旅は本を読むことに似ている、と言われることがあります。Tubikスタジオのデザイナーであるタニア氏はデザインと同じくらいに旅が好きで、旅行と自然をテーマにしたデザインコンセプトを作ろうと決意しました。今回は旅行者向けサイトBig City Guideのケーススタディをお届けします。
・タスク
世界中の大都市に関連した情報を提供するランディングページのUI/UXをデザインすること。
・プロセス
Big City Guide(BCG)はデザイナーが独自のコンセプトを制作するクリエイティブセッションで生まれました。
セッションにおいて、ランディングページでよく見られる、情報に富んだ背景画像を活用することが決定されました。ビジュアルでは、各都市において異なる画像を使用し、その都市の雰囲気を演出することにしました。そのためにアニメーションウィジェットと水平スクロールを使い、ターゲットとなるユーザーに3大都市のビジュアルを大きくアピールする方針が採用されました。3都市は類似していないものを選びつつ、総合的なデザインは共通のものを採用することとされました。
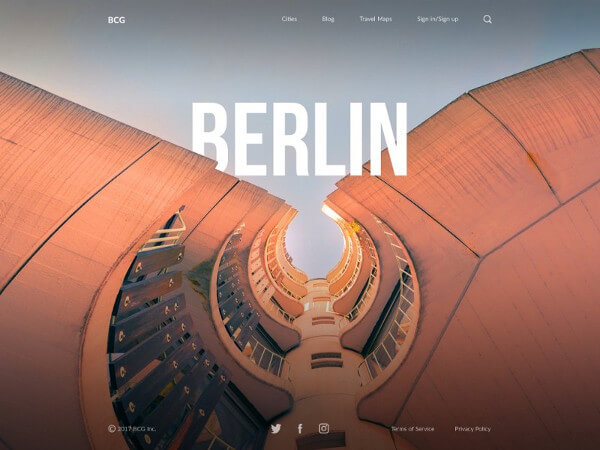
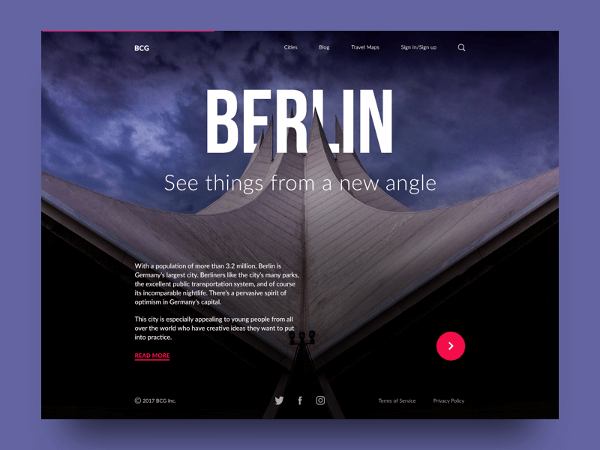
BCGの最初のページはベルリンを取り上げています。さまざまな景色のあるベルリンはデザインの決定に苦労しましたが、数多くの写真をテストして都市の雰囲気を最もよく伝えるスタイルを選びました。最終的に、ベルリンには2つのスタイルが制作されました。


2つ目のデザインは未来的な雰囲気を感じさせ、デザイナーお気に入りの作品になりました。
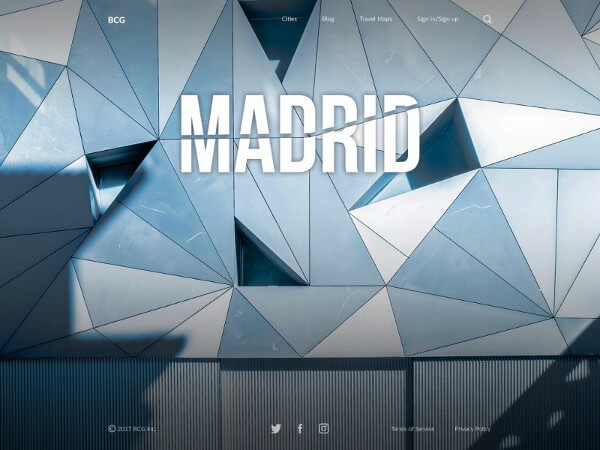
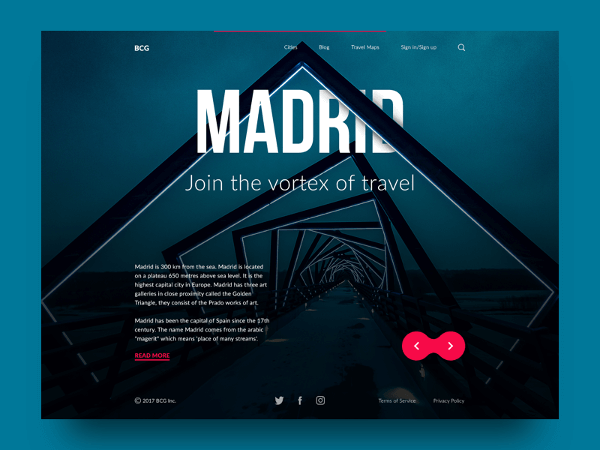
次の都市はマドリードです。スペインの都市は中世の建造物が多いイメージですが、実は違います。現在のマドリードはヨーロッパのビジネスの中心で、デザイナーはそうした面を取り上げることにしました。

