あなたのウェブサイトのスタートページはあなたのウェブサイトのエントリーポイントとして役立ちます。それはあなたのブランドの第一印象となります。あなたの見込み客や未来の顧客とのバーチャルな「握手」ともいえるでしょう。特にあなたの会社がスタートアップの場合には、ウェブサイトはオンラインでの唯一の存在です。スタートページのデザインがうまくいかない場合、サイトの残りの部分がどれほど良いものであっても、ビジターはすぐに離れることになります。Googleアナリティクスでは、直帰率を見ることで、スタートページの効果を確認できます。直帰率が低いほど、スタートページが上手く働いているということです。直帰率は1ページの訪問の割合です。サイトに1ページしかない場合は、訪問者が他のページに行くことなくサイトを離れるのは当然です。ただし、ページが1ページしかないものには直帰率は適用されません。
直帰率が高い場合、いくつかの可能性がありますが、この記事はその改善に役立つ、スタートページをデザインする方法に焦点を当てます。
———
私の毎日の仕事では、多くのお客様が写真家です。私は写真家でもなく、写真を学んだこともありません。しかし、私は良いイメージをどのように構成するかについて、彼らからいくつかのトリックを学びました。ここで紹介するトリックは、絵画、ブックカバーデザイン、ウェブデザインなどで使用できるものです。
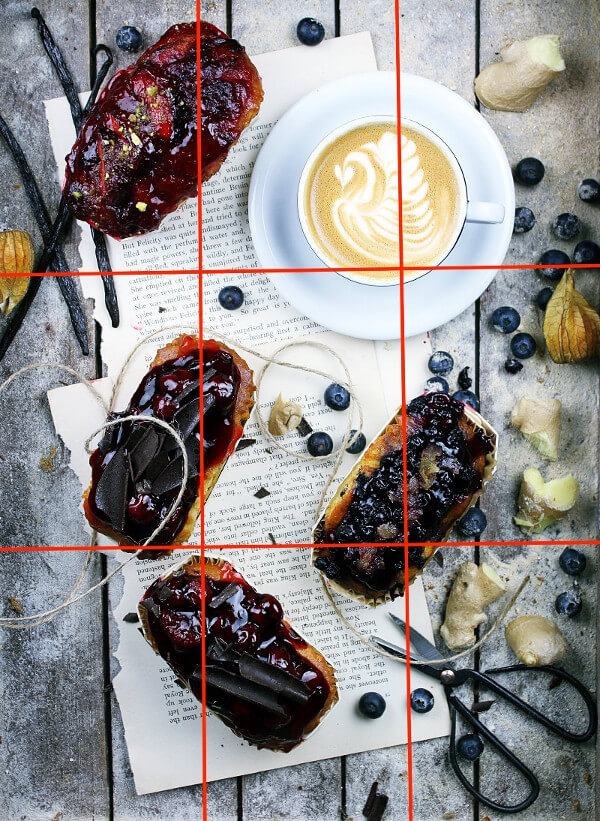
下の画像から始めましょう。何があなたの注意を引きますか?
