ドロップダウンで年月を選ぶ形のカレンダー(デートピッカー)はよく見られますが、最近ではいろいろな形のものがあります。
フォームにカレンダーを導入するのは簡単で使い勝手もよく、ほとんどのものが無料です。皆さんがいいものを見つけられるように、本記事でおすすめのプラグインを紹介します。
Vanilla JSプラグインやjQueryプラグイン、Bootstrapのようなフレームワーク用のエクステンション等、ご自身に合ったものが見つかるはずです。
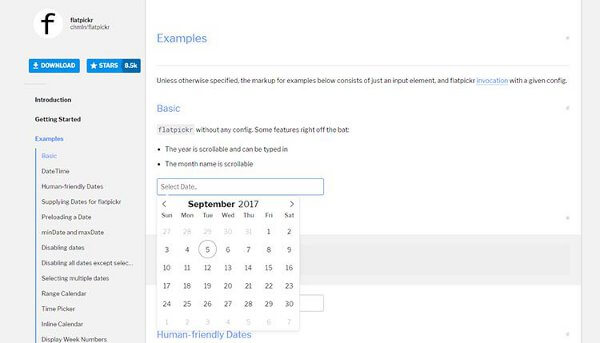
1.Flatpickr

Flatpickrのプラグインは使いやすく、セットアップも簡単です。シンプルにデザインされているため、デフォルトのUIはどんなレイアウトにも馴染むでしょう。
サンプルページを見るとカレンダーが複雑な作りでないことが分かりますが、こういったシンプルさがユーザーには求められています。
年月日のカスタマイズや選べる日付の制限ができ、12時間または24時間表記で時計も表示できるオプションがあります。
デザイン、UX、機能共に優れたプラグインです。
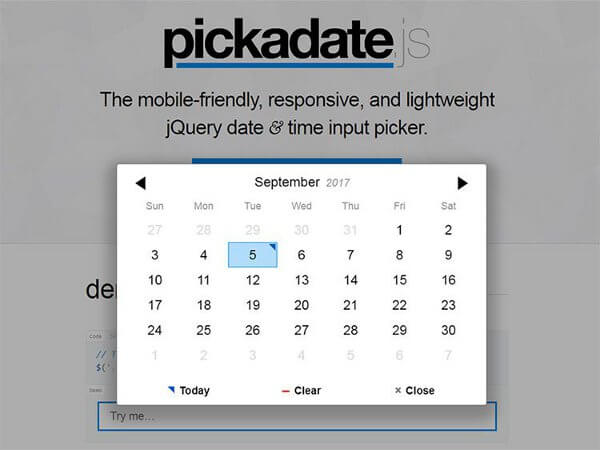
2. Pickadate.js

Pickadate.jsプラグインは完全リスポンシブ対応なので、どのモバイルデバイスにも最適です。
jQueryのライブラリが必要になりますが、とても軽いファイルなので読み込みが遅くなるようなことはありません。
日付だけでなく時間の選択もできるようになっています。
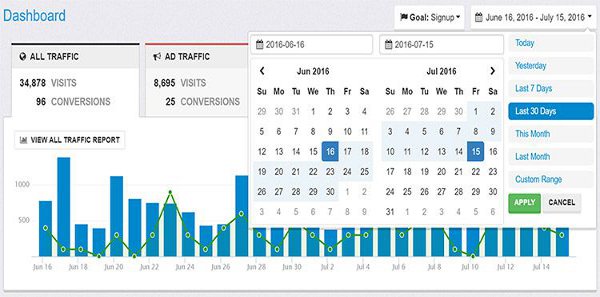
3. Date Range Picker

日付の範囲指定はスケジューリングプログラム等でよく使われますが、グーグルアナリティクスでも、特定サイトの訪問者データを集めるのに使われています。
この機能を使いたければDate Range Pickerがおすすめ。BootstrapのCSSに取り込めるよう作られていますが、単独でも使用可能です。
複数月の表示から一月単位での表示、そして「過去1週間」「先月」等の決められた範囲でのデータも表示できます。
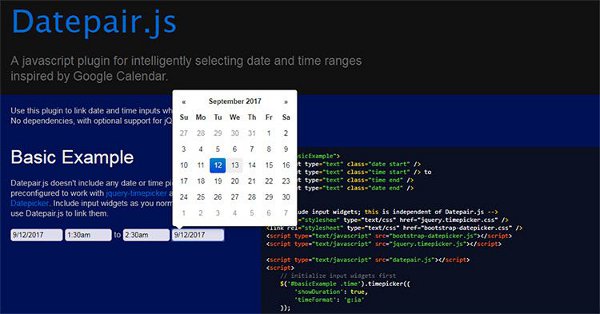
4. Datepair.js

