「最良のユーザーオンボーディング」を定義することはできません。なぜなら、それは製品によって異なるからです。
この記事では、ユーザーオンボーディングのベストプラクティスをご紹介する代わりに、優れたオンボーディングフローを実現しているWebサイトをご紹介します。
1.Dropbpx
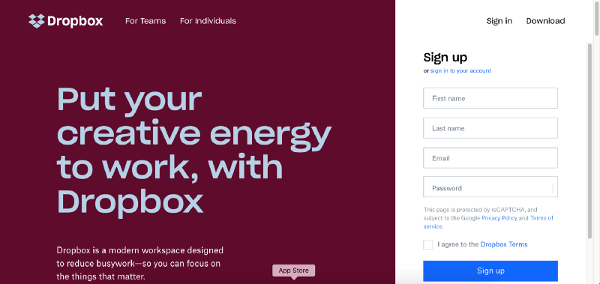
率直に言って、私はDropboxがそんなに好きではない時がありました。理由は分かりませんが、Dropboxがユーザーのオンボーディングにどれだけの労力を費やしているかを知った今、私はDeopboxが大好きです。
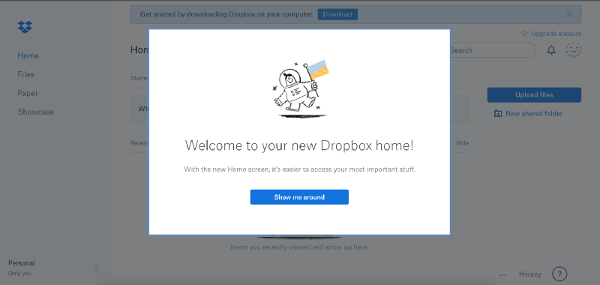
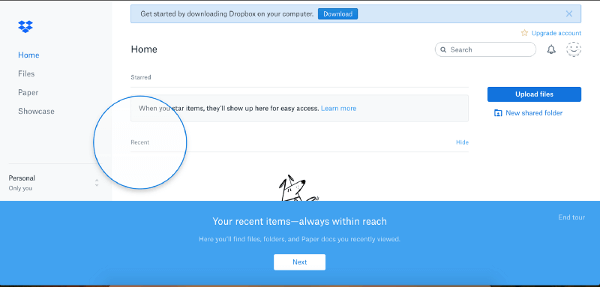
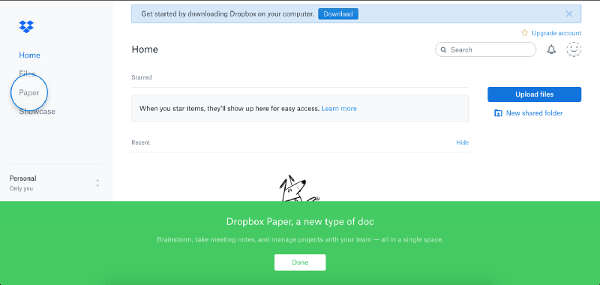
Dropboxは信じられないほど簡単に製品を理解できるようにし、ユーザーはいとも簡単にファイルの共有と保存を開始することができます。製品ツアーにはあまり時間がかからず、ユーザーがもっと勉強したい場合は、Webアプリケーションとモバイルアプリの両方を使用する方法を解説するPDFをダウンロードできます。
ウェルカムメッセージと空きスペースに使用された可愛いイラストには気づきましたか?ネガティブスペースは上手に使用されています。そしてすべてが楽しく、きれいに見えます。
これらの楽しいイラストは気分を明るくし、テキストコンテンツを妨げることはありません。メッセージの明瞭さは何よりも優先されます。
2.Netflix
