どのようなWebサイトであってもある一定の直帰率を気にしているのではないでしょうか?Webサイトの1ページのみを見て、それ以上のアクションを実行することなくページを離脱したユーザーの割合のことです。
ほとんどの企業は、訪問者が必ずしもホームページを通してWebサイトに入らなくてもよいことを理解することなく、完璧なホームページを作るのに多くの時間を費やしています。
ランディングページは常に特定の目的を持って作成されます。広告、メールのリンク、ソーシャルメディアのCTAボタンなどをクリックした後に訪問者が訪れるページとして、などです。
研究によると、「ランディングページを設計してテストすることは、マーケティング担当者が直面している5つの課題のうちのトップである」という言葉があります。
なぜ多くのビジネスが高い直帰率や低いコンバージョン率に直面しているのでしょうか? それはおそらくランディングページがメッセージを正しく伝えていないためでしょう。その場合、ページの再設計を検討する必要があります。
この記事では、優れたランディングページ作成の極意を、「レイアウト」「CTAの配置」「パーソナライズ」の3つの観点から、3回にわたってご紹介します。
この記事は、「CTAの配置」についてです。
ランディングページにおける効果的なCTAの配置
CTAは、基本的にリンク先として作られたランディングページの最も重要かつ目立つ部分です。
それはあなたがサイトの訪問者に必ず行ってほしいことまで、彼らを導きます。登録すること、フォームを記入すること、今すぐ購入すること、無料で試すことなどです。
あなたのCTAボタンは、ハイパーリンク、GIF、テキストではなく、ボタンでなければなりません。
このシンプルさは、ランディングページをコンバージョン率を高める最適な方法にしています。
CTAボタンを決定する前に、あなた自身にこれらの質問をしてみてください。
- 1.CTAをスクロールしなくても見える部分に配置すべきでしょうか?それとも、どこか他の場所に配置する方がロジカルでしょうか?
- 2.CTAボタンは背景や他の要素に比べて目立っているでしょうか?
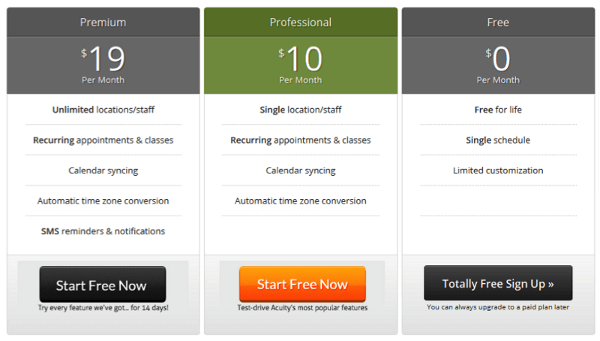
- 一般に、緑色とオレンジ色のボタンは最高のパフォーマンスを発揮すると報告されています。
- しかし、それはあなたのWebサイトのカラースキームによって変化することがあります。

- 上の画像の3つのCTAボタンの中で、どれが勝者であるかはよく分かりますよね。
- 3.適切なサイズになっているのか、それともそうでなくて気を散らさせる?
- 4.必要なことを伝えるため、十分にクリアーなメッセージを発しているでしょうか?今すぐ押さなければ、という感覚を起こさせますか?
従来、CTAボタンはスクロールせずとも見える範囲に置くことがベストプラクティスでした。しかし、CTAの内容の複雑さによってはページのもっと上部や下部におくことも適切になりえます。
ここに、様々なCTAのタイプのリストがあります。
1.リード(見込み顧客)の獲得
