モバイルアプリの世界では物事がすばやく動きます。 モバイルUXデザインの分野で成功するためには、デザイナーは先見の明を持ち、新しい課題に備える必要があります。
タスクを簡略化するために、2018年の影響力のあるトレンドをリストアップしました。まずはパート①、トレンド6つをご紹介します。
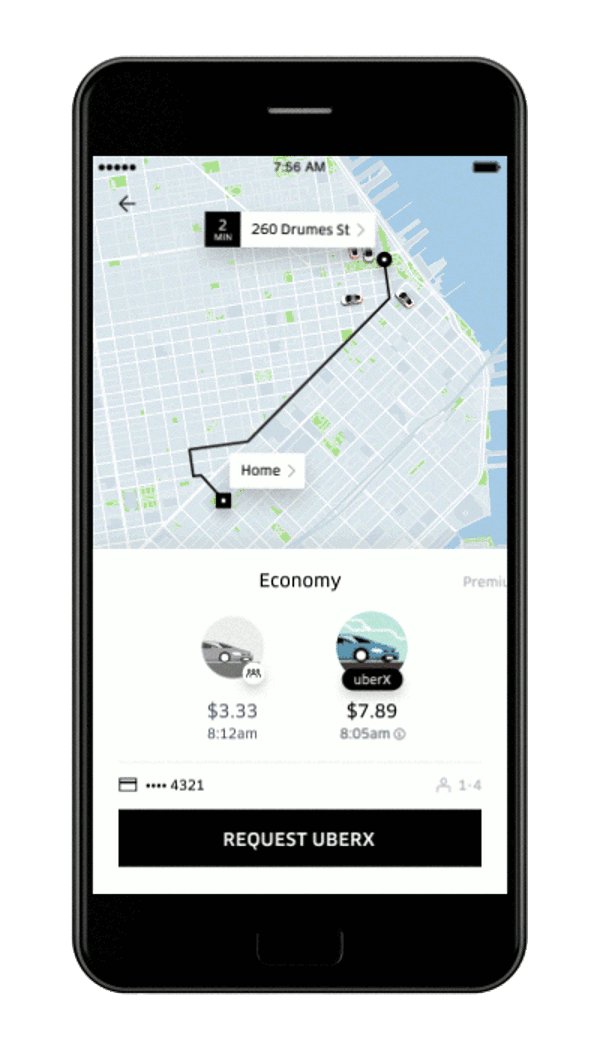
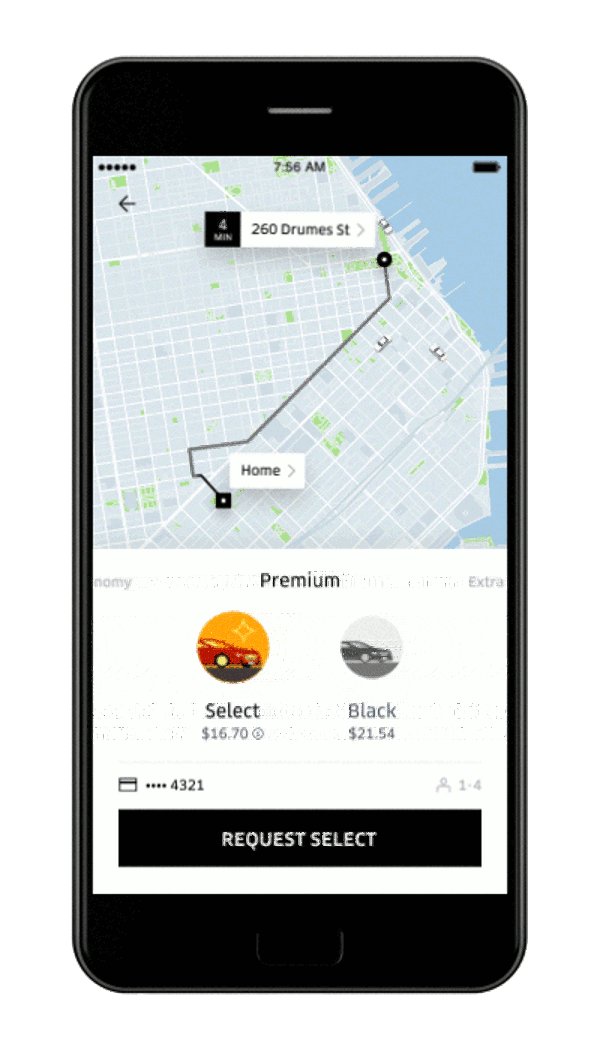
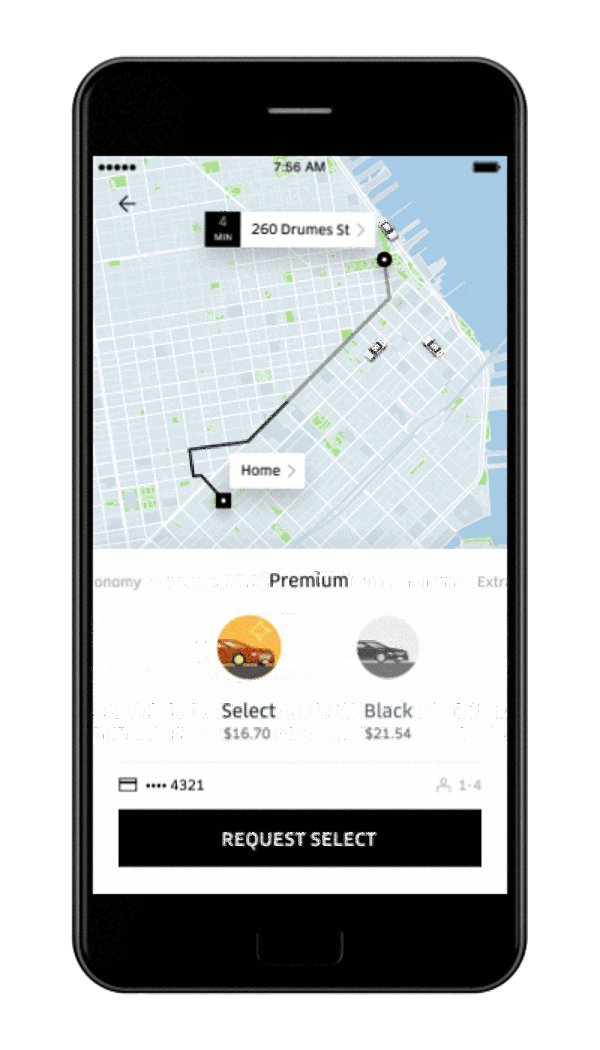
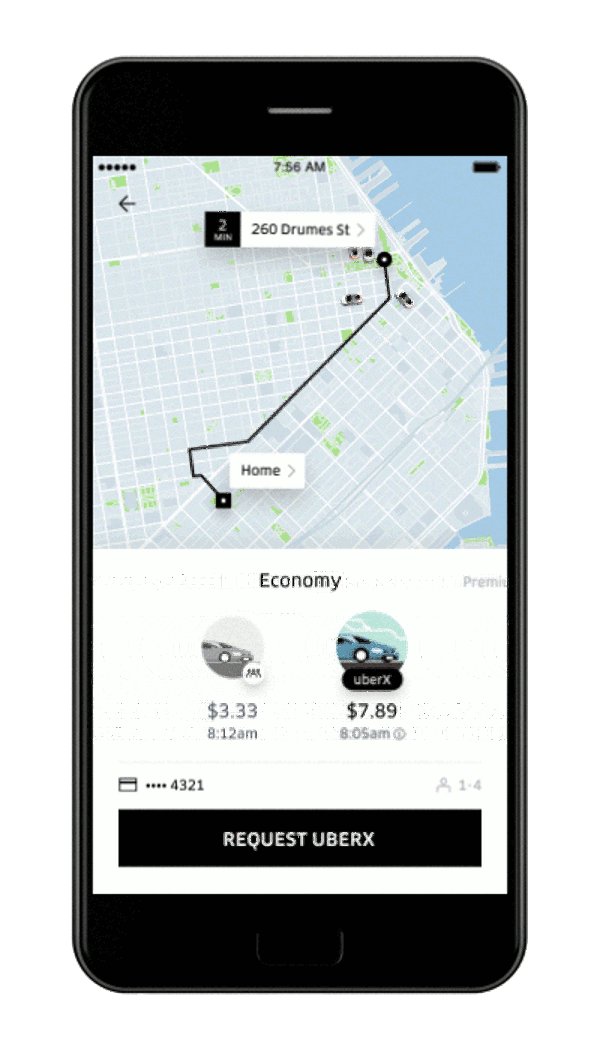
1.ユーザージャーニーの簡素化
アプリやWebサイトとやりとりするときは、特定の目標があります。 そして、通常、私たちがこの目標を達成するために費やす労力が少ないほど、より良いUXとなります。
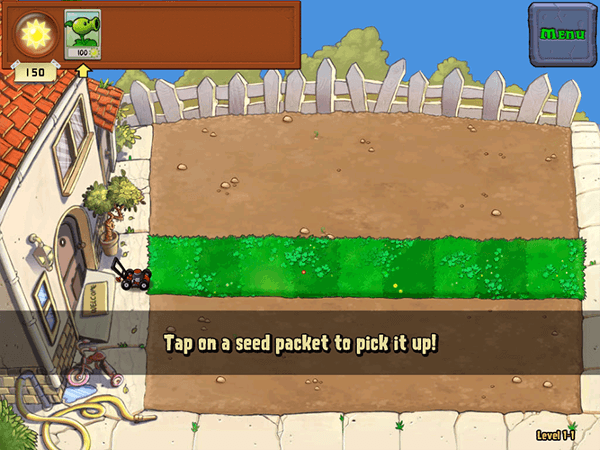
