ダイレクトメールマーケター――最近ではデザイナーもですが――にとって、結果を出せるか出せないかは、死活問題になります。デザインがどれほど美しくても、実際に売上があがらなければ全ては水の泡です。また、コピーがどれほど巧妙でも、実際に販売につなげられなければ、やはり何の評価も得ることはできません。
ビジネスにとって、ウェブページデザインの評価基準は、それが潜在顧客とセールスを増やすことに貢献するか否か、そうしてビジネスを成長させるのに貢献するか否か、のほかにありません。ここ数年間、デザインは以前にも増してこの基準(ビジネス成長につながっているか否か)で実際に査定されるようになってきています。今やデザインは、ハードビジネスの作法に従って査定されるのです。
ところで、デザインを査定するこのハードビジネス作法とは、100年も前に現代の広告のパイオニアとも言われるクロード・ホプキンス(Claude Hopkins, 1866-1932)が自らの広告の有効性を測定するということをやって以来、ダイレクトレスポンスマーケターたちが培ってきたものなのです。
ダイレクト・レスポンス・マーケターたちは、この観点から、デザインというものに対してデザイナーとは異なる見方を持っています。したがって、この違いを理解すれば、デザイナーもその知識を応用して顧客の売上を増やすことができます。
そこで本記事では、ダイレクトレスポンス・マーケティングの手法から、デザイナーとは少し異なる視点よりのデザインの見方を紹介します。
1.デザイナーのおかしがちな間違い
他の場合でもたいていの人がそうであるように、デザイナーはウェブページをデザインする際に、自分の経験から出発点を取り出す傾向があります。
もちろんデザイナーとして、色についての理論や、フラットデザインが本当に価値があるのかとか、レスポンシブデザインのあれこれなど、色々と考えるところはあるでしょう。
それらはすべて価値あるものです。
しかしながらそれらは、新しいページをデザインするときに出発点とすべきものではありません。
ではどこを出発点とすべきか――。
答えはこうです。
デザインは、ユーザーから始まります。
2.良いデザインとは何か?
優れたデザインの基準は、ユーザーにとっては、明確さと便利さです。この基準を尊重することで、デザインは、ビジネスを成長させるのに役立つことができます。 AmazonとGoogleを考えてください。ユーザーにとって明快で使い勝手がよいという点で、それらは「良いデザイン」の素晴らしい例です。その結果、ビジネスが成長します。
まずGoogleのホームページを見てみましょう
このページでは、ユーザーがするべきことはこの上なく明白です。このデザインには理があり、2つの観点から考えることができます。
1.というのもそれこそが、検索エンジンにアクセスしたときにユーザーがやりたいことだからです。
2.ユーザーにGoogleのビジネスのラインにとどまっていてもらうために、Googleもまた必要とするものだからです
Googleを検索するとき、ユーザーはなんらかの答えを探しています。Googleは検索結果の広告から収益を得ようとしています。ユーザーとビジネスの両方の目標が一致しているまさにその点が、ホームページのシンプルなデザインに反映されています。
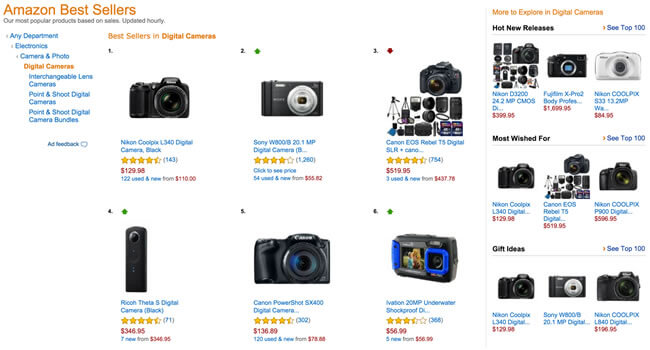
しかし、ユーザーの目当てがそれほどシンプルでない場合はどうでしょうか?たとえば、デジタルカメラを購入しようとしている場合です。合理的な決定を下すためには、ユーザーはそれなりの情報を必要とするわけですが、Amazonはまさにそれを提供しています。
デジタルカメラのページの外観は次のとおりです。
価格、レビュー評価、アクセサリー、画像などを一目で確認できます。 これは、ユーザーが購入するために必要があるすべての情報を提供する、ベストなページと言えるでしょう。
Amazonのページデザインは数え切れないほどの実験の結果であり、ユーザーがサイトとどのようにやりとりするか、どんなものを必要とするかといったことを考慮しています。
そこで、本記事の観点からの「良いデザイン」の1ポイント目が出てきます。
3.良いデザインとは(1):ユーザーが欲しいもの(必要なもの)を与えること
たとえば、或るWebサイトでは、ユーザーにインスピレーションを与えるような引用文を画像で掲載しています。もともとこのサイトでは、できるだけ速やかに投稿を公開するためもあり、引用文は単純なテキストでした。しかし、Hotjarを使ってユーザーにページの改善案を尋ねたところ、圧倒的だったのが「引用をイメージにする」ことだったのです。これはまさに圧倒的に功を奏しましたユーザーにユーザーが要望するものを与えたことで、このサイトは社会的なシェアを急増させました。
要するに、このサイトはダイレクトレスポンスの精神をデザインに活かしたわけで、サイトデザインの改善策は、この精神において掴まれたのです。
