正しくないと、画像の品質が損なわれ、その一部が途切れてしまう可能性があります。戦略は、イメージを2つに分割し、1つを背景にイラストとして、1つをロゴとして比例的にサイズ変更することです。
○フレキシブルイメージ
上記のように、柔軟な画像はウェブデザインにとって不可欠です。現在のレスポンシブルウェブデザインの最大の問題の1つは、画像を扱うことです。イメージのサイズを間違って調整する落とし穴はいくつかあります。それらのうちの1つが最大幅ルールです。画像の最大幅は、画面またはブラウザのサイズの100%に設定され、画面またはブラウザのサイズが変更されると、画像が調整され、それに応じて縮小されます。
○レスポンシブ・イメージ
レスポンシブイメージ技術は、画面のサイズに合わせて画像をリサイズすることに重点を置いているため、高解像度を維持し、ブラウザでも多くのスペースを占有しません。ページが読み込まれると、読み込み時間を短縮するために、必要に応じて大または小画像が読み込まれます。
○iPhoneイメージのサイズ変更
iPhone、iPad、その他同様のデバイスの大きな特長の1つは、ウェブデザインがシームレスにシフトすることを学んだことです。多くの場合、ウェブサイトはモバイル版に変更してこれらのデバイスで作業する必要がなくなり、ユーザーフレンドリーになります。
状況によっては、画像が小さな画面用に設計されているにもかかわらず、画像のサイズが変わり、比例して縮小される場合もあります。これらの調整は、デザインが小さな画面に合わせて変更されたとしても、テキストを判読できないことがあります。これは、メタタグでオーバーライドすることができるので、画面に合った画像は最初はサイズを維持して縮小しません。
○カスタムレイアウト構造
極端なサイズ変更がある場合、カスタムレイアウト構造が使用されます。ウェブサイトの基本的な性質を概説する1つのメインスタイルシートがあります。メインシートが変形されたテキストまたは画像をもたらす場合、それは検出され、デフォルトシートからすべてをコピーしてレイアウトを再定義するスタイルシートに切り替えられます。
○メディアクエリ
シートに特定のスタイルを適用するには、メディアクエリを適用します。新しいCSS3は、ウェブサイトのデザインやメディアクエリで使用するための多くの新機能を導入しました。 1枚のシートに複数のメディアクエリを使用して、さまざまな調整を行うこともできます。
○JavaScript
JavaScriptは、新しいCSS3メディアクエリオプションのすべてをサポートしていないデバイスにとって最適なオプションです。JavaScriptは最近、古いブラウザがCSS3のメディアクエリをサポートできるようにするライブラリを作成しました。
○コンテンツの表示または非表示
小さな画面に収まるように情報や画像を縮小することは可能になってきましたが、時にはウェブサイトを複雑にして見た目が乱雑になるだけです。より良い解決策は、表示する内容と表示する内容を選択して選択することです。CSSは、デザイナーにコンテンツの表示と非表示を許可しています。不足しているコンテンツへのナビゲーションでコンテンツの一部を置き換えることさえ可能です。これにより、アクセスすることができます。隠されていなければならない情報へのナビゲーションを提供することによって、視聴者は、混乱して混乱する画面の前に立ち向かうことなく、すべてにアクセスすることができるでしょう。
○タッチスクリーンとカーソル
タッチスクリーンが急速に大型デバイス以外のすべてのスクリーンを引き継ぐと、カーソルは過去のものになる可能性があります。多くの人は、小さな画面ではカーソルを使用しないため、小さなデバイスにタッチスクリーンを適用する方が良いと想定しています。しかし、ラップトップやデスクトップなどの大型デバイスにもタッチスクリーンがインストールされています。彼らはそれぞれ異なるデザインのガイドラインと要件を持っていますが、どちらも作成することは非常に困難です。タッチスクリーンは、カーソルを移動する機能のような、機能の一部を削除するので、デザインプロセスで考慮に入れる必要があります。
○特に効果的なレスポンシブなウェブデザインの品質
レスポンシブウェブデザインの最大のメリットの1つは、ブラウザの幅に合わせて画面レイアウトを調整できることです。コンポーネントが縮小するのではなく、画面上の位置が変わり、読み込み可能な状態になります。
レスポンシブなウェブデザインのもう1つの効果的な品質は、情報の優先順位付けです。一部のウェブサイトは、サイズ変更されたときに、メッセージに重要でない情報を切り捨てる前述の戦略を使用します。
他のウェブサイトは、通常のコンピュータスクリーン上の列にページを整理します。小さな画面で開いたり、サイズを変更したりすると、ページにすべて収まるように列が再編成されます。しかし、特定のページサイズでは、ウェブサイトは重要性の低い情報を切り捨てるようにデザインされています。
○最初のステップとしてのレスポンシブなウェブデザイン
レスポンシブなウェブデザインは、Webデザインコミュニティにとって大きな改善点です。ユーザーとデザイナーにとっては有益です。しかし、ユーザーがさまざまなデバイス上のウェブサイトを訪問したり、好みの方法でそれらを表示しようとする際に、問題が完全に解決されていません。デザインを完璧にすることは難しい目標です。レスポンシブなウェブデザインは、よりカスタマイズされたオンライン環境への扉を開いており、それぞれの新しいカスタマイズは、ウェブサイトを使いやすくし、訪問するのをより楽にしています。
※本記事はGetting the Most from Responsive Designを翻訳・再構成したものです。
▼こちらの記事もおすすめです!