使いやすいナビゲーションを作ることでユーザーはスムーズにタスクを達成でき、コンバージョンの向上も見込めます。逆にナビゲーションが使いにくいとアプリ全体に悪影響を及ぼし、コンバージョンも落ちてしまいます。ナビゲーションはそれほどまでに重要な要素であり、作り込む価値のあるものなのです。今回はUXを向上させる優れたナビゲーションの使い方を5つ紹介します。
-
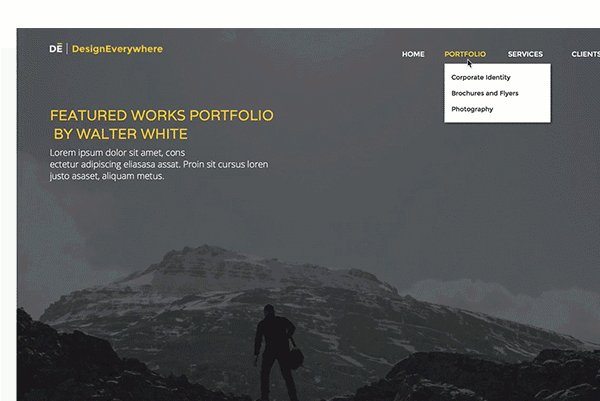
1.ドロップダウンメニュー

ドロップダウンメニューは拡張可能なUIナビゲーションです。ユーザーを新たなページやサイトに導いたり、選択したオプションをもとにアクションを実行したりします。
いつ使うべき?:
ナビゲーションに多くのオプションを含む場合やスペースを節約したい場合に使いましょう。ユーザーにとってなじみ深く、さっと全体を見て何があるのかをすぐに確認できます。
-
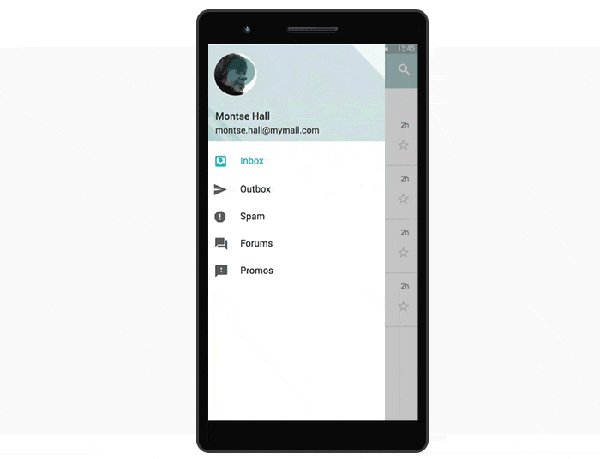
2.スライドするハンバーガーメニュー

複数のリンクを含む、モバイルでよく使われるメニューです。通常は隠れており、ハンバーガーボタンを押すと画面上に現れます。
いつ使うべき?:
レスポンシブデザインが求められる場合に活躍します。普段は隠れているため、画面をすっきりさせることもできます。
-
3.固定メニュー

固定メニューはウェブでよく見られ、画面をスクロールしても常に同じ場所に表示され続けるメニューです。
いつ使うべき?:
ユーザーの行動が想定できる、ショッピングサイトに適しています。ユーザーは即座にナビゲーションに到達できるため、素早さが求められる場面では特に活躍します。
-
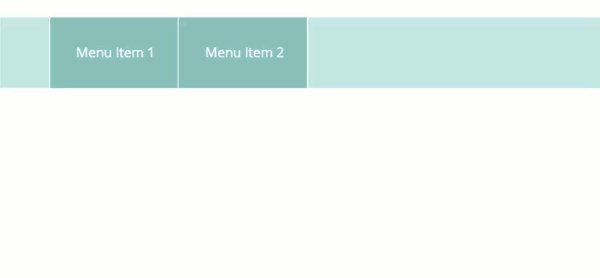
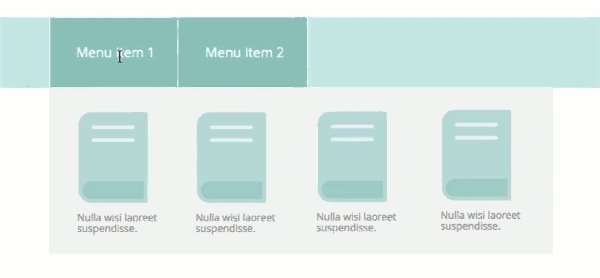
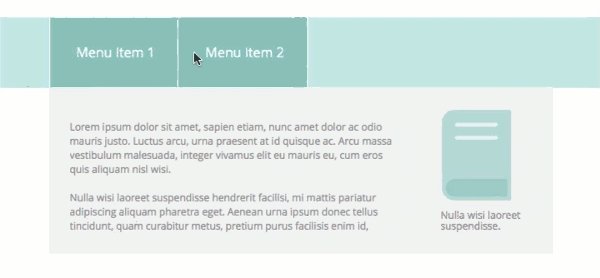
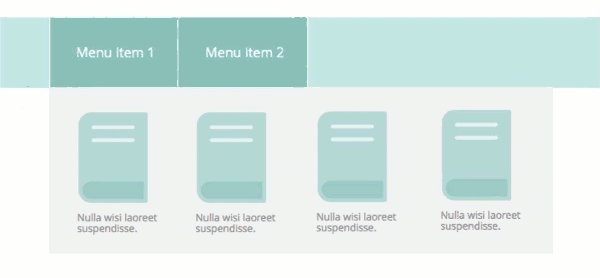
4.カスタムメガメニュー

