CSS3が大きな注目を集めにつれ、CSSの限界を打ち破る新しい技術が日々開発されるようになってきました。次はどんな面白い技術が出てくるのか、楽しみでなりません。
本記事では実験的に開発されたCSS3の技術のうち、思わず圧倒されてしまうような画期的なものを紹介しています。気になったものがあればぜひ試してみてください。
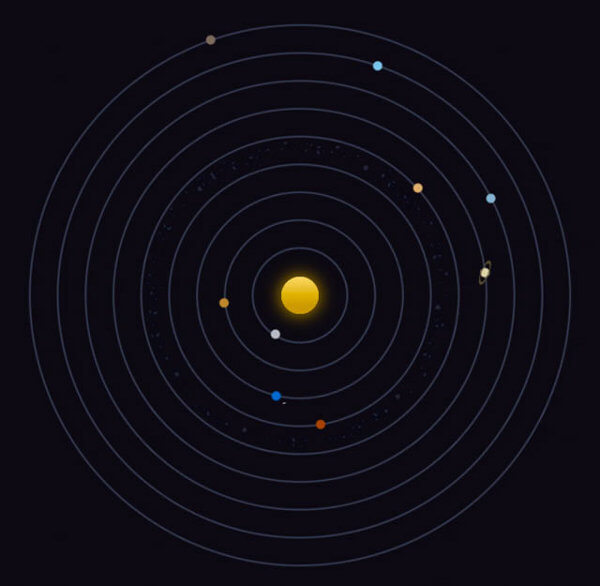
1.太陽系

CSS3の[border-radius][transform][animation]機能を活用して太陽系を再現しています。軌道や惑星は[border-radius]で、アニメーションは[-webkit animation]プロパティと[transform]で作成されています。
2.スターウォーズのオープニング
数年前までスターウォーズ:エピソードⅣのオープニングがCSSとHTMLだけで再現できるなんて考えられませんでした。
Star Wars HTML and CSS: A NEW HOPE →
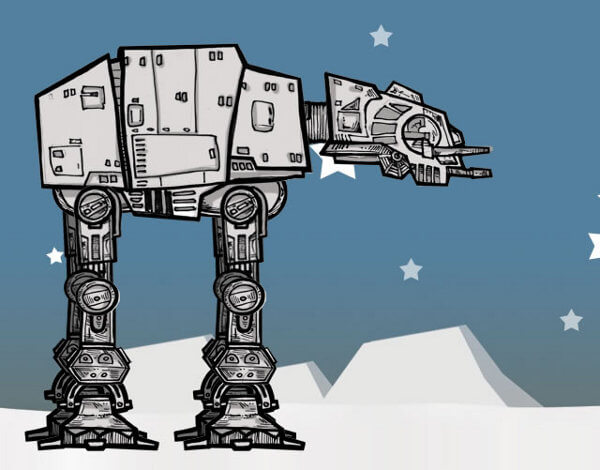
3.スターウォーズのAT-ATウォーカー

これはただのデモではなく、実験的に開発された技術をどう取り入れていくのかを、丁寧に解説したチュートリアルでもあります。「帝国の逆襲」に登場するAT-ATウォーカーのCSS3アニメーションの作成プロセスを見ることができます。
Animated AT-AT Walker from Star Wars →
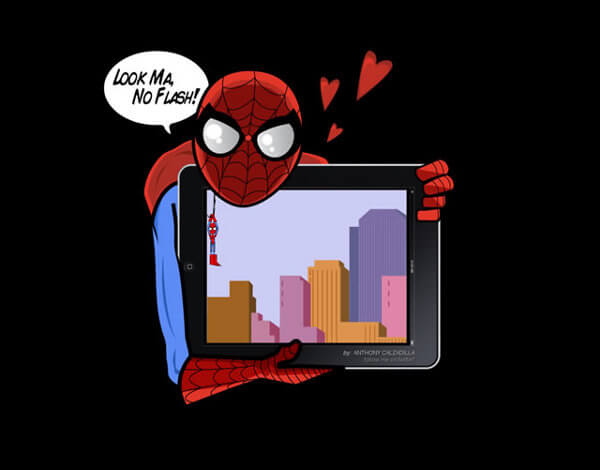
4.スパイダーマンのアニメーション

1967年に放送されたスパイダーマンのアニメのオープニングを再現したものです。アニメーションにはCSS3を、オーディオにHTML5を使用しています。
5.時計
CSS3の3Dトランスフォームとトランジションを利用して作られた時計です。時間設定とホイールの回転にJavaScriptが使用されていますが、ホイールそのものやアニメーションはCSSのみでできています。JavaScriptありとなしの2つのバージョンのデモが用意されています。
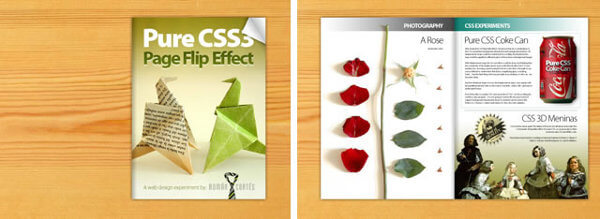
6.ページめくりエフェクト

CSS3のグラディエント、トランジション、2Dトランスフォーム、クリッピングを駆使することでページをめくるアニメーションが作成できます。
7.立方体

8.ソーシャルメディアアイコン

CSS3の新機能を活用すると何ができるかを教えてくれる実用的な例です。CSS3で新たに登場したプロパティの[border-radius][text-shadow][box-shadow][gradient]が使われています。
9.タイプフェイスフォント“Curtis”
CSS3のみで作成された新しいフォントです。[background-color][border-width][border-radius]を上手に組み合わせたり、絶対配置や相対配置をフル活用したりして、フォントの形をすべてブラウザで作っています。
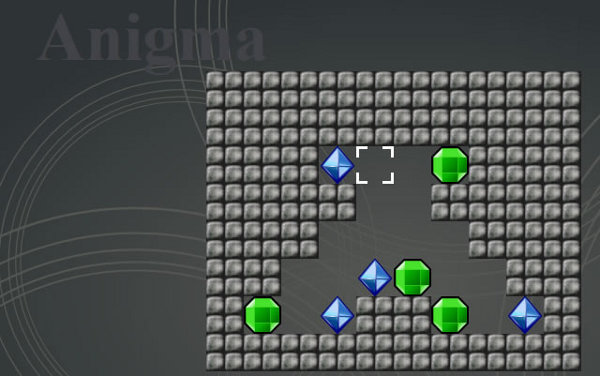
10.オンラインゲーム“Anigma”

試験的に開発されたオンラインゲームです。アニメーションやトランジションにおけるCSS3の機能性が表れています。
11.絵画を再現

“Las Meninas”という絵画に疑似3D/パララックスエフェクトをかけています。CSSのみでできます。
※本記事は、10 Mind-Blowing Experimental CSS3 Techniques & Demosを翻訳・再構成したものです。
関連記事