どんなものでも、ユーザビリティのテストというのは必須です。クラウドベースのソフトウェアから将来的なものまで、幅広い範囲に渡って行われるべきだと思います。
この記事では、テストすることによってウェブサイトにどのような影響があるかについてお話ししたいと思います。基本的には、商品などに対して行われるものと変わりはないと思いますが、唯一考慮しなければならないのは、世の中には何億もの膨大な数のウェブサイトが存在しているという点です。どのサイトも似たような手法なので、より便利で魅力的なものでなければユーザーは他のサイトへと移ってしまいます。
ユーザビリティのテスト実施方法
Experience Solutionsの創始者であるDamian Reesが、どのようにそのテストを行うべきかについて力説しています。インターネットが広く普及して以来、正しい方法で技術を利用するための基準を設け、予測を立てて行動することが、常に彼の頭の中心にありました。そのために重要なことが4つあります。
1. ユーザーに普段通り行動してもらうこと
様々な場合のケースを想定した方良いでしょう。テストに制限を設けない方が、より自然な状態で行動した場合の結果が得られます。
2. いつでもユーザーが中止出来ること
ユーザーが悩んでいるようであれば、そのままにしておきましょう。実際のウェブサイトの場合も、そこで彼らを引き止めることは出来ません。ユーザ
ーがどのようにサイトを利用するか確認することがテストの目的です。
3. 競合相手の分析を行うこと
自分のサイトをテストするだけでは、狭い範囲の結果しか得られません。結局それでは、ユーザーがどのようにサイトを利用しているかではなく、競合相手のウェブサイトをベースにしたものを仕上げているだけになってしまいます。
4. テスト対象のサイトを公表しないこと
心理学的に、どのウェブサイトがテストの対象なのか分かってしまったら、ユーザーは信頼を得ようとして正直に回答しなくなってしまいます。遅くても結果が正確であれば、最終的にユーザーに見つかる可能性はあります。
これらの点に注意すれば大丈夫でしょう。固く考えすぎず、肩の力を抜いて、ユーザーが自然にテストを行えるような余裕を持ちましょう。
ユーザビリティテストの重要性
テスト実施の際、ウェブサイトの場合は重要な点がいくつかあります。Six Revisionsの創始者かつウェブアプリの開発会社に所属するJacob Gubeが言うには、仮にスピードが速いというだけでも、UEに影響を与えるには十分なスキル的要因になりうるので、質的なフィードバックだけでは不十分です。
そこで、考慮すべき点を6つご紹介します。
1.読みやすさ
文章はウェブサイトの心です。細心の注意を払いましょう。見やすさ、分かりやすさ、言語や文法、読みやすさなどです。ネットでもツールが沢山公開されているので利用してみましょう。
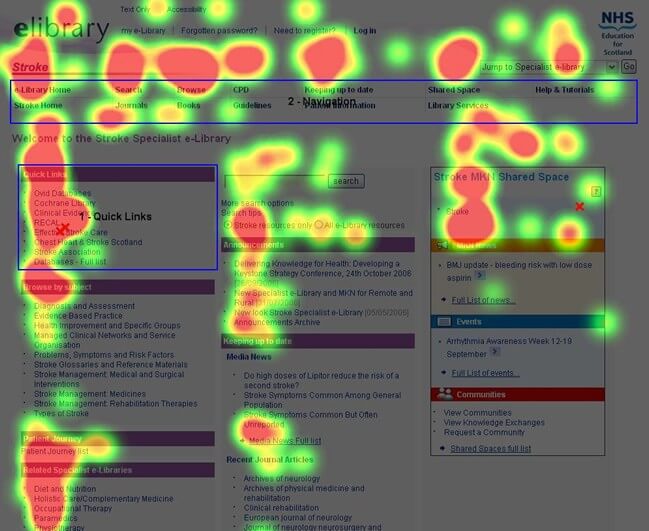
2.ナビゲーション
サイトの離脱性を減らしたりページ訪問数を増やしたりするには、ナビゲーションが重要です。リンク先やCTAボタンが適切かどうか確認してください。タスク完了までに、ユーザーは何回クリックしているでしょうか?カードソーティングで調べてみましょう。
3.タスクの完了
一番重要なのは、アカウントの作成や注文などのタスクを、ユーザーが無事完了出来るかどうかです。それを調べるには、ユーザーにタスクを用意してその成功率を分析してみることです。
4.UXデザイン
機能性のクオリティばかりこだわりすぎると、ユーザーの満足度について忘れがちです。インタビュー、学習分野、日々の研究など、沢山のテスト項目を通じてこれらをチェックすることが出来ます。使いやすいことだけがいいのではなく、心地よいUEが必要だということです。
5. スピード
サイトが開くのを待っているのは好きですか?ユーザーもまた同じ答えでしょう。サイト成功のカギを握るのはそのスピードと言っても過言ではなく、UX、機能性、SEO対策もそれに左右されます。サイトのスピードを測るツールにGoogle Page Speedというものがあるので、ぜひ活用してみてください。
6. アクセスしやすさ
モバイルとデスクトップの両方のブラウザで開くことが出来るウェブサイトになっていますか?25個のチェック項目があるので、確認してみましょう。ユーザーのデバイスは日々進化し、それに伴って彼らの期待も大きくなっていきます。しかし、ウェブサイトの核となる心を忘れてはいけません。