もう少しシンプルな日付範囲指定ならDatepair.jsがおすすめ。
2つの入力フィールドで開始と終了の日付を選び、設定によっては時間も表示できます。
入力フィールドが1つのほうがいいかどうかは人それぞれですが、セットアップは簡単なプラグインです。
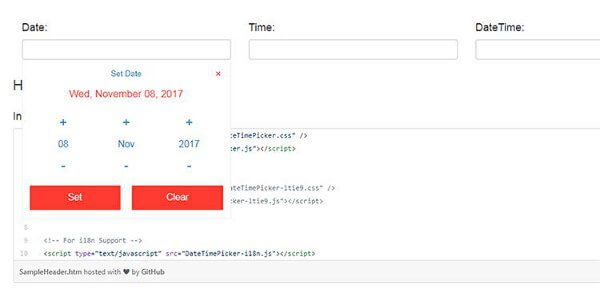
5. DateTimePicker

こちらはちょっと変わったインターフェイスのユニークなプラグイン。
レスポンシブ対応のドロップダウンメニューでは、プラス・マイナスのアイコンで日付と時間が選択できます。
簡単に月や年を変えることが出来る反面、このインターフェイスに馴染みのないユーザーは、慣れるまでに時間がかかるかもしれません。
どのプラグインでもプラス面マイナス面があるので、まずは一度目を通してみるといいでしょう。日付と時間のフィールドを1つにまとめることも可能です。
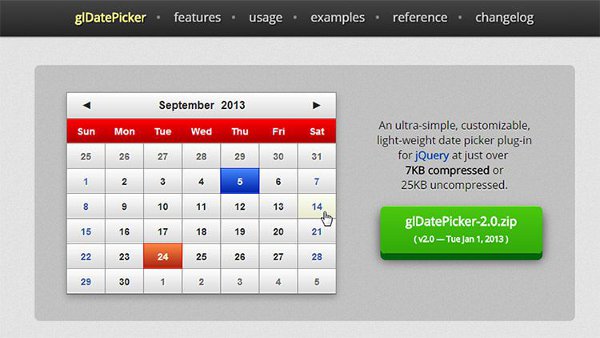
6. glDatePicker

glDatePicker pluginは、凝ったデザインと多くのオプションの割にはとても軽めなプラグインで、縮小時にはたったの7KBです。
jQueryで動いていますが、カレンダーの日付選択ではなかなか無いゴージャスなデザインです。
いくつかテンプレートがありますが、自分でスタイル可能なCSSプロパティもあります。
全てのJS機能にコールバックがあるので、コーディングに問題がない方は自分で機能を追加することもできます。
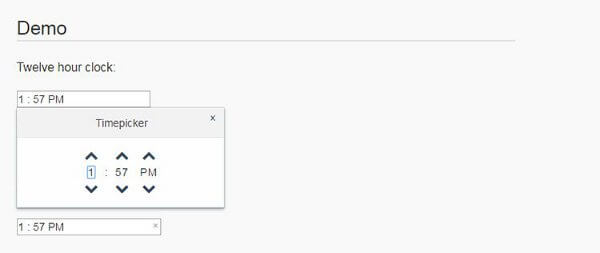
7. Wickedpicker

こちらは日付ではなく時間のみのピッカーですが、おすすめです。
jQueryプラグインでどんな入力フィールドにも使えます。分単位、そしてAM・PM表示まで可能で、簡単に24時間表記にすることもできます。
普段はオプションとして付いてくる時間選択機能ですが、こちらはそれに特化したプラグインです。
関連記事
※本記事は、10 Free Open Source Date Picker Pluginsを翻訳・再構成したものです。