モバイルデバイスの絶え間ない進化と普及に伴い、いまではwebサイトをレスポンシブにデザインするのは不可欠になっています。 静的または固定的なWebサイトのデザインとは異なり、レスポンシブサイトに要求される流動性と柔軟性の要素は、デザインプロセスを煩雑にし、視覚的にデザインアイデアをうまく表現できなくなることもあります。
本記事では、とくにスケッチシートに焦点をしぼって、レスポンシブサイトをデザインする際に使える最も有用で基本的なツールをいくつか紹介しています。
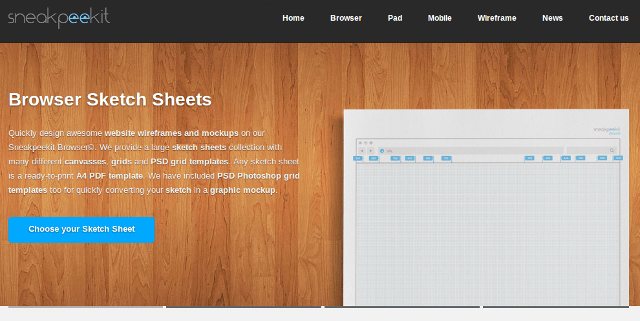
1.Sneakpeekit
あなたがロゴデザイナー、フォント作成者、またはWebデザイナーのいずれであろうと、Sneakpeekitはスケッチシートのすべてのニーズに対応するワンストップソリューションとして、きっと役に立つはずです。まず、複数のモバイルモックアップを提供してレスポンシブサイトのデザインを助けてくれます。それ以外にも、Bootstrap、LESS Framework 4、Semantic Grid Systemなどの最も一般的なグリッドシステム/フレームワークに準拠したグリッドを提供してくれます。
すべてのスケッチシートを自由にダウンロードして印刷することができます。グリッドをグラフィックモックアップに変換する必要がある場合は、PSDテンプレートを取得することもできます。
2.Responsive Web Design Sketchsheets by Jeremy Palford
Denise Jacobsの仕事に基づいたレスポンシブWebデザインのスケッチシート・セットです。これらのスケッチシートには、さまざまなデバイスサイズのサポートが含まれており、すべて無料でダウンロードできます。

Responsive Web Design Sketchsheets →
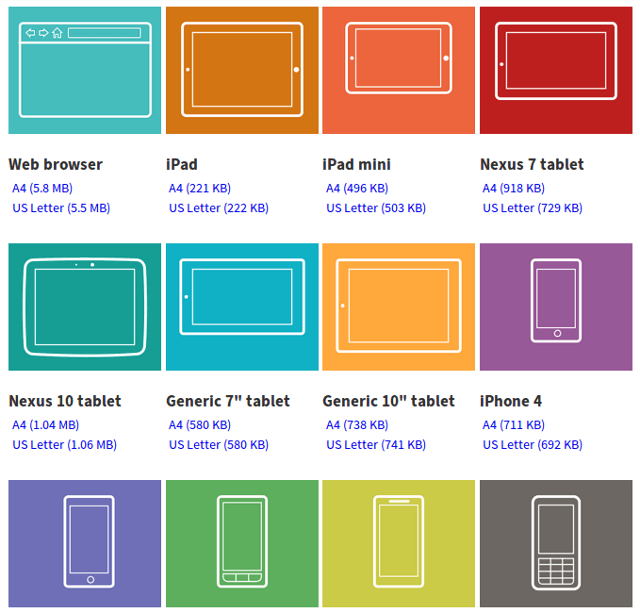
3.Interface Sketch
インターフェイススケッチは、ウェブ、モバイル、タブレットデバイス用のフリースケッチテンプレートのセットです。テンプレートはPDF形式であり、自由にダウンロードして印刷できます。デスクトップ、iPad、Nexus 7、Nexus 10、iPhone、Mobile Windows、Androidなど、さまざまなサイズがサポートされています。
4.Responsive Web Design Sketchsheets by James Brocklehurst
このコレクションには、2つのシート・セットが含まれています。第一にサムネイルされたバージョン、次にグリッド付きのより詳細なワイヤフレームテンプレートです。これらのレスポンシブスケッチシートは、Jeremy Palford(上記参照)によって議論されたアイデアに基づいています。セットは無料でダウンロードでき、PSDテンプレートも付属しています。
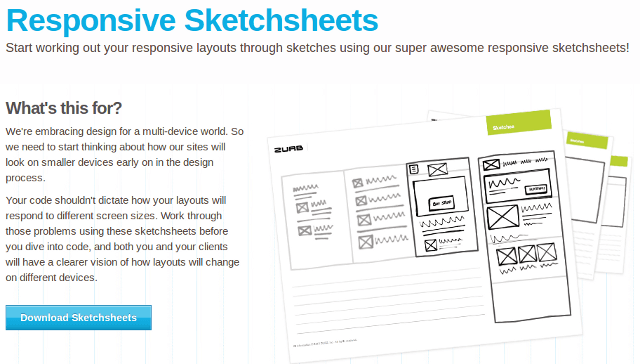
5.Responsive Sketchsheets by ZURB
このスケッチシート・セットには、レスポンシブとレギュラーの両方のシートが含まれていますが、必要に応じてレスポンシブなスケッチシートのみをダウンロードすることもできます。これらのスケッチシートは、モバイルデバイス、デスクトップデバイス、オフキャンバスコンテンツのデザインに役立ちます。
※本記事は、Essential Sketchsheets for Designing Responsive Layoutsを翻訳・再構成したものです。
▼こちらの記事もおすすめです!