Web開発のためのツールがいかに便利であるか、それは誰でも当たり前に知っていることです。
もちろん、すべてが高い価値を持っているわけではなく、一部のものは役に立たないこともあります。ここでは、開発プロセスを効率化するツールをご紹介していきます。
まずは前編です。
最初にご紹介する3つは、数多くのジェネレーターをカバーするWeb Code Tool、画像エフェクトのコレクションであるInstagram.css、すぐに使えるコードスニペットが満載のBoilerformです。
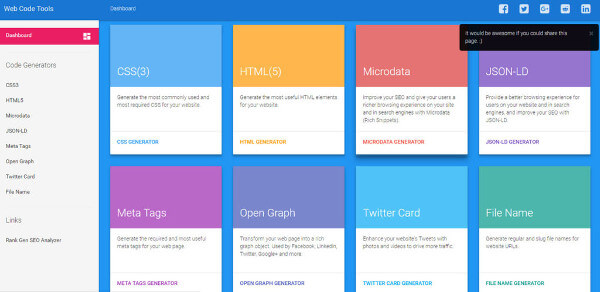
Web Code Tool
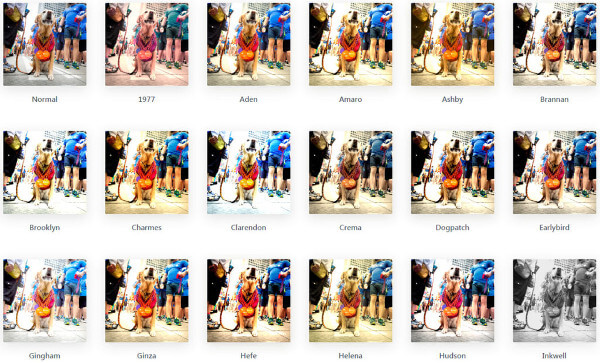
Instagram.css
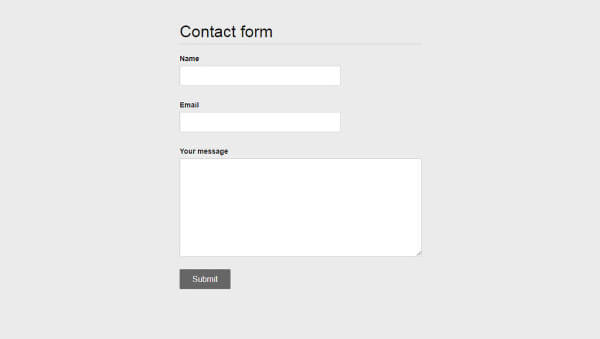
Boilerform
トレンドを考慮し、2018年に役立つツールをまとめました。主流のコンセプトに従い、関連する機能を採用していきましょう。
最初に考慮すべきことはアニメーションです。それは、現代のUIの不可欠な詳細です。これを行うには2つの一般的な方法があります:
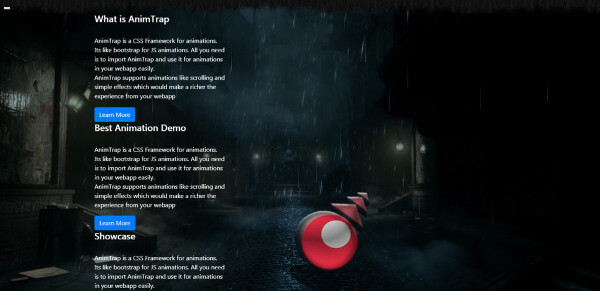
・DOMエレメントをモーションに設定するための多彩なCSSとJSフレームワークであるAnimTrapを使用してすべてをアニメーション化します。美しい滑らかなスクロールを含むさまざまなエフェクトが含まれています。
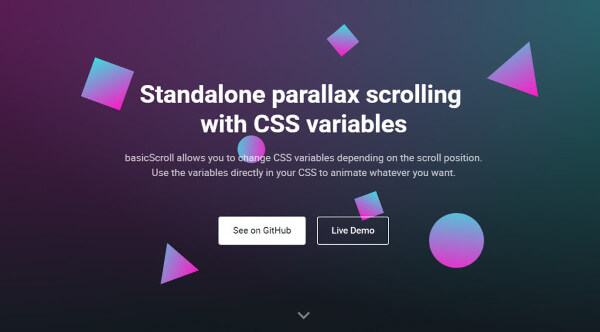
・Basic Scrollを使用してスクロールによって引き起こされる美しい効果のセットを含むストーリー体験を使ってプロジェクトを盛り上げましょう。
AnimTrap
basicScroll
グリッド
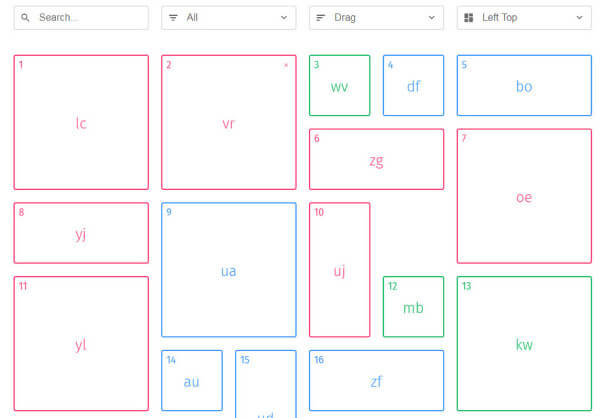
