インターネットは今や、ダイヤルアップインターネットやジオシティーズのページの頃と比べると、信じがたいほど進化してきました。 Webサイトは、現在、完全にレスポンシブで、タッチスクリーンデバイスからもアクセス可能です。しかし、真にモダンなブラウザは、「主流の」Webデザインよりさらに進んだエレメントを取り入れています。そう、3Dです。
フロントエンド技術のみでも、ブラウザで素晴らしい3D効果を作成することが可能です。本記事では、前後篇に分けて、きっと気に入られる3D Webプロジェクトを厳選して紹介し、一体Webが現在どこまで行っているのかを示したいと思います。
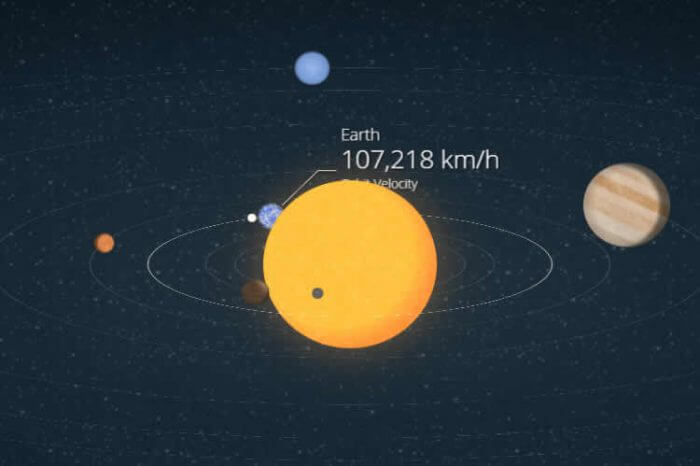
1.ケプラー軌道
ケプラー軌道のこのきわめてリアルなモデルを構築するのにどれくらいの時間がかかったか、推して測るべしでしょう。このモデルは、宇宙における一つの物体の、他のものと相関的な動きを見せてくれます。
このモデル全体では、ビジュアルにはCSSが使用され、3DエフェクトにはThree.jsが使用されています。左上隅には、オブジェクトの速度、サイズ、配置に関して軌道変数を変更できるオプションボックスがあります。
非常に印象的なのは、旋回する物体が、どちらの側が太陽を指しているかに基づいて、シェーディングさせることにより、リアルな光を表現している点です。
2.パースペクティブボックス
信じられないかもしれませんが、このボックスアニメーションはCSS3のみで作成されました。立方体はCSSでレンダリングするのが非常に簡単で、二種類の色のボックスが異なるクラスを組み合わせることで動作しています。
アニメーションはキーフレームのアニメーションのループを使用しておりこれらのボックスが3D空間でバウンスするような錯覚を与えます。右上隅のパースペクティブボタンをクリックすると、この3Dモデルを様々な角度から見ることもできます。楽しいですね。
3.純粋なCSS3グラフ
この棒グラフもCSS3のみでの作成です。各四角形の四辺を表す4つの内部divを持つ単純なHTMLコンテナを使用します。
このバーはCSS3を使用してアニメーション化すしやすく、すべてについて高さが変化します。しかし、最も印象的な部分は、棒グラフが伸びている間にも回転される視野角です。
計算関数を使ってアニメーションを自動化するために多くのSassコードを使用していて、少しテクニカルではあります。しかし、3Dについてもっと学びたいと思っているのであれば、これは勉強するのにもってこいのペンです。
4.トンネル・ビジョン
CSS3変換とSassプロパティを使って作成されたこの3Dトンネルは三重のWebkitブラウザ体験を提供しています。
変化する色は、一定時間後にHSLカラーバリューを交互に変える、ループ用Sassで動作しており、このループが、色とりどりの紙吹雪のトンネルを無期限に旅しているという錯覚を与えています。
5.CSSの3D iPhone
iPhone 4は根本的に新しいデザインを提供しており、誰に賞賛されました。作者はよほどのiPhone 4好きなのでしょう。CSSだけでデザインを再現するくらいなのですから。
回転するデバイスがiPhoneのように見えるだけでなく、外側のバンドがリアルなグラディエントで光を反射しさえしています。 iPhoneの画面では、アップルのサーバーでホストされているmp4ビデオが再生され、遠近法的にそれらしく歪んでいます。
▼後篇はこちら!
※本記事は、10 Inspiring 3D Web Projects Built With CSS & JavaScriptを翻訳・再構成したものです。
▼こちらの記事もおすすめです!