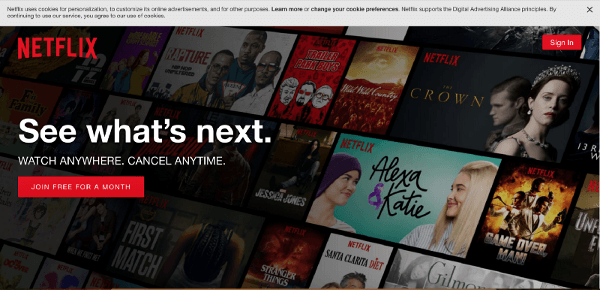
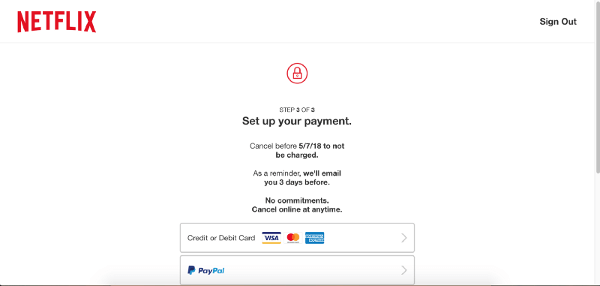
Netflixのユーザーのオンボーディングはかなり魅力的なものです。色、フォント、画像、すべてが巧みにデザインされています。理論的には、膨大な数の映画やオリジナル番組をプラットフォーム上に用意するNetflixを使い始めることは、ユーザーにとっては非常に面倒なこととなる可能性があります。しかし、Netflixは簡単です。最初のページでは、大きな白いフォントの「どこでも見る、いつでもキャンセル」というテキストが表示されます。
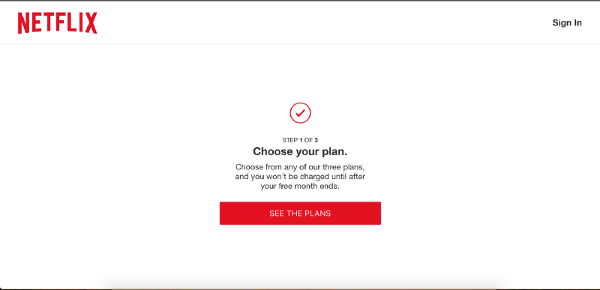
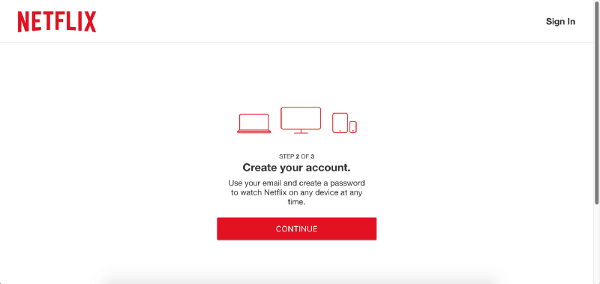
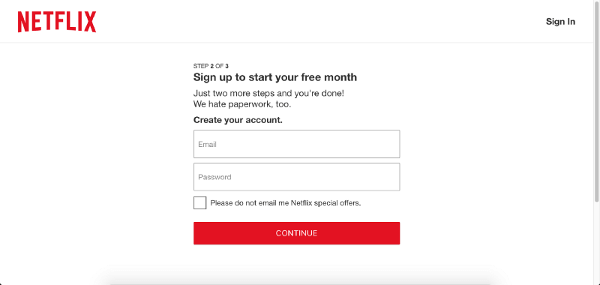
その後、ユーザーは価格設定ページに移動します。Netflixは30日間の無料トライアルを提供しています。その後、ユーザーは支払い方法を追加して開始するだけです。
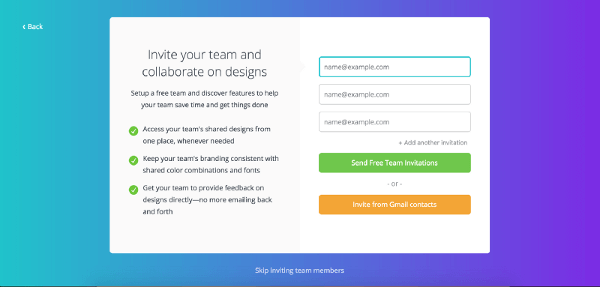
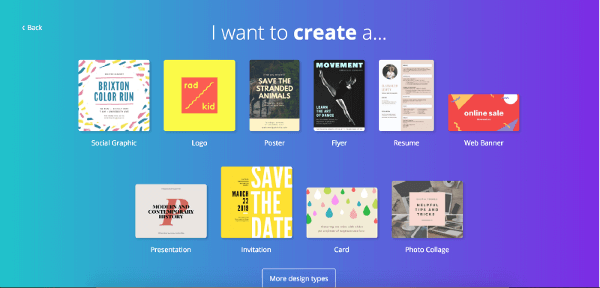
3.Canva
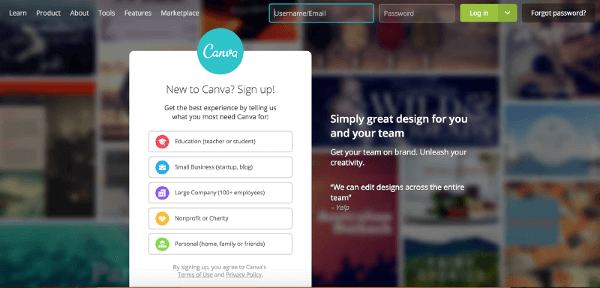
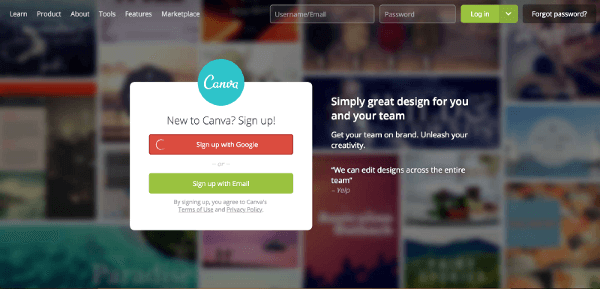