リニアユーザフロー
リニアデザインエクスペリエンスは、特定の開始、中間、および終了を持つUXで、ユーザーが各ステップで1つのアクションを完了できるようにするデザインです。 リニアユーザーフローは、タスクを完了するために必要な時間を見積もることができるため、ユーザーには適しています。
プログレッシブ・ディスクロージャー
アプリに多くの情報や操作がある場合は、すべてを一度に表示する必要はありません。 デザイナーは、プログレッシブ・ディスクロージャーという手法を利用して、ユーザーが必要なときにのみ情報またはアクションを表示できるようにします。 プログレッシブ・ディスクロージャーは、認知負荷を軽減し、インタフェースの理解を向上させる機会を有します。
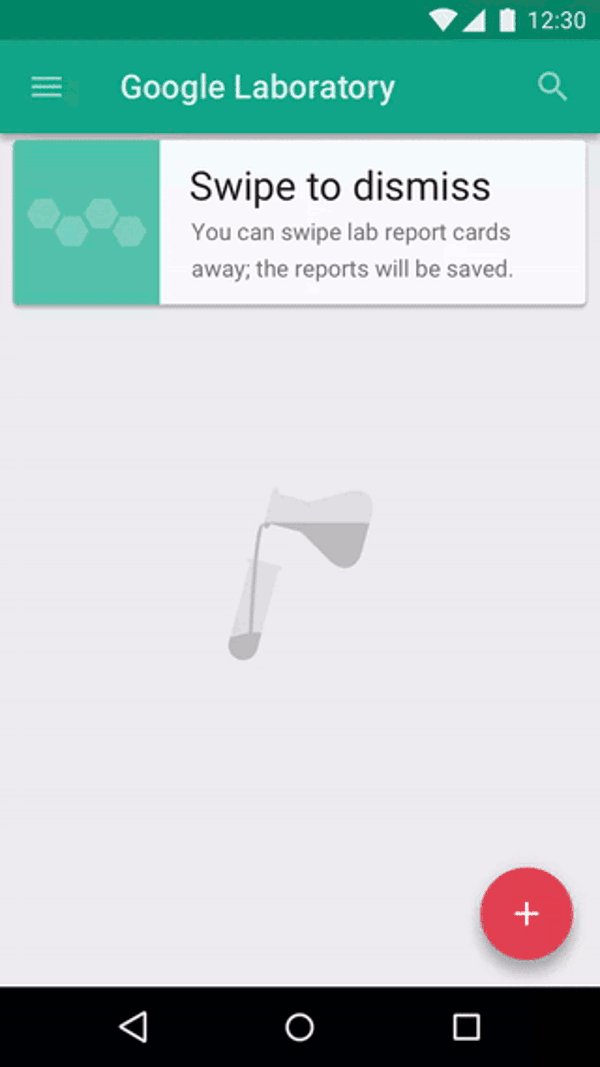
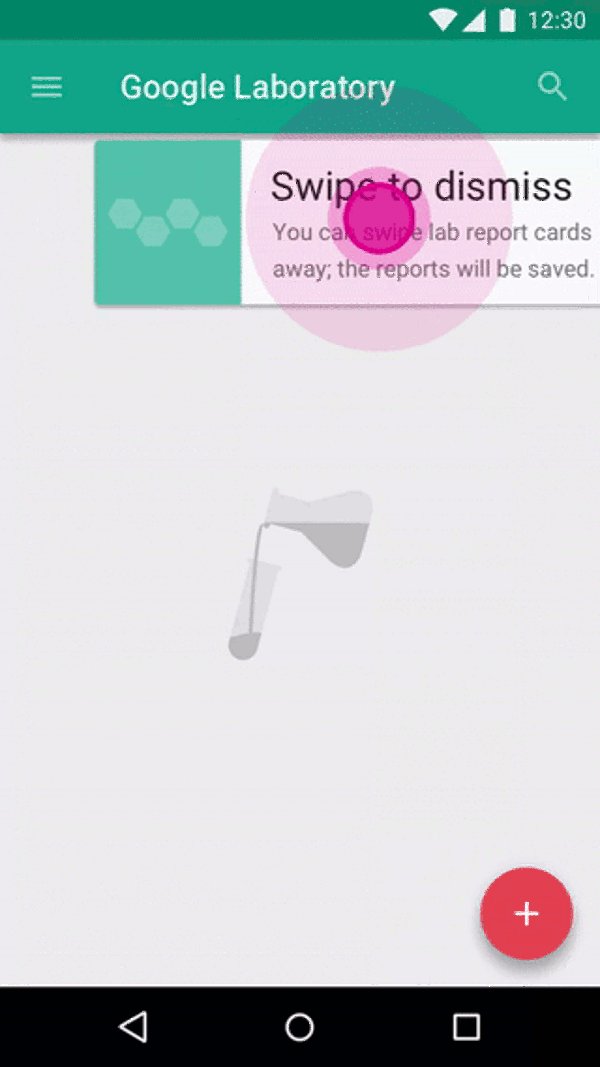
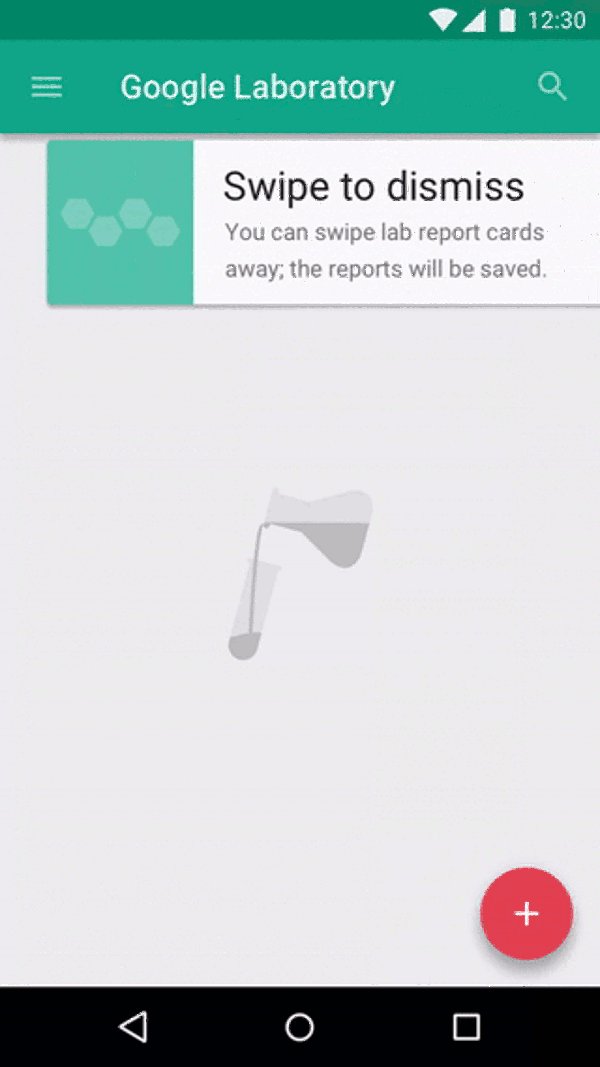