昨年、非対称レイアウトが出現し、優れたソリューションとして私たちを喜ばせました。ひねりのあるグリッドはトレンドでした。Flexboxはさまざまな修正や解釈のグリッドが確実にハングアップします。フレキシブルなMasonryのファンには、IngridとMuuriがおすすめです。
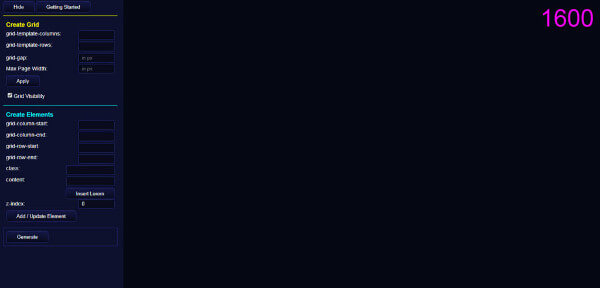
Ingridは、CSSの可能性を使ってレスポンスグリッドを構築するための優れたツールです。コントロールパネルでは、最大ページ幅、列と行の数、ギャップ、要素などのパラメータを割り当てることができます。
Ingrid
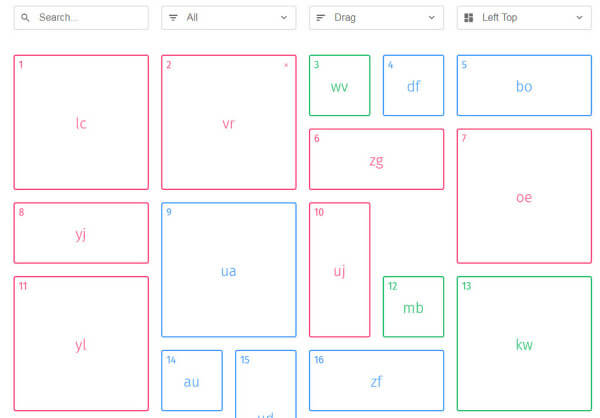
Muuriは、完全にレスポンシブなグリッドを構築するためのレイアウトシステムです。欠陥は1つしかありませんが、プロダクションで使用する場合は注意が必要です。
Muuri
Bootstrap 4
Bootstrap 4のアルファ版は以前から入手できましたが、大多数はBootstrap 3を好んでいました。しかし、2018年の初めに、チームはBootstrap 4の安定版リリースを発表しました。
Bootstrap Buffet、Bootstrap Magic、Bootstrap Buildについて考えてみましょう。
Bootstrap Buffet
Bootstrap Magic
Bootstrap Buffetは、開発者に確実なスタートを与えるコンポーネントの古典的なコレクションですが、Bootstrap MagicとBootstrap Buildも魅力的です。それらはBootstrapの様々な可能性を利用する多彩なウェブサイトビルダーです。どちらも、SASS変数、カラーピッカー、ライブプレビュー、タイポグラフィカスタマイズツールなどがあります。
Bootstrap Build
おすすめのツールはまだまだあります。後編はこちらからご覧ください。
※本記事はBest Free Tools for Web Developers in 2018を翻訳・再構成したものです。
▼こちらの記事もおすすめです!