Canvaのオンボーディングも魅力的です。このサイトは、さまざまな目的のために製品を使用する方法を教える学校そのものです。しかし、伝統的なクラスと違い、Canvaの “オンボードクラス”は非常に楽しいです。見てみましょう!
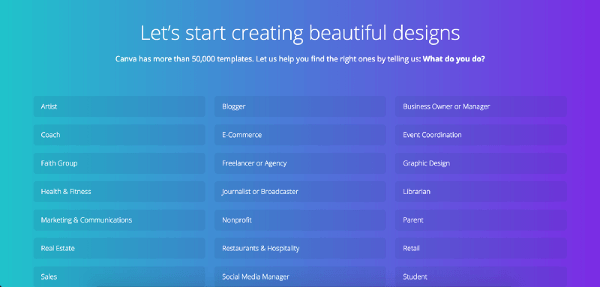
まず、Canvaはどうしてあなたがこのサービスを使いたいのか尋ねます。よりパーソナライズされたオンボーディングを提供するためです。デザインで最も関心のあるテーマを選択するとすぐに、好みのデザインをどのように作成するかを示す23秒の調整済みのビデオ(オーディオは無し)が表示されます。長すぎる説明ビデオや退屈なマーケティングビデオはありません。
代わりにCanvaは、あなたが実際にそれを使用する野にしたがって、どのように動作するかを説明してくれます。ステップ・バイ・ステップでデザインを作成し、それがどれほど簡単かを確認させてくれます。
これらの小さなオンボーディングチュートリアルはすばやく楽しいものです。これにより、ユーザーからの肯定的な応答が引き出されます。Canvaは、最初の印象が重要であることを知っています。そのため、製品との最初のやりとりをすばらしい経験に変えています。
サインアップ催促だけでなく製品価値の提示を
単にユーザーにサインアップさせるだけではないことに留意することが重要です。彼らができるだけ早くあなたの製品の価値を理解できるようにするのがカギです。これは、長期的な関係を構築し、ユーザーを保持するのに役立ちます。正しい方法でユーザーのオンボーディングを構造化してください。
※本記事は3 Awesome User Onboarding Flows for Webを翻訳・再構成したものです。