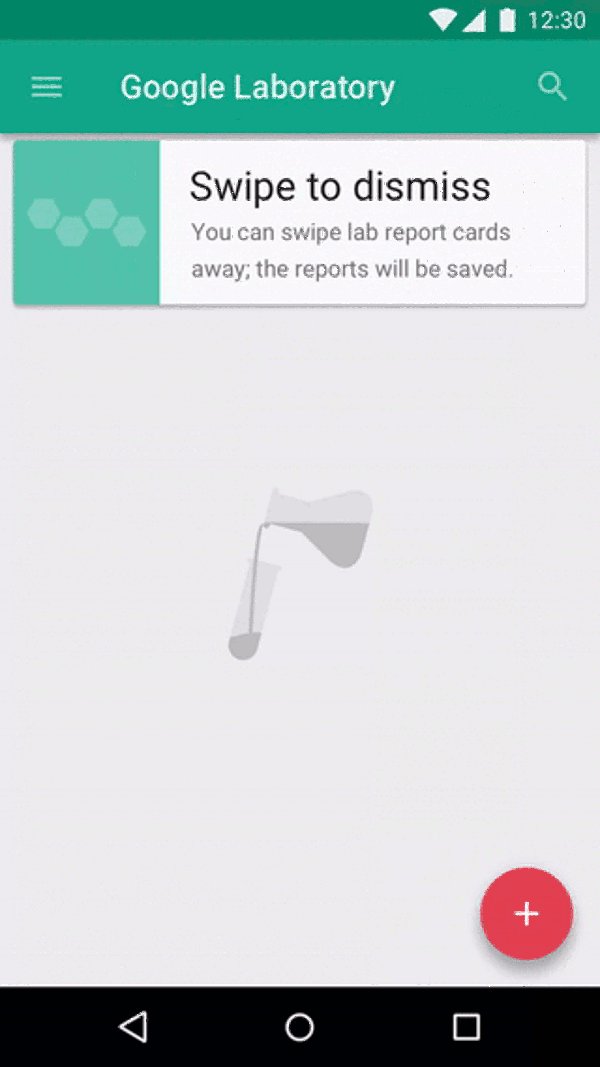
2.アニメーションとペアになったアプリ内ジェスチャー
iPhone Xのリリースにより、デザイナーは新たな課題に直面しました。 物理的なホームボタンがないことは、デバイスとの最も基本的なやり取りさえもジェスチャベースであるという事実につながります。 デザイナーにとってそれはどういう意味でしょう? つまり、デザイナーはジェスチャーにもっと注意を払う必要があるのです。
ジェスチャーベースのインターフェースにどのような課題があるのかを理解したい場合は、Don Normanの記事(英語)を読んでください。
この記事では、ジェスチャーベースのインタラクション(発見可能性や学習可能性の問題など)に関連する重大な問題について述べています。 これらの問題を解決しようとする試みでは、設計者はモーションデザインとマイクロインタラクションに焦点を当てます。
アニメーションが使用されるのは、