ここから、次のポイントも出てきます。
4.良いデザインとは(2):評価可能であること
ビジネスWebサイトのデザインは主観的なものであってはいけません。この場合デザインには明確な目的(販売拡大、潜在顧客の獲得、シェア増大、等々)があり、いずれの目的であれ、デザインの評価基準はこの目的を達成するか、そうでないかです。
ポートフォリオサイトでさえ、目的を果たさなければなりません。そこで、可能ならスプリット・テストによってデザインを測定してみましょう。
※スプリットテストについては以下の記事を参照してください。
ダイレクトレスポンスのマーケティング担当者は常に自分の創造性をテストしています。彼らはコピー、レイアウト、時にはオファー自体を変更し、いずれが最も売り上げを出せるかを測定しているのです。テストし、ベストなデザインを繰り出すわけです。
4.良いデザインとは(3):キラー・コピーを使用していること
『実証済みの広告メソッド』(Tested Advertising Method)の著者ジョン・ケープルズ(John Caples)は、見出しに次の要素の少なくとも入れるべきだと述べています。
・得られる利益
・ニュース
・好奇心を刺激するもの
いくつか例を見てみましょう。
・倍の時間ですっきりしたWebサイトをデザインするには
これはデザイナーにとって大きな利点です。
・最新CSSプロパティ:どうすればプロのようにそれらを使用できるか
これはニュース速報のように聞こえます。
・あなたを解雇に陥れるかもしれないよくやりがちなデザインミスとは
これは好奇心を刺激します。読者は “自分は解雇につながるかもしれない間違いをしているだろうか、とにかく読んでみよう…”と思うことでしょう。
良いデザインの良さは、そのコピーの良さでもあります。だからコピーライティングスキルを磨くためにぜひ時間をかける必要があります。
ちなみに上に紹介した書籍(邦訳『ザ・コピーライティング : 心の琴線にふれる言葉の法則』ダイヤモンド社、2008年)はお勧めできます。もう一つ別の本をあげるなら、この記事の前半で述べた広告界の巨人、クロード・ホプキンスの『科学的広告の技術』(Scientific Advertizing、邦訳『広告マーケティング21の原則』翔泳社)でしょうか (原書はここで無料で読むことができます)。
5.良いデザインとは(5):ユーザーの反応に学ぶこと
もうおそらく推測できるでしょうが、上のスプリットテストはすべて、デザインとコピーの変更を余儀なくするでしょう。これは良いことです。ユーザーテスト、ユーザーポーリング、スプリットテストによって、視聴者が何についてどのようにレスポンスするのか、また何についてはレスポンスしないのかを知ることができます。
※ユーザーからのフィードバックの活かし方については、以下の記事も参照してください。
ユーザーからフィードバックを活かす方法について、少しやり方を紹介します。
より良いデザイナーになるためのシンプルな3ステップ
1.Hotjar(または類似のもの)を使用して、ユーザーにページを改善する方法を意見調査します。この簡単なヒントによって、欠落しているものをあぶり出すことができます。
2.ヒートマップを使用して、サイト上でクリックされているもの、そうでないものを確認します。これにより、好まれている要素や削除したい要素を明確に見つけることができます。多くの場合、人々は絵やテキストのような要素を、何かを期待しながらクリックします。何も起こらない特定のイメージがよくクリックされていることに気がついた場合、(i)それがクリックされている理由を見つけ、(ii)ユーザーの期待に沿うものを与えます。
3.すべてのデザインについてユーザビリティ調査を実施してください。他のデザイナーや他のマーケティング担当者にページのレビューを依頼しないでください。普通の人にデザインを見てもらい、彼らがそれを使用するときのことを考えてもらうように依頼してください。ことによると、たとえ少しのテキストでも読みづらいものや、明瞭であると考えてデザインしたCTAが見逃されてることなどが発見されるかもしれません。
ユーザーテスディングを使用すればフィードバックを素早く取得できます。ユーザビリティテストを行うときに、人々にデザインが何についてのものに見えるかを繰り返し尋ねてください。これにより、デザインの実際に意味しているものを理解することができます。 「このデザインが好きですか?」と尋ねるだけでは意味ないのです。
さいごに
見てきたとおり、デザインは販売とマーケティングの重要な部分であり、デザイナーもマーケティングスキルを向上させるには理があります。
データを見て、ユーザーの声を聞き、やり直し、自分自身に責任を持ってください。そうすることで、デザイナーとしての値打ちを上げることができます。
▼こちらの記事もおすすめです!