フォームの作成において、デザイナーはいくつものデザイン候補から最適なものを選ぶ必要に迫られます。ユーザーにとって自然なものを選ぶのが定石ですが、あまり認識されていない注意点もあります。今回は特にチェックボックスとトグルに注目し、最適なデザインの作り方を見ていきましょう。
チェックボックスとトグルスイッチの役割
まずは基本的な機能と役割をおさらいしましょう。チェックボックスはユーザーに任意の数だけ選択をしてもらう場合に使います。ゼロ、1個、2個以上など選択する個数はどれでも構いません。チェックボックスは他のものと混ざらないようにし、1つをチェックしても他のボックスの選択が外れないようにします。

トグルスイッチは実際のスイッチを模した形で、ユーザーにオンもしくはオフを切り替えてもらいます。

チェックボックスとトグルスイッチの使い方
-
1.基本の見た目は変えない(チェックボックス・トグルスイッチ)
チェックボックスは小さな正方形で、選択されるとチェックマークが描かれる、というのが私たちの認識です。それをそのまま使用しましょう。

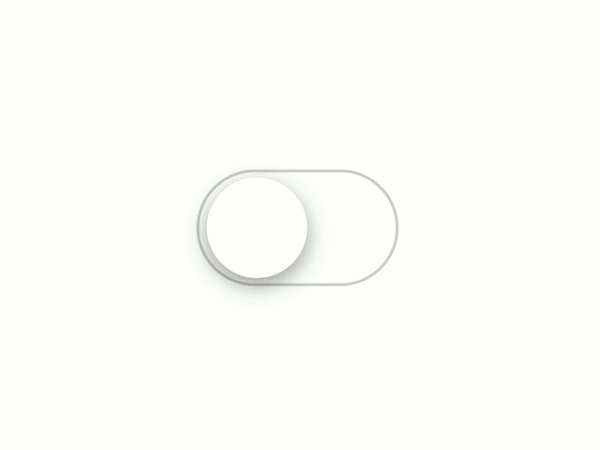
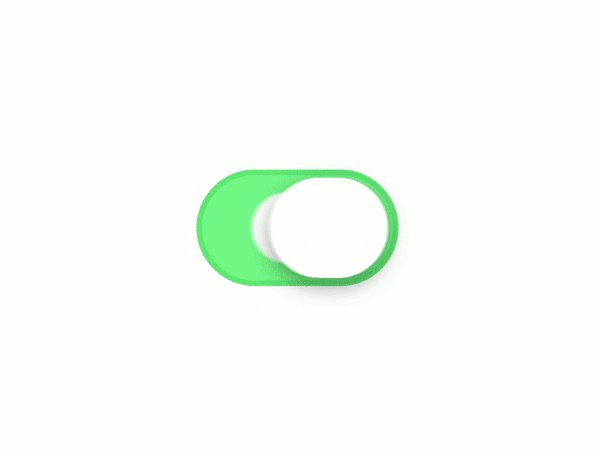
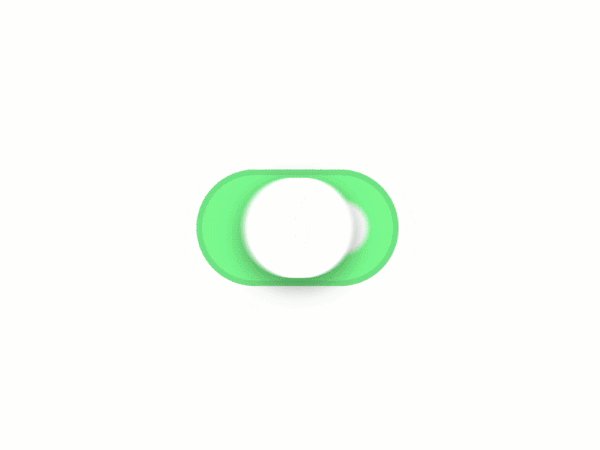
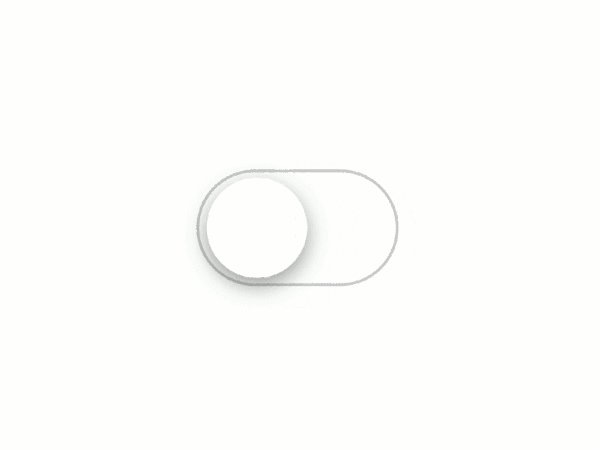
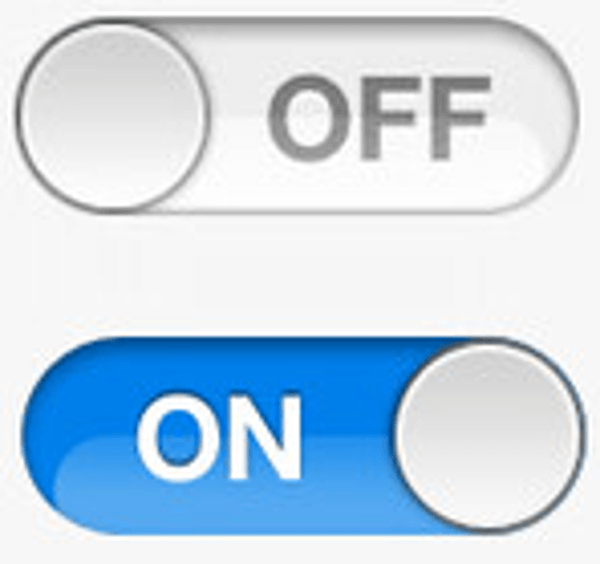
トグルはオン・オフが次のような見た目になっています。