CTAはサイトの訪問者をリード、見込み顧客に変換するための最良の方法です。
成功させるには、目を引くCTAを持つことが重要であり、ボタンをクリックする価値を正確に伝えることが大切です。
また、リードの獲得を通じて、ユーザーベースとその詳細にアクセスできるようになり、より効果的なエンゲージメントに役立ち、ターゲット固有のメールをフォローアップすることで、売上を60%増加させることができます。
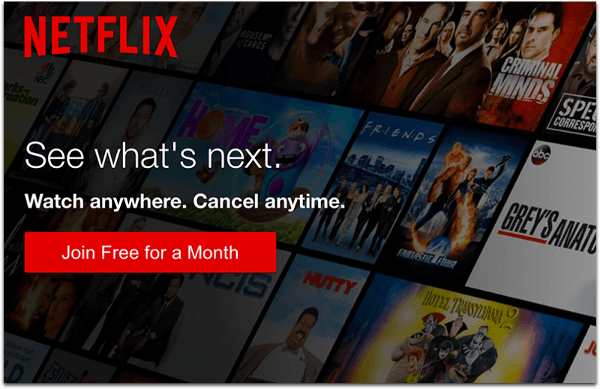
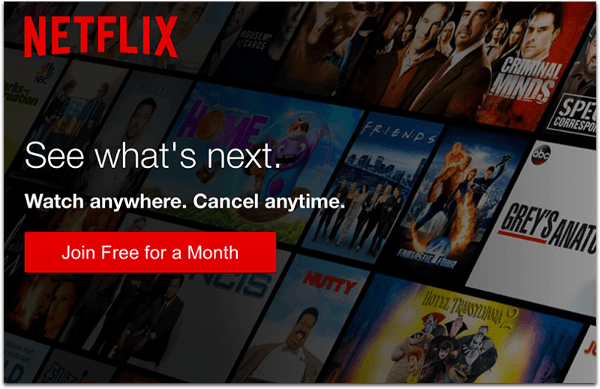
「どこでも見られて、どこでもキャンセルできる」
ご覧のように、Netflixは説得力のあるテキストを使って無料トライアルにあなたを引きつけます。
彼らは、Netflixがどこで視聴するのにも便利で、満足していないときはいつでもキャンセルする自由を持っていることを伝えることに成功しています。
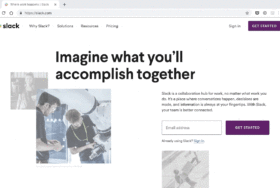
2.Eメールサインアップ
サインアップCTAは、必ずしもSIGN UPという言葉を言う必要はありません。
ボタンのサイズ、色、コピーの長さ、音声/トーンなどにフォーカスして、そこにいくつかのパーソナリティーを追加すればよいのです。
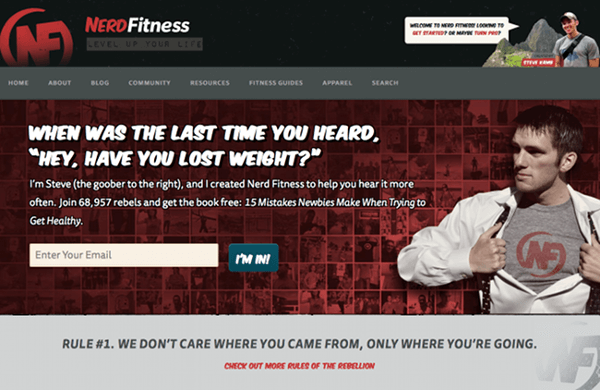
「この前”体重減った?”と聞かれたのはいつですか?」
このサイトでは、コピーライティングでユーザーを魅了し、Eメールを入力して、”入ります!”という宣言をするように作られています。 NerdFitnessはシンプルでありつつ、そのコピーの強力さにより、実現しています。
3.フォームの提出
あなたのサイトの訪問者は今やリードになることまでわずかな数ステップであるため、このポイントに達した後にサイト訪問者が滑り落ちてしまわないようにする必要があります。しかし、フォームを記入することは最大の労力をユーザーに強います。
あまりにも多くの情報を要求すると、訪問者は興味を失うか、後で行おうと思ってしまいます。
ここではシンプルさが最も重要であり、すぐに実行可能なCTAは従来の「提出」に代わるより優れた代替手段です。
4.長期的な顧客を獲得する
リードを獲得してユーザーベースを作成したら、ビジネスに入り、コンバージョンを達成するだけです。
このタイプのCTAは主に販売指向です。雑談の時間はなく、潜在的な顧客を長期的なものに変える必要があります。
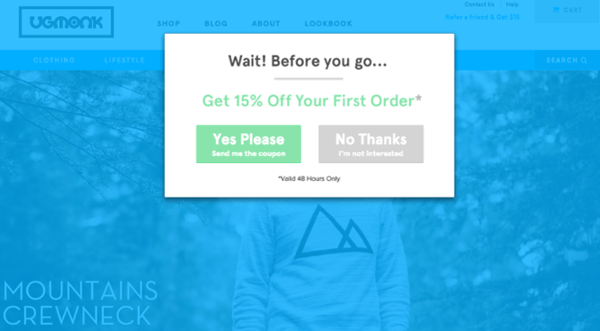
UgmonkのこのタイプのCTAは素晴らしいです。これは、コンバージョン率を高めることができる販売CTAのようなものです。ユーザーに滞在の理由を与えることは、ユーザーを引き付ける素晴らしい方法です。
ここのYESボタンは明らかに明るく、NOよりも注意を引くので、コンバージョン率が高くなります。
▼こちらの記事もおすすめです!
※本記事はHow to build super effective landing pagesを翻訳・再構成したものです。