UIのデザインでは色を適切に使いこなすことが求められます。
たとえば色の種類は最高でも3つまでに統一した方が良い結果が出るという研究があるなど、色はバランスを考えて使いこなす必要があるのです。
今回は、そんな色の使い方について、基本的指針となるよな考え方をいくつか紹介します。
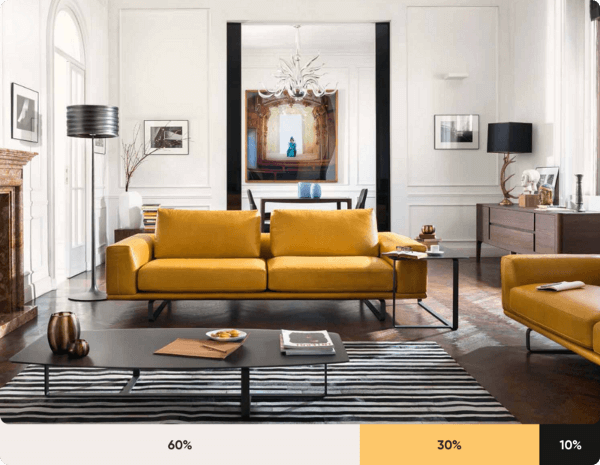
60-30-10ルール
では、その3つの色はどのように使いこなせばいいのでしょうか。この60-30-10ルールによると、60%の配色をメインのテーマカラーに、30%次のセカンダリーカラーに、そして10%をアクセントカラーに使うことがバランスの良い配色につながるとされています。

カラーミーニング
色には意味があります。それを活用しない手はありません。
例えば、一般的には赤色は情熱、危険、愛を連想させ、青色は安全、リラックスなどの感情を連想させます。
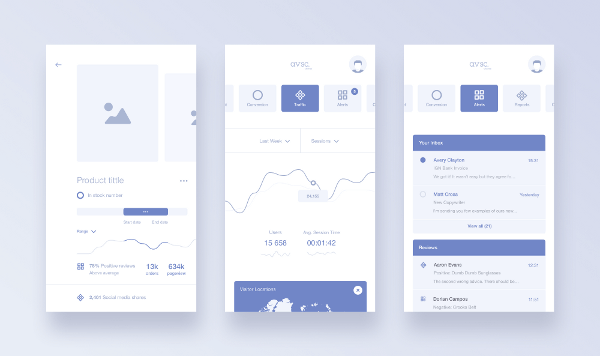
グレイスケールファースト
色のトーンや色合いをいじるよりも、グレイスケールを試す方がより簡単で、より早くデザインを完成させることが出来ます。
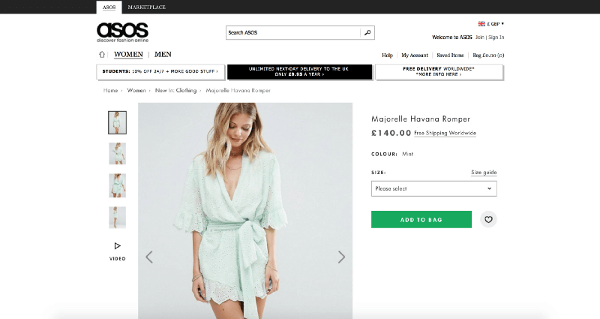
シンプルなグレイスケールを使わない
グレイスケールを使うと言ってもあまりにもシンプルなグレイスケールを使っては芸がありません。少しの色彩を足すことで、見栄えが格段に良くあります。

