インターネットは今や、ダイヤルアップインターネットやジオシティーズのページの頃と比べると、信じがたいほど進化してきました。 Webサイトは、現在、完全にレスポンシブで、タッチスクリーンデバイスからもアクセス可能です。しかし、真にモダンなブラウザは、「主流の」Webデザインよりさらに進んだエレメントを取り入れています。そう、3Dです。
フロントエンド技術のみでも、ブラウザで素晴らしい3D効果を作成することが可能です。本記事では、前後篇に分けて、きっと気に入られる3D Webプロジェクトを厳選して紹介し、一体Webが現在どこまで行っているのかを示したいと思います。
▼前篇はこちら!
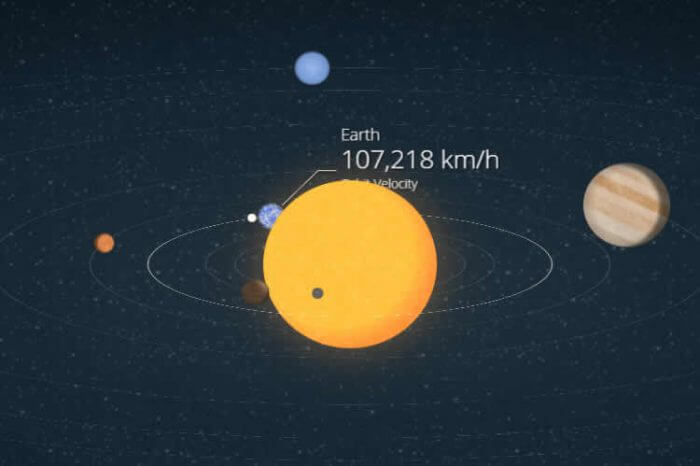
6.3Dソーラーシステム
私たちの宇宙がこの素晴らしいペンで完全に表現されています。
多くのCSSを使用しますが、カスタマイズ可能なエフェクトのほとんどはJavaScriptに依存しています。これにより、さまざまな惑星の速度、サイズ、距離を変更することができます。
3Dビューとオーバーヘッド2Dビューを比較的簡単に切り替えることもできます。
7.影付きキューブ
これらのシンプルな影付きの立方体はあまりたいしたものに見えないかもしれません。 CSSで構築され、CSS3アニメーションを使用して自動的に1つの軸で回転します。
しかし、マウス・ホバーでキューブをアニメートできるインタラクティブな設定があります。間違いなくクールなトリックで、hoverと:checked疑似クラスとチルダ(〜)セレクタを含むいくつかの珍しいCSSテクニックに依存しています。
8.CSS 3Dカルーセル
画像カルーセルは、グラフィックス、写真、さらには回転しているビデオなどを展示するのに最適です。このCSS3カルーセルでは、これらの楽しいスライダーをまったく新しいレベルにもっていくことができます。
この非常に基本的な3Dカルーセルは、クリックイベントを利用してさまざまな要素間でアニメートします。 3Dスタイルは驚くほど詳細で、CSSコードのみに依存しています。
ここで必要な唯一のJavaScriptは、「次/前」ボタンの切り替えと、3Dスタイルの適所でのアニメートです。現実のサイトでの使用に十分耐えるものです。
9.ライオンを冷やしてあげる
実用的とは言い難いかもしれませんが、楽しいエフェクトです。
あなたがカーソルでページ上でファンを動かすと、ライオンの視線が続きます。その後、クリックするだけで電動ファンが起動し、風がライオンに当たってライオンはとても気持ちよさそうにします。
10.3D NESコントローラ
クラシックゲームは現在の世代のコーダーにも印象を残しており、CSS3のみでレンダリングされたこの3D NESコントローラーに再現されています。
これはChrome / WebKitブラウザでもうまく機能しますが、Firefoxでもうまくいくはずです。 CSSがどれだけ発展しているかを見せてくれるは実験的なもので、完璧ではありませんが、面白いものです。
いかがでしたか。これらの例が、フロントエンドの開発についてもっと学びたいという意欲を刺激し、ひいては自分自身の3Dプロジェクトを作る促しとなってくれることを願っています。
※本記事は、10 Inspiring 3D Web Projects Built With CSS & JavaScriptを翻訳・再構成したものです。
▼こちらの記事もおすすめです!