心理学はアプリケーションのユーザーエクスペリエンスと大きく関わっています。デザインがアプリケーションのユーザーからどのように受け取られるかを理解することで、より効果的なアプリケーションを作ることができます。
そこで、本記事にて重要ないくつかのデザイン原則をご紹介したいと思います。
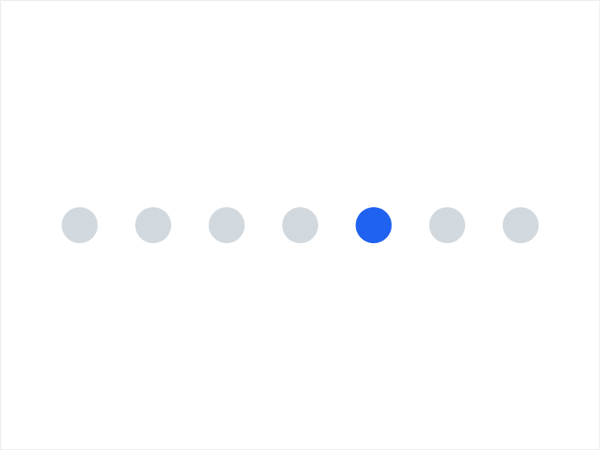
アイソレーション効果
アイソレーション効果とは、似通った複数の対象物が表示されているとき、他のものと異なっている物が最も目に留まるという現象のことです。
これがWebサイトやアプリケーション上のコールトゥアクションボタンが他と異なるデザインである大きな理由です。

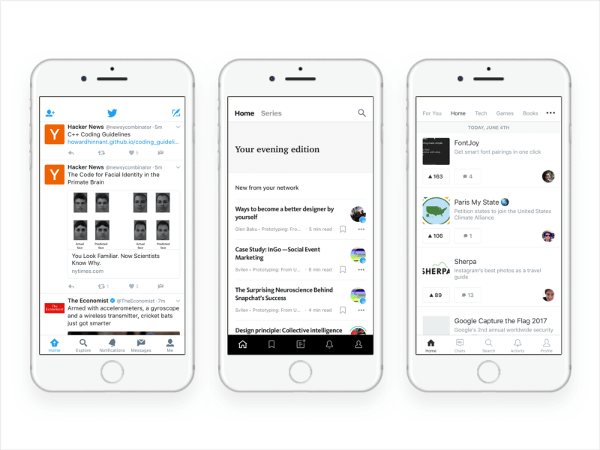
系列位置効果
複数項目が並んでいる場合、ユーザーは一番最初と最後の項目を覚える傾向にあります。

そのため、最近では多くのアプリケーションでハンバーガーメニューが廃止され、ボタンやナビゲーションバーが設置されています。そして重要な項目は左端、または右端に設置されています。上の画像は良く使われているiOSのアプリケーションですが、すべて”Home”と”Profile”がボタンの端に置かれていますね。
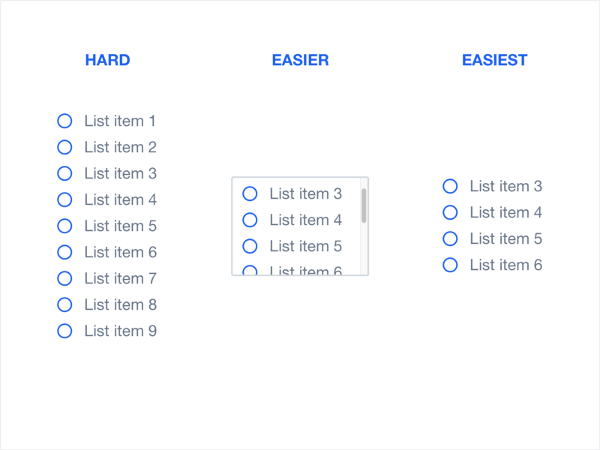
ヒックの法則
ヒックの法則とは、人が決断をするのに要する時間は、どれだけの選択肢があるかに依存する、というものです。もちろん、選択肢が多ければ多いほど決断にかかる時間は長くなります。

上の画像は、アプリケーションでのヒックの法則を表している例です。
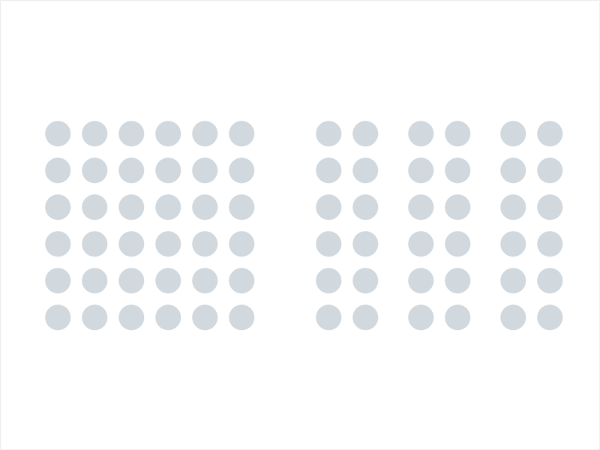
近接の法則
近くに配置されている項目、又は等間隔で配置されている項目はグループとしてひとくくりに見られる傾向があるという法則です。

例えば上の画像のように円を配置すると通常ユーザーは、左側に36の円があり右側にそれぞれ12の円のグループが3つある、というようにグループ化をして認識します。そのため、UIをデザインする時には、項目の配置場所に関して注意をしなければいけないことが分かりますね。
※本記事は、The Psychology Principles Every UI/UX Designer Needs to Knowを翻訳・再構成したものです。

























