マウスを用いてクリックしたり停止したりすることがウェブサイトやモバイルアプリでの相互関係で最も使われる引き金であることに気が付いているでしょうか?そんな日々は忘れてください。
2007年にアップルが初めてスマートフォンにフルタッチスクリーンを導入したことでゲームが変わりました。ジェスチャーが新しいクリックとなったのです。そして、今でもUIデザインの一番ホットなトレンドのままです。これらの理解できるジェスチャーは飛躍的にモバイルデバイスとの関係を変えていきました。
アプリ内ジェスチャーはモバイルアプリの中心である
ジェスチャーを基本とするナビはスクリーンスペースをより広くし、ユーザーの興味の中心にコンテンツを置くことができます。ナビの要素を最小にすることでユーザーはアプリ事態に集中できます。
価値のある内容のためのより多くのスペースの提供を可能にする方法はたくさんあります。例えば、過剰なボタンを取り除いたり、右にスワイプしたと気にメニューを隠したりできるのです。これらはiOSやアンドロイドでは基本となジェスチャーの一つです。ですので、ユーザーはこれらに馴染みがあると考えられます。
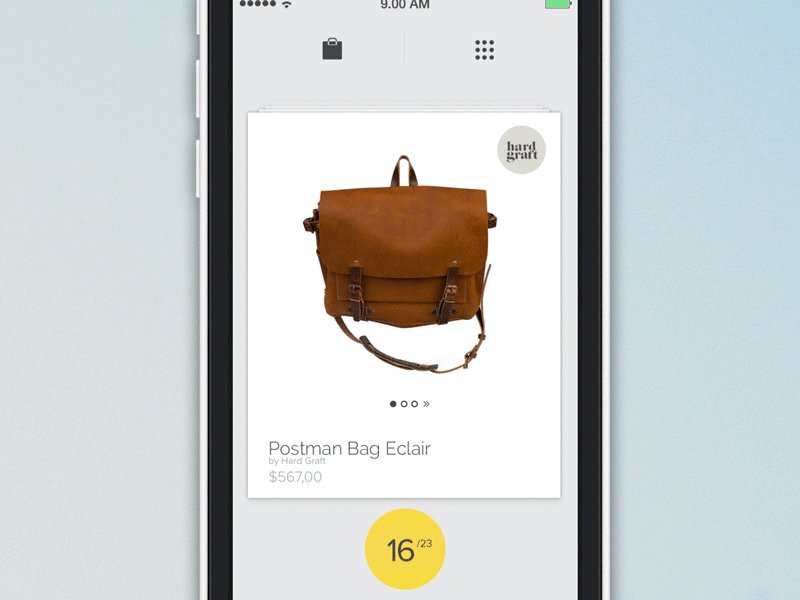
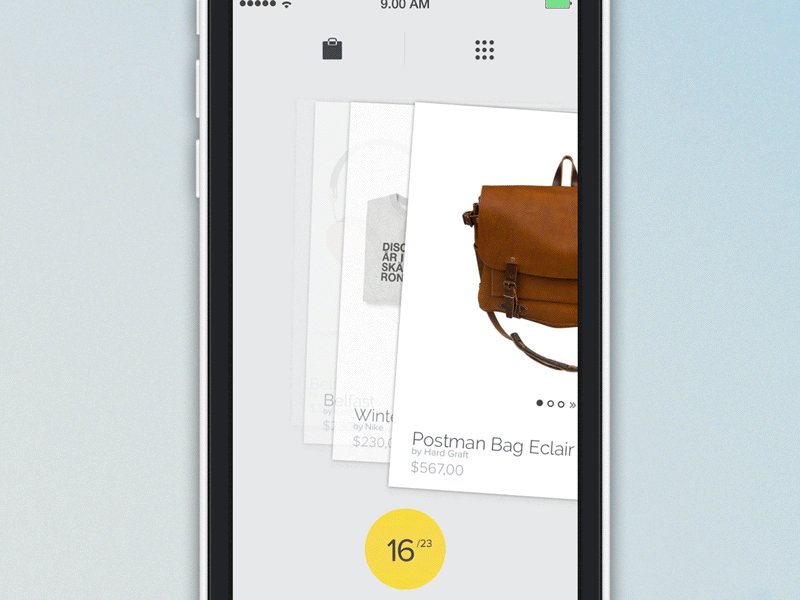
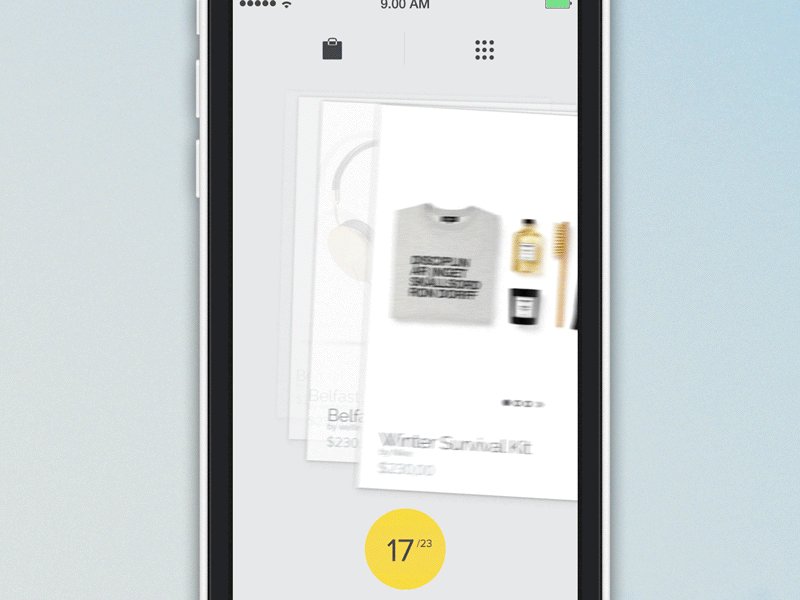
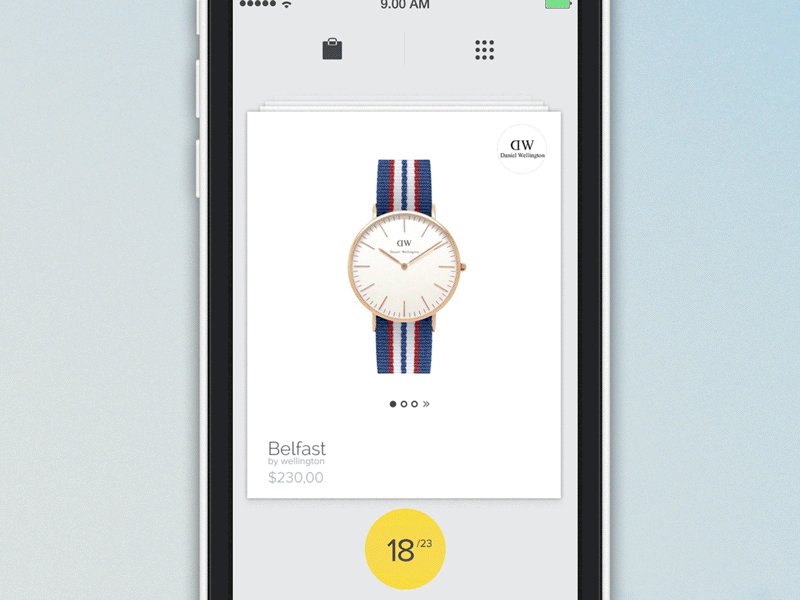
ビジュアルの影響を作るコンテントを作るためにジェスチャーを導入することができます。下の例を見てください。これは他のカードが現在のカードの後ろにあるように見せています。こうすることでスワイプすることを簡単に表しているのです。

アニメーションとモバイルジェスチャーのコラボが
UXをさらに生き生き見せる
使い勝手の悪さが成功できるモバイルアプリを作るためのにとても邪魔になります。現代のユーザーはアプリが魅力的であるかどうかをとても求めています。そして、現代のモバイルデザインにはジェスチャーとアニメーションのコラボがUXを生き生き見せるためには必要なのです。
