フローティングラベルのもとになったアイデアは、2013年8月に登場しました。当時はプレースホルダーのテキストをアニメーションさせ、横にアイコンを表示するという手法でした。

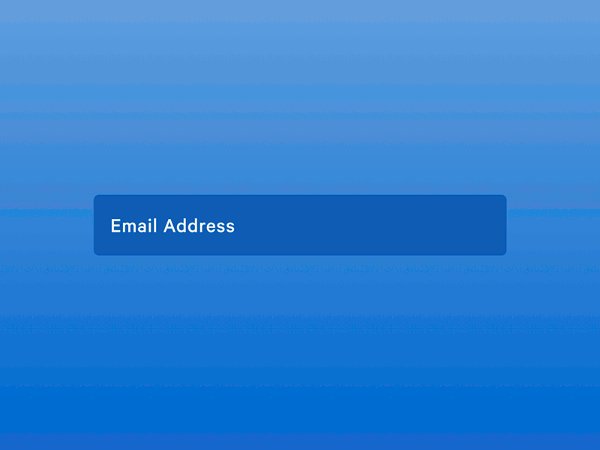
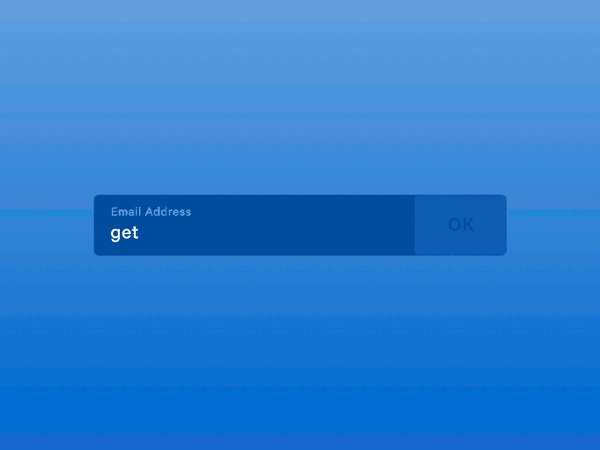
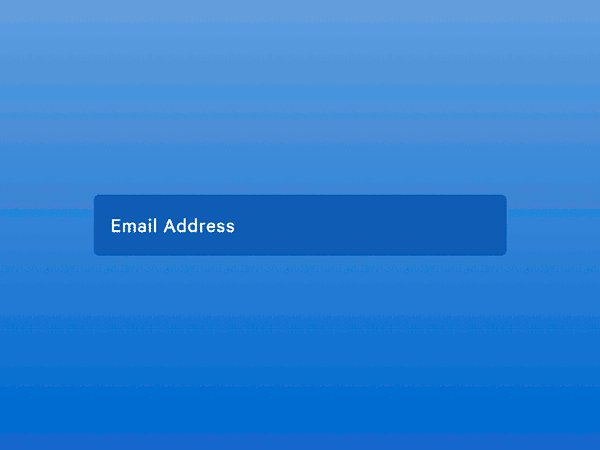
この手法が使われるにつれ、アイコンが必ずしも目的を達成しないことがわかってきました。入力場所が本当に正しいのか、アイコンだけでははっきりとはわからないのです。そこでアイコンをテキストに置き換え、現在使われているフローティングラベルが生まれました。フォームに入力を始めるとラベルがアニメーションし、入力すべき内容を明確に示します。