あなたの答えはコーヒーカップかもしれないですね。フルーツケーキという答えも妥当でしょう。そして、ここでケーキは本当に美味しそうに見えたり、コーヒーを飲みたくなるのには、理由があります。
同じ画像をもう一度見てみましょう。今回はグリッドつきです。
食べ物がグリッドに沿ってどのように置かれ、交点の2つがコーヒーとフルーツケーキの上にあるのを確認してください。このグリッドは単なるグリッドではありません。実は、あるルールに基づいているのです。
三分割法
三分割法は写真における常識です。このルールに従えば、イメージはより魅力的になります。基本的には、上記のように3 x 3のグリッドに沿って画像を構成します。交点は重要なエリアであり、そこに関心を持たせたいポイントを配置する必要があります。または、グリッド線に沿って関心を持たせたいポイントを設定することもできます。
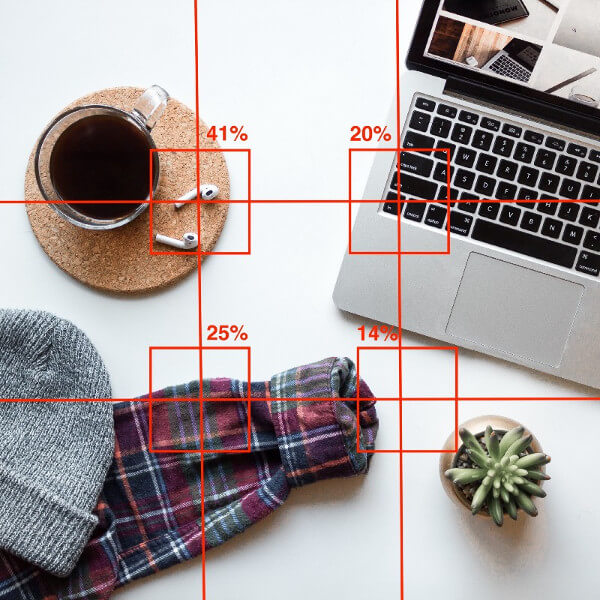
下の図は、異なる交点の順序を示しています。左上の交点は41%で、これは視聴者の41%が最初に画像のこの部分を見ることを意味します。あなたの会社のロゴ、タグラインなどを配置するのに最適な場所です。 41%のエリアの下の交点も重要で、CTAボタンを追加するのに最適な場所です。次に、右側に20%と14%の領域があります。このスペースは、強力なイメージやサービス/製品のハイライトに使用しましょう。
スタートページのデザインに三分割法を適用する
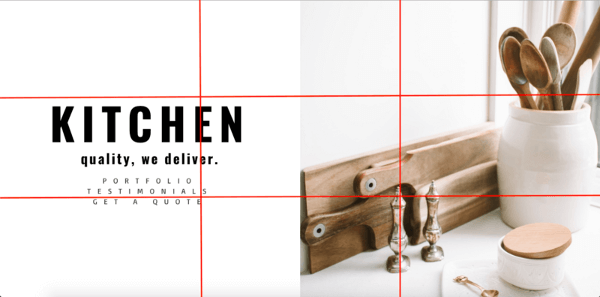
簡単です。グリッドに沿って関心を持たせたい領域を交点の周りに配置していきましょう。以下の例を参照してください。
これはどのように効果的かを説明するために作成したダミーのスタートページです。あなたがデザインについて学習し続けているならば、良いウェブサイトはすっきりしていて、ごちゃごちゃしているべきではないことを覚えているかもしれません、ごちゃごちゃしているほど、訪問者は混乱します。このダミーページは、ロゴ、タグライン、重要なリンクがグリッドと交点(41%と25%)に沿って配置されていて、シンプルさを保っています。
有名な例
まだ疑っていますか?
次に有名な例をいくつか見てみましょう。
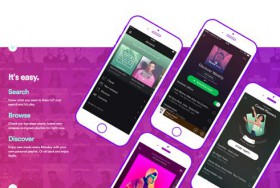
Spotifyのランディングページです。リンクをクリックすると、「サインアップ」と「ログイン」の2つのCTAボタンが表示されます。また、「聴きたい曲が、ここにある」というタグラインが表示されます。これらの重要な要素は、3 x 3のグリッドの周りに位置し、すぐに注意を引くでしょう。
もう一つの有名な例はSlackです。彼らのタグライン「その仕事、Slackで」とCTAボタン「Slackを始める」は戦略的にグリッドラインに沿って配置されています。
上記の例のいずれもごちゃごちゃとしたデザインではなく、情報を詰め込みすぎてもいません。訪問者は、すぐにどこをクリックするかが分かります。
まとめ
良いスタートページをデザインするには、さまざまなルールがあります。特に有名なのが、三分割法と黄金比でしょう。三分割法は理解しやすく、最も簡単に適用することができます。フォールドの上にあるスタートページのスクリーンショットを撮るだけで、この使いやすいツールを使ってスクリーンショットに3 x 3グリッドを適用します。即座に、スタートページを再加工する必要があるかどうかが分かります。
最後の提案として、スタートページを再作成する場合は、Googleアナリティクスの直帰率の変化に注意してください。これは、新しいデザインが有効かどうかを理解するのに役立ちます。
※本記事はHow to create a start page for your website that attracts attentionを翻訳・再構成したものです。
▼こちらの記事もおすすめです!