アプリケーションやWebインターフェイスをデザインするときは、モックアップフェーズをスキップして、MVP済みのものを試してみるのが魅惑的です。しかし、モックアップはプロトタイプの面倒な付属品なだけではありません。スクリーンモックアップは実際には素晴らしいデジタル製品デザインの不可欠な部分です。これは、リーン原理やラピッドプロトタイピングに従ったプロジェクトでも当てはまります。
スクリーンモックアップの構成要素と、デザインプロセスを補完するスクリーンモックアップの作成方法を見てみましょう。
スクリーンモックアップとは?
ワイヤフレーム、プロトタイプ、モックアップは混乱しやすいですが、それぞれデザインプロセスにどのように適合しているかを考えれば、その違いを理解しやすいです。
アイデアと開発の間には、通常3〜4つのデザインの段階があります。
その段階は次のように分別されます。:
・UIスケッチでは、デザイナーは悪いアイデアを処理し、可能性のあるアイディアを引き出すことを可能にします。
・ワイヤフレームは、情報階層、コンテンツのグループ化、およびコア機能が実現される場所です。
・モックアップには視覚的な詳細が含まれています。
・プロトタイプは、最終製品のリアルフリーバージョンでビジュアルとインタラクティブ機能を統合します。
これらの段階により、UIデザイナーは、アイデアを迅速かつ低コストでテストおよび反復することができ、ステークホルダーからの意見を得ることができます。これはブランドの新製品にのみ適用されるものではありません。これらの4つの段階は、インターフェイスのアップデートや新しいバージョンの作成にも適用できます。
モックアップステージに焦点を当てましょう。モックアップは、その視覚的な洗練によって識別されますが、インタラクティブ性が完全に欠如しています。
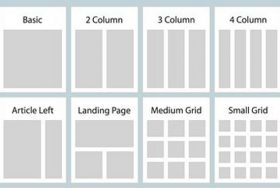
フォント、カラースキーム、ブランド資産、コンテンツレイアウト、ナビゲーションパターンスタイルに関する決定は、スクリーンモックアップで実施されます。
では、この段階でアプリやウェブを良く見えるようにするのはどうしてでしょうか?モックアップは視覚的要件を明確に伝達する最も効果的な方法の1つです。ステークホルダーには特にそうです。モックアップはインタラクティブではありませんが、経験豊富なアプリやウェブ投資家は、視覚的に忠実なスクリーンモックアップを調べるだけで、いくつかの機能を集めることができます。
基本的にモックアップは、ワイヤーフレームとプロトタイプのステージを結びつける接着剤です。
画面をモックアップする方法 – いくつかの方法論
幸いなことに、モックアップのプロセスを効率を落とさずに速くするためのいくつかの方法があります。
1.コーディングモックアップ
コードに精通したUIデザイナーは、コード化されたモックアップを構築することもできます。コード化されたモックアップについての良い点は、早い段階でコーディングすることで、開発の終わりに時間を節約していることです。悪い点は、あなたが上級者でなければ、コードが使えなくなることがありますし、コードの制限があなたの製品を制限する原因になる可能性があります。
2.信頼できるデザインツールでスクリーンモックアップを作成する
多くのデザイナーは、自分の好きなデザインツールを使ってUIモックアップを作っていました。 PhotoshopやSketchなどのツールは、ピクセル完全静止画像を作成することに関するものです。
デザインツールでモックアップを構築することについては、プロトタイプに変えることでデザインアセットを最初から作り直さなければならないということです。
3.プロトタイピングツールでスクリーンモックアップを作成する
ツールホッピングの手間を省くことができたら、フルスペクトルの製品設計ツールでモックアップを作成することもできます。あらかじめ作成されたUI要素が豊富に用意されているツールを選んで、モックアップにドラッグアンドドロップして即座に忠実に再現することができます。
一般的なスクリーンモックアップミス
モックアップに慣れないUIデザイナーは、これらの一般的なミスに直面するかもしれません。
・モックアップが機能を伝えることを期待する:モックアップは素晴らしいと思いますが、それらは単なる一連のイメージです。彼らはウェブサイトやアプリの経験の複雑さを捉えることはできません。
・機能の肥大化:ホイッスルとベルを静的なモックアップに追加するのは非常に簡単です。ボタンはここにあり、そこにはボタンがあり、それを知る前に機能が拡張されています。
・問題の解決に失敗した場合:問題のコンテキストから隔離されたモックアップを見ることの罠に陥ってはいけません。
スクリーンモックアップ – デザイナーのガイドまとめ
ワイヤフレームとプロトタイプの間の結合組織として静的スクリーンモックアップを考え始めると、それらの重要性が明らかになります。モックアップを使用してビジュアル・ニグルを削り取ることで、UIデザイナーは他の設計段階から解放され、機能、階層、UXに集中できます。
あなたのインタラクティブ性やユーザーの流れを伝えるのに頼らない限り、スクリーンモックアップはあなたのアイデアに乗ってステークホルダーを獲得する役割を果たします。
▼こちらの記事もおすすめです!
※本記事はWhat is a screen mockup? The UI design stage you just can’t skipを翻訳・再構成したものです。