・どのインタラクションが利用可能かを明確にするため(アニメーションヒント)
・UI要素の間の空間的関係を明確にするため(アニメーション化された変遷)
・インタラクションに関するフィードバックを提供するため
3.コンテンツ中心の体験
うまくキュレートされ、簡単にアクセスできるコンテンツは、意図したユーザーにモバイルアプリをアピールするものです。デザイナーは2018年に次のようにコンテンツを前面に出していきましょう。
断捨離
視覚的混乱を取り除き、理解を向上させることは、今日の多くのUXデザイナーの間でポピュラーな目標です。デザイナーは、コンテンツを最初に配置し、明確なビジュアル言語を凝縮することによって、無関係な情報(ノイズ)を除去し、関連する情報(信号)の優先順位付けを行います。
すべての視覚的な混乱を取り除くことで、コミュニケーションしようとしているメッセージのコアに集中できます。
ビジュアル階層を明確に
コンテンツの理解を容易にするためにUI要素がどのように表示されるかを明確にしてください。特定のインタラクティブな要素や重要な情報にユーザーを誘導するために、強力なビジュアル・シグニッファー(CTAボタンの対比色など)が使用されます。
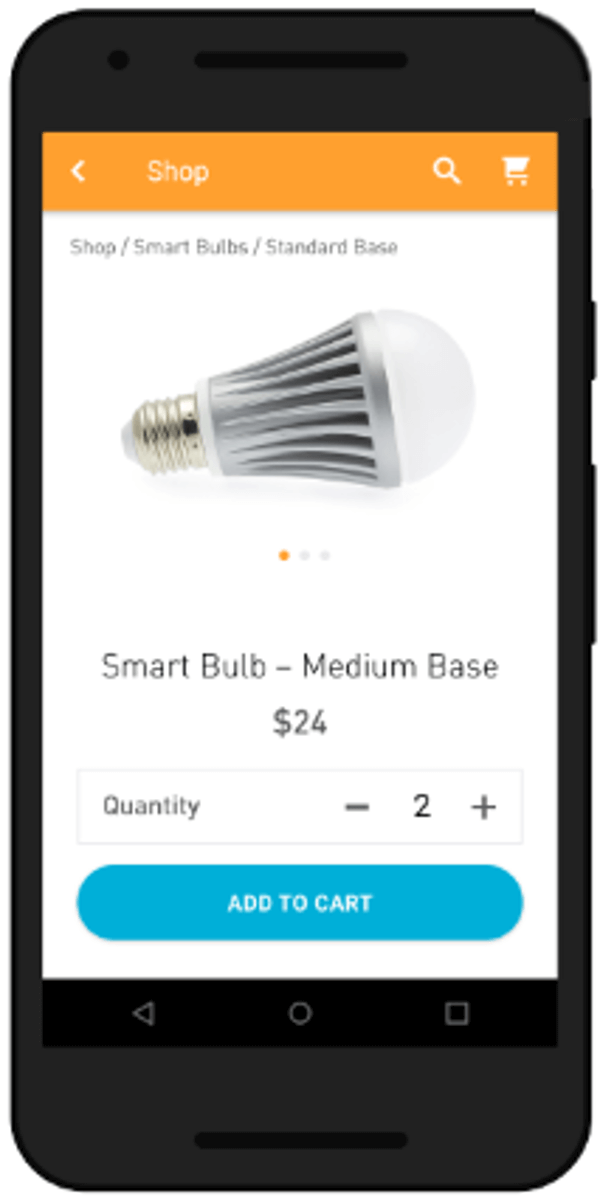
4.全画面表示
サムスンギャラクシーS8とiPhone Xのリリースで、フレームレスデザインがトレンドになりました。 ユーザーが利用できる画面スペースが増え、フルスクリーン体験が期待されます。
HD画像と動画
アプリで全画面表示が可能であるようにするだけでなく、 その画質はアプリに関するユーザーの期待に直接的な影響を与えます。 画像は、モバイル画面上にピクセル化されて表示されるべきではありません。
5.活気のある鮮やかな色
色は、デザイナーのツールキットで最も強力なツールの1つです。 色は注目を集め、気分を変え、ユーザーの感情や行動に影響を与えることができます。 モバイルアプリのデザインについて言えば、これからは間違いなく鮮やかな色の時代です。
機能要素としての色