アニメーションはユーザーに行動やタスクを完了させる上でとても大切な方法です。
デザインと複雑なアニメーションの相互関係というイ―ブックによると、5つのアニメーションの重要な機能があるそうです。
1. 通知をアニメ化する
2. 情報を明らかにする
3. 内容を目立たせる
4. フォームとメニューをつぶす
5. スクロールする
どれほどのアニメーションがアプリの中で使われているのか考えてみてください。タッチを促すスムーズなアニメーションはユーザーの興味を引き付けるのです。
顔のジェスチャーはUXを変化させる?

指紋、顔や声認証はスパイ映画の中だけのものではありません。
テクノロジーの進歩で伝統的なログイン方法がある一方で、フェイシャルジェスチャーがUXを変化させ始めています。
顔の表情は世界の技術のなかでたくさんの注目を集めています。それはUXデザイナーがこれらの技術をモバイルアプリの中に取り入れ始めなくてはいけないことを表しています。この技術を使うユーザーとビジネス両方を次の段階のセキュリティーに導くのです。
顔認証は想像しているよりもずっと価値のあるものです。プーさんが「愛している」というだけでなく、あなたの表情までもコピーするのです。一方で、顔認証をタッチやスワイプと入れ替えるのは早すぎるという意見もあります。
まとめ
完璧に気付かれているわけではないにしろ、私たちは様々なタイプのジェスチャーをタッチスクリーン上で使っていいます。そして、2019年はさらに頻繁に使うことになるでしょう。
アプリ上では、アニメーションや顔認証が2019年にデザイナーが注目すべき優先事項となりそうです。今日、大規模なUX企業がより未来的なプロダクトを提供しようと努力を続けています。そして、アプリが使いやすさだけでなくエンターテインメントも提供しようとしていることも心に留めておいてください。
今日の競争的なマーケティング市場で、いかにこのジェスチャーを取り入れられるかが大きなアプリ成功のカギとなっていると言えるでしょう。


























