たとえイメージファイルがなくても、SVGとキャンバスの機能さえ使えれば、Webデベロッパーはページにグラフィックスをコードすることができます。
実際、ここにリストしたクールな「風景」のバックグラウンドはSVGのみで作られています。
これらのプロジェクトはすべて、CodePenでまったく自由に編集して複製可能です。アニメーション、ディストーション(歪み)、視差効果など、付加されているエフェクトは様々ですが、いずれもいくつかの基本的なCSSとJSを伴ったSVGコードで動作するものです。
▼前篇はこちら
7.ナチュラル
上と同じようなデザインですが、アニメーションされたボートと飛行機が目を引きます。
すべてがCSSで動き、かなりクリアーなCSSキーフレームアニメーションで動作します。
うまく動くようにするための忍耐力さえあれば、Webページの背景のために複製可能です。最も難しいのは、これをモバイル画面に完全に対応させることでしょうか。
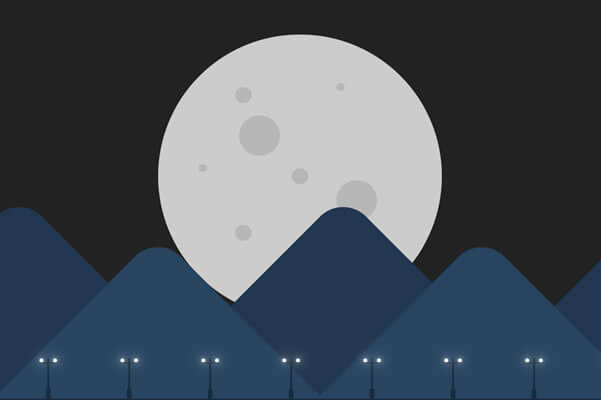
8.パララックスライト
あらゆるパララックスエフェクト(視差効果)のなかでも非常に基本的なものです。しかし、CSSだけで動作し、スクリプティングは必要ない点で、大変印象的です。
街灯を含むすべての要素は、SVGシェイプとCSS効果でデザインされています。
9.基本アニメーション
クリエイターは、それぞれのアニメーションにバウンスと重力のようなエフェクトを追加することで、細心の注意を払って全体を仕上げています。例えば山ひとつとっても、バウンドさせられている山がさらに地面からもリバウンドさせられています。
こういったものは細部への細かい注意のたまもので、モダンデザインの特徴です※。
※こちらの記事を参照してください。
10.SVG&CSS
超大型のバックグラウンドアニメーションを作りたいなら、このペンが面白いです。すべてJavaScriptなしでSVGとCSSのみで動作しています。
風景のレイヤーはゆっくりと見え、すべて独自のキーフレームアニメーションを持っています。しかし、視界に入ると、(太陽や雲のように)いくつかの要素が動いているのに気付くでしょう。
このようなデザインには時間がかかります。しかし、CSSアニメーションの基本とともに、SVGのシンタックスのよい勉強になるはずです。
11.草場
とてもシンプルですが、新人のフロントエンド・コーダーにとっては素晴らしい教材です。
草、丘、木は少量のSVGコードで構築されいます。複製し、CSSを使用して位置を変更するなども簡単でしょう。
SVGのみのデザインを始める場合には、これは始めるのにもってこいのサンプルです。
12.パララックスページ
マウスの動きに基づいて移動する、非の打ちどころのないパララックスランドスケープです。
そのうえさらにヨットや背景の雲のような特定のページ要素がアニメーション化されているのも良いです。
これは20行以下のjQueryで動作するため、JavaScriptはほとんど必要ありません。
※本記事は、12 Landscape Scenes Built Entirely With CSS & SVGを翻訳・再構成したものです。
▼こちらの記事もおすすめです!