色は美学だけでなく、機能の一部にもなります。 たとえば、デザイナーは色を使用してさまざまなタイプの通知を視覚的に分離します。
6.感情体験
2018年には、より多くの感情的なインテリジェンスがモバイルUXに統合されます。 ユーザーが特定のアクションを完了したときに表示されるアニメーション効果に関するEIはもはやありません。 EIは、より魅力的で楽しい体験をする強力な方法です。
感情を表現するためのより良い方法
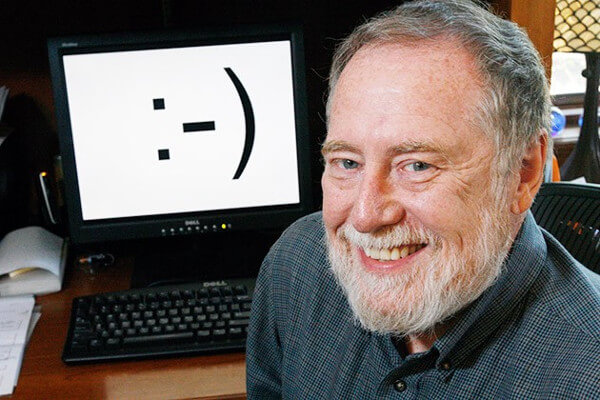
感情を表現することは人にとって自然です。 コマンド文字列インタフェースの時代であっても、私たちは顔文字を使用して、他の人に私たちの気持ちを理解させました。
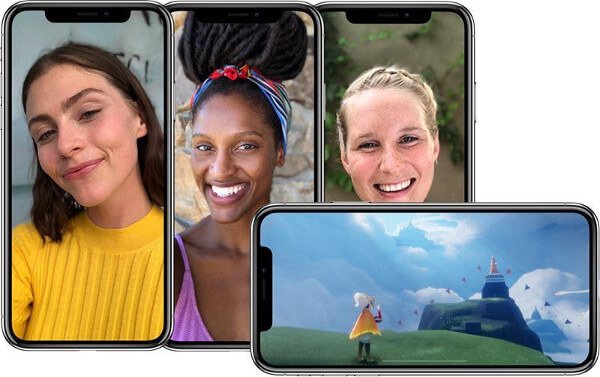
モバイルデバイスの時代には、より広範な感情を共有する機会があります。 顔認識は、より関連性の高い反応を提供するために使用されます。 そのような技術の1つは、iPhone Xカメラを介して表情に反応するアニメーション絵文字です。
アプリとの自然なやりとり
ジェスチャーにもっと重点を置くと、アプリとのやりとりの仕方が変わるでしょう。 たとえば、 ボタンやアイコンをタップする代わりに、画面上に「ハート」アイコンを描くことで、より自然なものにすることができます。
感情をUIのフィードバックに模倣
人間として、私たちは使用するすべての製品と感情的なつながりを自然と確立します。 したがって、私たちは製品とやり取りするときに、人間のようなフィードバックをある程度期待しています。 製品は人間ではなく、感情を感じることができないことがわかっていますが、そのことができると信じたいと考えています。
以上が、モバイルにおけるUXデザインのトレンド12選、前半の6つとなります。【パート②】もぜひお楽しみください。
▼こちらの記事もおすすめです!
※本記事は12 Mobile UX Design Trends For 2018を翻訳・再構成したものです。