拡張可能な、複数段階のメニューです。二次元のパネルが分割され、全てのリンクやタブを一覧できます。
いつ使うべき?:
メニューバーにカーソルが乗るまで隠れているため、スペースを節約できます。表示できるリンクの数が多いため、大規模なサイトに適しています。
-
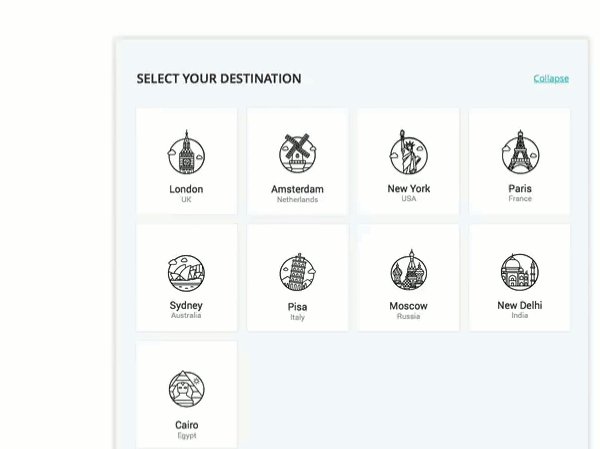
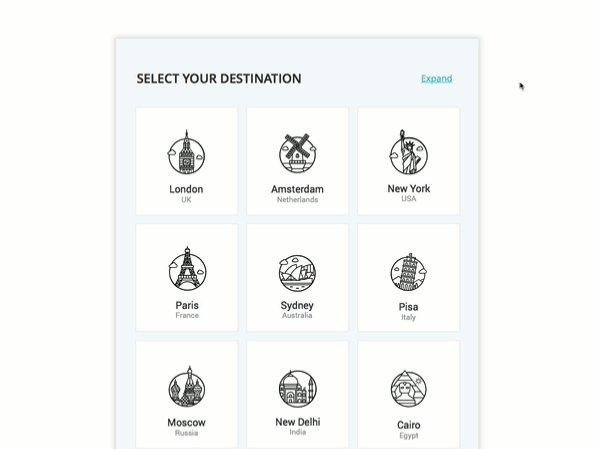
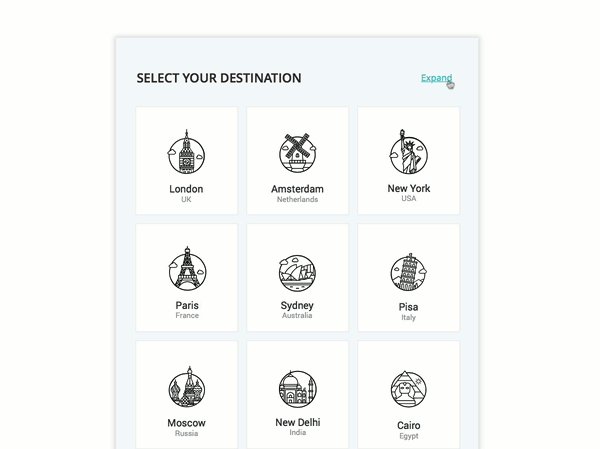
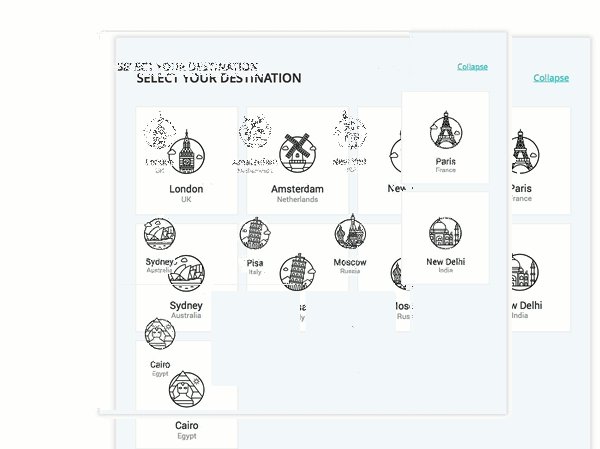
5.カードグリッド

ウェブとモバイル両方で利用される、グリッドをブロックに分割したメニューです。拡張または収納が可能で、類似した要素をグループ分けして表示できるのが特徴です。
いつ使うべき?:
グリッド上の画像は表示領域が広いためタップしやすく、モバイル環境でも快適に使えます。ビジュアルが重視されるウェブサイトでも利用されており、PinterestやSpotifyが採用しています。
このように、デバイスやサービスの性質によってナビゲーションも使い分ける必要があります。最適なナビゲーションを見つけ、サイトやアプリをもっと快適にしましょう。
※本記事は、5 UI Patterns: Navigation That Makes Good UX Senseを翻訳・再構成したものです。

























