ナビゲーションはページの最上部に位置して、一番ユーザーの目に触れやすい情報と言っても過言ではありません。
そのため、ナビゲーションを設置する際には、デザイナーはそこにどのような情報を設置するかを慎重に決めなければなりません。
今回は、効果的なナビゲーションデザインを簡単に行うための4つのステップを紹介します。
1.明確にする

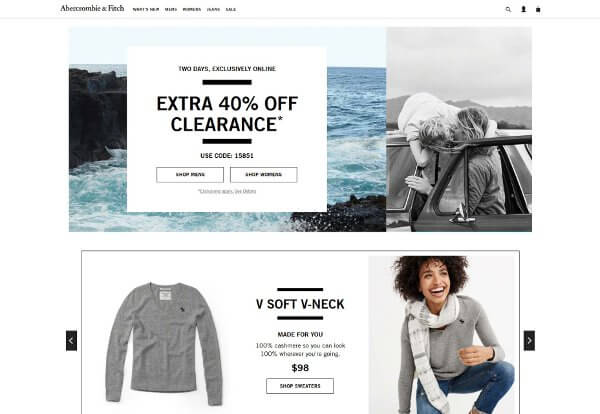
特にユーザーが何を目的にページやサービスを利用するかが明確なのであれば、それに合わせてナビゲーションも単純明快なものにする必要があります。多すぎる情報や、ちょっと変わったナビゲーションは逆に混乱を招いてしまいます。例えば、アパレルブランドのAbercrombie & Fitchは、新商品、男性向け、女性向けと非常にシンプルなメニューをナビゲーションに採用しています。アイテム別に表示するより、自分の性別で関連ページに移動することが出来るので、入口のページとしてはシンプルで親切な印象です。
2.統一感をだす

質の高いナビゲーションは、その目的を果たすために最小で充分な役割を果たします。ナビゲーションの重要な役割とは、ユーザーを混乱させずに望みのページまで、文字通り“ナビゲート”することです。そのためには、ナビゲーションメニューには統一感が必要です。例えば、情報の粒度をそろえることなどです。情報の粒度とは、その情報カテゴリーが同じ程度のサブカテゴリーを含むかという事です。アパレルサイトであればジャケットとパンツは同じ粒度で、シャツとT-シャツは同じ粒度ではありません。
3.簡潔に表現する

ナビゲーションは狭いスペースに最低限の情報を表示する場合がほとんどです。文章で補足の説明を入れたり、画像を入れてわかりやすく表現すると言ったテクニックがほぼ使えない個所です。そのため、簡潔という要素はナビゲーションを作り上げる上で重要です。また、ナビゲーションの表示順番にも気を配ると良い効果が得られます。例えば、そのサイトに訪問するほとんどのユーザーがあるひとつのコンテンツを利用するのであれば、その人気コンテンツを先頭に持ってくるとユーザビリティが向上します。
4.階層を少なくする
出来るだけ情報の階層を少なくできれば、それは良いナビゲーションを提供できているひとつの指標です。ナビゲーションの最大の目的である、ユーザーを目的の情報まで迷うことなくナビゲートすることを達成するためには、情報の階層が少なければ少ないほど早く正確に行うことが出来るからです。
いかがでしたか。ナビゲーションデザインの際は、本記事をぜひ参考にして、ユーザエクスペリエンスの向上を図りましょう。
(※本記事は、4 simple steps for perfect web navigationを参考にしています)

























