無限スクロールは意見が割れる実装です。UXを壊すと主張する人もいれば、エンゲージメントを向上させる素晴らしい手法だと言う人もいます。もし無限スクロールの採用に踏み切れないのであれば、もっとUXに配慮した代替手段を検討してみてはいかがでしょうか?今回はその手段を4つ紹介します。
-
1.サブカテゴリーグリッド
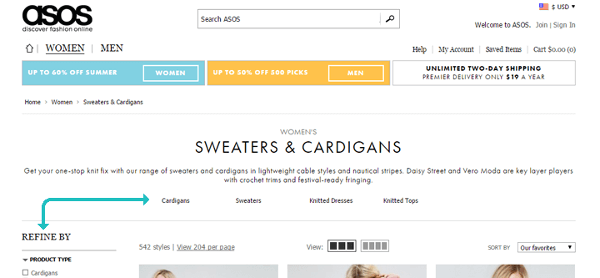
サブカテゴリーグリッドは無限スクロールで発生する、階層構造のわかりにくさを解消してくれます。この手段ではユーザーが検索するカテゴリーを絞り込むことができ、グリッドの形で検索結果を表示します。上手に活用するため、UIのプロトタイピングの段階でどういった形で結果を提示すべきかを慎重に検討してください。
たとえばイギリスの服飾企業Asosはまずユーザーにとって分かりやすい大きなカテゴリで検索を行わせ、その後に色やサイズ、価格などのサブカテゴリで結果を絞り込めるようにしています。これによりユーザーはブランドを越えて商品の絞り込みが可能になり、購入まで到達するユーザーを生み出しやすくなっています。

-
2.ページネーション
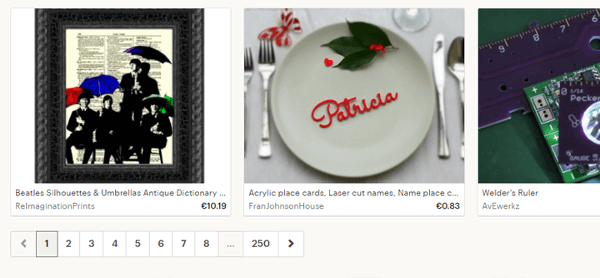
ページネーションは単純に、コンテンツをページごとに分割し各ページへのリンクを張ります。ユーザーにとっては自分がどこにいるのか、どれだけの分量が残っているのかを把握しやすくなります。ページネーションは無限スクロールが奪ってしまったコントロールをユーザーに取り戻す実装と言えます。
多くの情報を持つコンテンツにおいてページネーションは有効に働きます。Googleは画像検索の結果表示には無限スクロールを使用していますが、通常の検索では未だにページネーションを採用しています。

-
3.モーダルスライドショー
モーダルの使用はあまり推奨されませんが、無限スクロールの代替としては有効です。ユーザーが項目をクリックすると関連する項目のスライドショーへと誘導されるのがこの実装です。あまりコンテンツの多い場所には向きませんが、高品質なビジュアルがウリのサイトでは非常に美しいデザインになるでしょう。
-
4.「続きを読む」
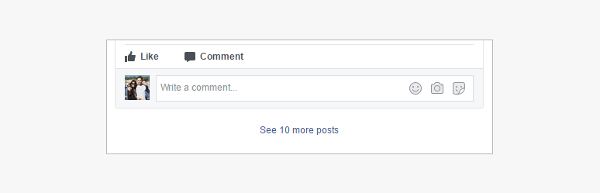
ページに特定の数の結果を表示し、その先を表示したい時に「続きを読む」ボタンを押してもらう実装です。コンセプトは無限スクロールと似ていますが、ユーザーにコントロールの権限を与えていることに大きな違いがあります。ECサイトでの使い勝手は抜群で、多くの項目をユーザーにストレスを与えずに提示することができます。Facebookもこの形を採用しています。

無限スクロールは階層構造を意識しないソーシャルメディアなどではとても便利ですが、ユーザーに行動や目的を達成してもらう形式のサイトではうまく働きません。今回紹介した4つの代替手段にもそれぞれ利点と欠点がありますので、十分検討した上であなたのサイトに一番合うものを採用してください。
※本記事は、4 UX friendly alternatives to infinite scrollを翻訳・再構成したものです。