ベルリンのデザインと共通性を保つため、都市の名前を中央に大きく表示しています。試行錯誤の末、最終的に完成したデザインは次のようになりました。

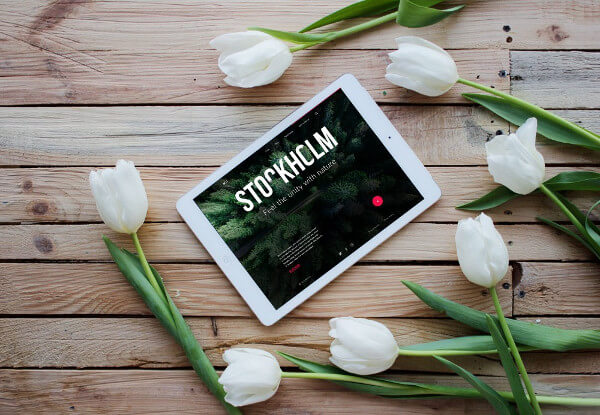
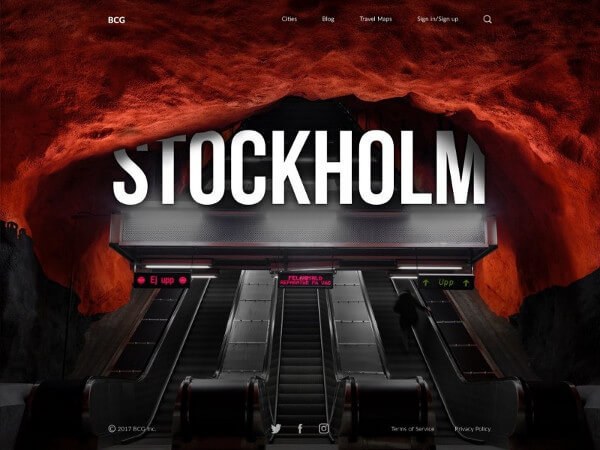
最後の都市はストックホルムです。ここは伝統的な建物と現代的なスタイルが共存しており、写真の選択には苦労しました。制作途中にできた一例がこちらです。

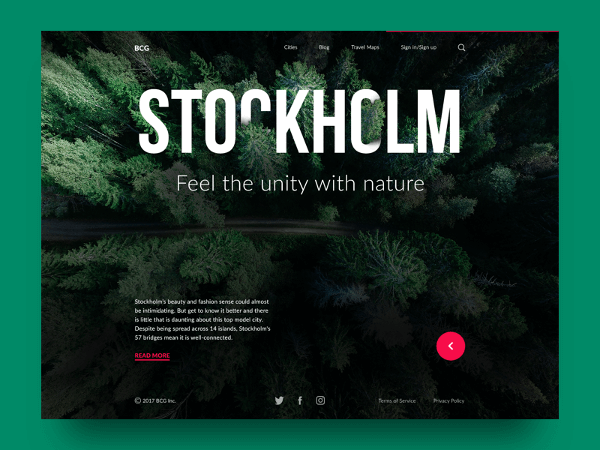
しかしどの写真もストックホルムの本当の姿を伝えられませんでした。デザイナーは異なるアプローチを取ることにし、北欧の雰囲気を伝える写真を選択しました。完成品がこちらです。

3つの都市はそれぞれ全く異なる雰囲気を持っていますが、1つのウェブサイトとしてまとまりのあるデザインに仕上げられました。将来の拡張性も意識されており、更なる都市を追加することも容易です。BCGの制作プロセスには、デザイナーの工夫と試行錯誤、そして確かな技術が詰まっていました。
※本記事は、Case Study: Big City Guide. Landing Page Design.を翻訳・再構成したものです。