フローティングラベルは場所を節約し、明確で、ユーザビリティも両立できる手法なのです。
固定ラベルVSフローティングラベル、優れているのはどっち?
-
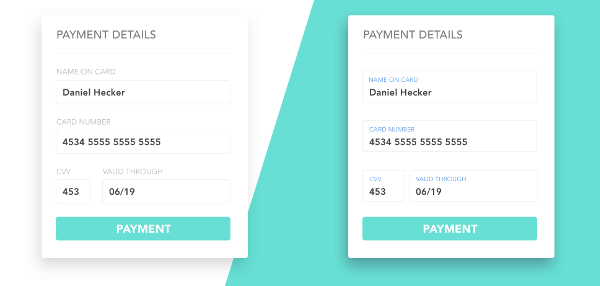
1.情報量とストレス
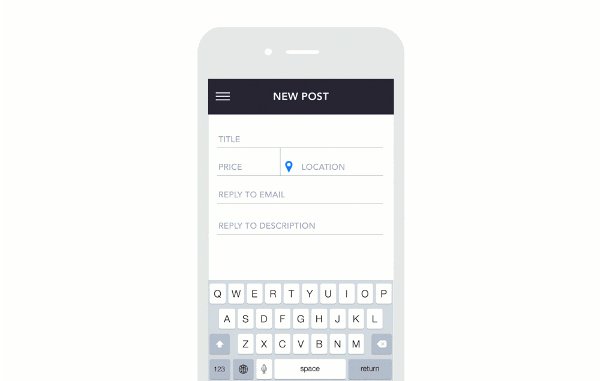
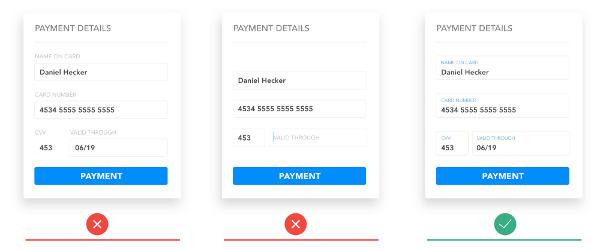
上の画像を例に説明しましょう。配置されているフォームはたった4つですが、ぱっと見たときに、固定ラベルでは入力すべき場所が多く見えます。これはユーザーがラベルを含めて8つの要素を認識するからです。ラベルとフィールドは別々の要素になっており、同時に使うと情報量が増えてしまうのです。その結果ユーザーに心理的な負担を与えてしまいます。
-
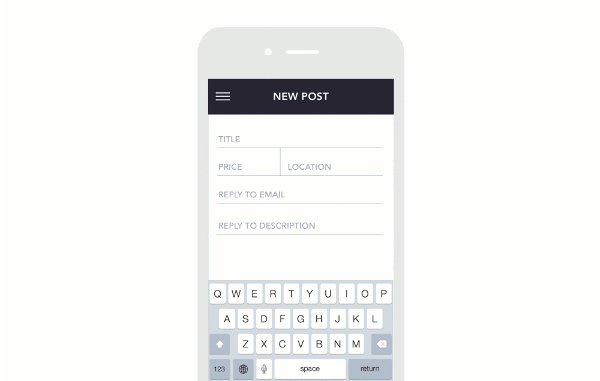
2.確認のしやすさ
固定ラベルの場合、入力内容の確認が大変です。ユーザーはラベルとフィールドを見て、それぞれが対応していることを確かめ、その後内容が正しいかを判断します。入力とともにラベルが消えるパターンもありますが、これも後から確認しにくいのが問題です。

フローティングラベルなら確認が楽になります。ラベルは入力後も残り、どのラベルとフィールドが関連づけられているのかが簡単にわかります。
-
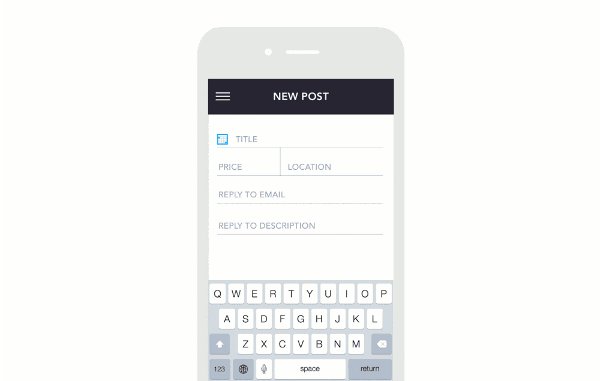
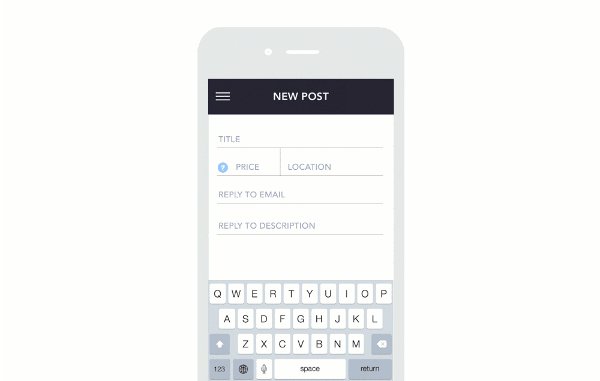
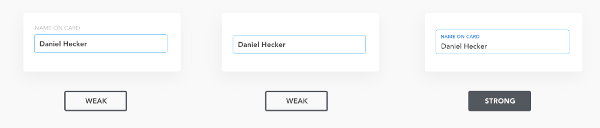
3.フォーカス時のデザイン
モバイルでは特に重要です。ユーザーはソフトウェアキーボードに目を向けており、すべての入力が終わってから内容が正しいかを確認します。

固定ラベルではフィールドはハイライトされますが、ラベルはそのままです。ラベルが消えるパターンでは、フィールドはハイライトされてもラベルが見えなくなってしまいます。フローティングラベルではフィールドとラベル両方がハイライトされ、どこに何を入力すべきかが明確です。
まとめ
ユーザーにとってフォームの入力は大仕事です。そのため、デザイナーは作業ができる限り楽になるようにデザインする必要があります。ラベルの表示方法という少しの変更でも、使いやすさは大きく変わります。こうした細かい部分にもぜひ目を向けて、もう一度使いやすいデザインになっているかどうか見直してみましょう。
※本記事は、Float label pattern in UX form designを翻訳・再構成したものです。