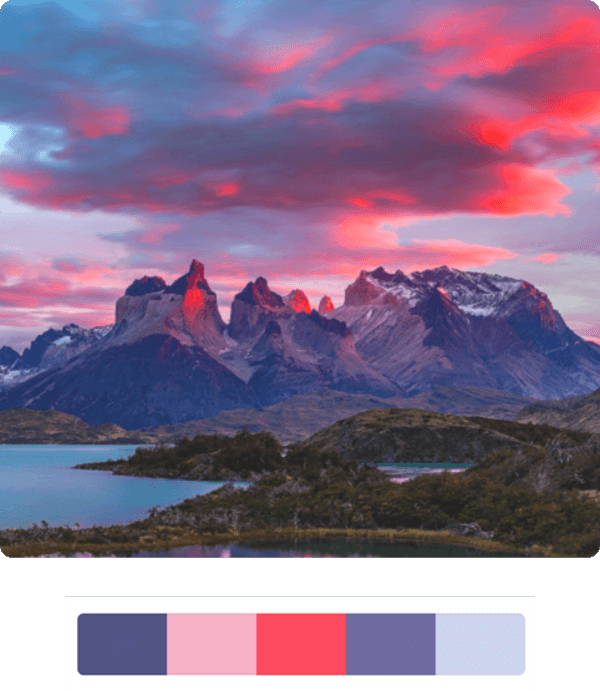
自然の色を使う

最も良い色のコンビネーションは、自然にヒントがあります。色使いに迷った時には、周りにある自然を見渡して参考にすることが出来ます。例えば、夕焼けの赤色、海のエメラルドグリーン、花畑の黄色など。
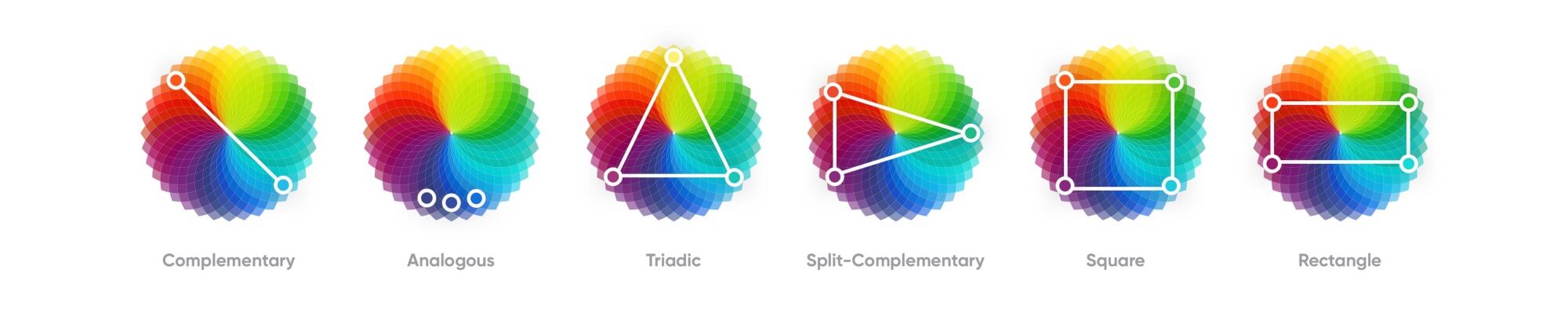
コントラストを使う
いくつかの色は、他の色を近くに使うことで映える場合があります。カラーホイールという考え方があります。カラーホイールは、対極にある色や近くにある色、四方にある色のコンビネーションの良し悪しを表す法則です。こういった、色彩のテクニックを使いこなすことによって、よりよい色の配置を採用することが出来ます。

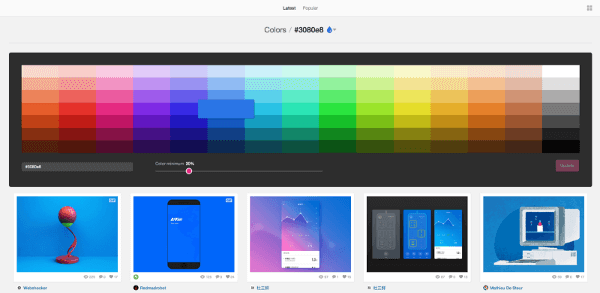
インスピレーションを得る
色のパターンは無限にありますが、どのように選べば良いのでしょうか?
また、自身のUIに最適な色はどのような色なのでしょうか?
そういった疑問を解決するための近道は、他の者が作成したモノを参考にすることです。
たくさんの作品を見ることで、自身のインスピレーションを膨らませて、自然とアイディアが出やすい環境が整います。
いかがでしたか。
ときに色は軽視されがちですが、実は上記のように多くのテクニックや意味が存在します。
また、UIの効果を上げるために、比較的簡単に施策が施すことが出来る個所でもあります。
これらのテクニックがすべてではありませんが、これを機に、色の考え方についてもう一度よく考えてみてはいかがでしょうか。
(※本記事は、How to use colors in UI Designを翻訳・再構成したものです)