トグルではオン・オフの状態を示す明確なフィードバックを持たせるべきです。スイッチが切り替わるアニメーションは大きな効果があります。特にモバイルUIでは重要です。

-
2.リストは縦並びにする(チェックボックス・トグルスイッチ)
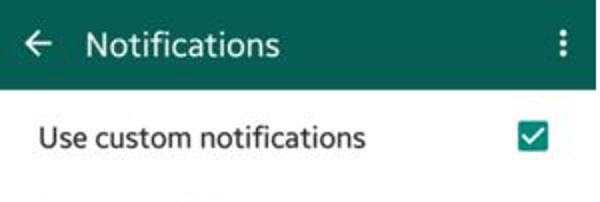
リストは縦に並べ、1行につき1項目のみを配置するようにします。これはチェックボックスとトグルの両方で有効です。もし1行に複数の項目を並べる必要があるなら、ボタンとラベルのスペースに気をつけましょう。どのボタンとどのラベルが対応しているのかをはっきりさせてください。
![]()
-
3.現在の状態がわかりやすいようにする(トグルスイッチ)
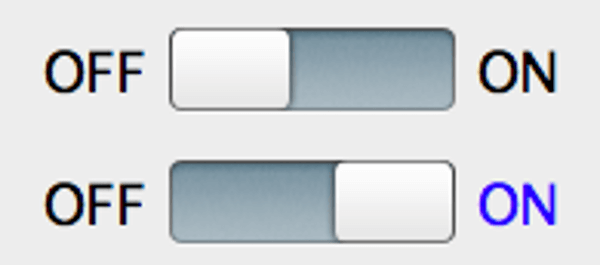
トグルのデザインを作る際には、現在の状態がわかりやすくなっているか確認しましょう。次の画像はiOS 6でのデザインですが、下にあるオンと書かれているトグルを見てください。

これは現在の状態がオンなのでしょうか?それとも、このトグルを切り替えることでオンになるのでしょうか?トグルに描かれた”ON”が現在の状態なのか、それともアクションなのかが不明瞭です。トグルでは、この点をはっきり示すことのできるデザインが有効です。

-
4.ラベルには肯定的な文言を使う(チェックボックス)
チェックボックスのラベルにはポジティブな単語を選びましょう。「これ以上メールを送信しない」のような、何かを起こさないためにチェックを強いられるチェックボックスは避けるようにします。

結論
UIデザインで重要なのは、一貫性を保つことと、予測可能なように作ることです。標準的なデザインルールに従うことで、ユーザーはチェックボックスやボタンがどういった結果をもたらすのか簡単に予測し、操作できます。常にユーザーから見て操作しやすいかどうかを考えてデザインしましょう。
※本記事は、UX Design: Checkbox and Toggle in Formsを翻訳・再構成したものです。