ナビゲーションは、ユーザーエクスペリエンスのデザインにおいて最も重要な要素の1つです。優れたナビゲーション機能とは、ユーザーがアプリを開いて「道」を見つけ、達成したいことを達成できるようにすることです。
理想的には、ナビゲーションは簡単で、理解しやすいようにする必要があります。ナビゲーションが悪いと、情報アーキテクチャの荒野でユーザーが迷子になり、アプリを手放すことにつながります。そうはなりたくないですよね。
ナビゲーションにアプローチするには多くの方法があり、それぞれのソリューションには独自の長所と短所があります。
1つの一般的なアプローチはツリーナビゲーションで、ほとんどの人はWindowsの使用、Photoshopのレイヤーの使用、またはファイルの大きな階層などで、この印象があるかもしれません。
その後、メガメニュー、アコーディオン、スライドメニューなどの他のアプローチがあります。
特にモバイルデバイスの登場により、ユビキタスなツリーナビゲーションはデザイナーがユーザエクスペリエンスをナビゲートするための新しく改善されたパターンを作成するにつれ、徐々に好まれなくなります。
この記事では、Justinmindがツリーナビゲーションの基礎を説明し、ユーザーのためにすばらしいナビゲーションパターンを作成するときに使用できる3つの現代的な選択肢を提供します。
ツリーナビゲーションとは何ですか?
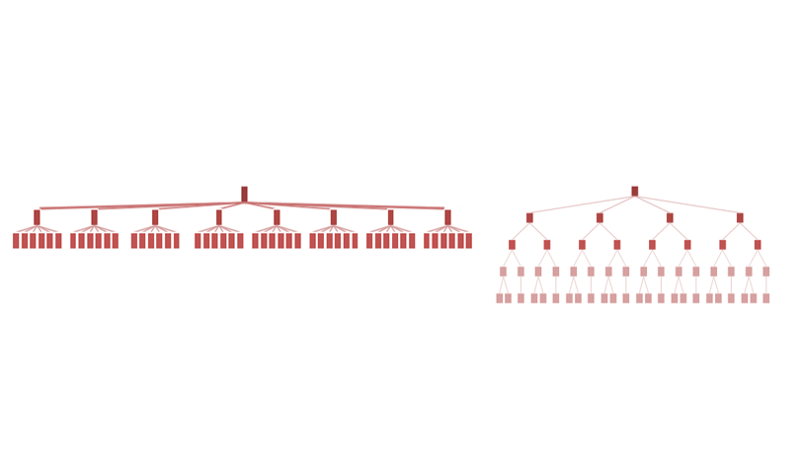
最初に、ツリーナビゲーションとは何か考えてみましょう。ツリーナビゲーションは、階層構造へのアクセスを可能にするナビゲーションパターンです。
あなたが屋外にいるなら、近くにある木を見てください。木のナビゲーションの構造が幹、枝、葉になっていることは分かりますよね。コンピュータサイエンスの用語でも同じようなものです。
ツリーのナビゲーション構造またはビューでは、親ノードとも呼ばれるルートノードが先頭に表示されます。要素を結ぶ線は、ブランチであり、親の子であり、葉です。
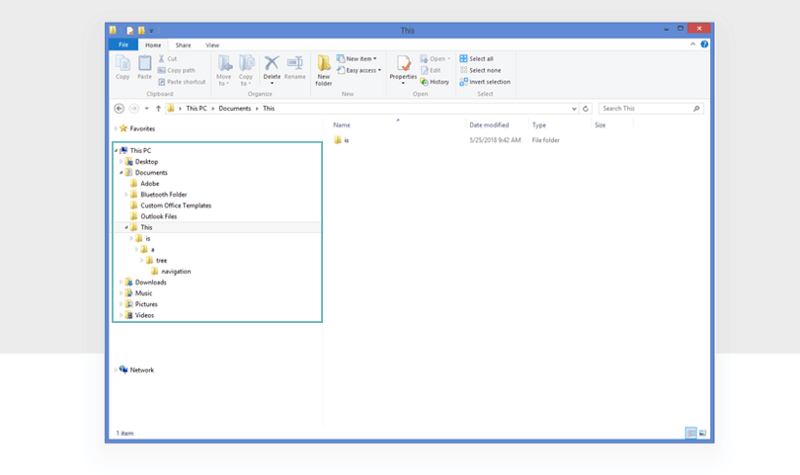
作業を楽にするには、コンピュータ上のフォルダシステムを視覚化するだけです。フォルダや文書の迷路を移動しなければならない場合は、ツリーのナビゲーションに慣れているかもしれません。以下はその様子です。
左側の垂直パネルには、ツリーナビゲーションが表示されます
通常、ツリーナビゲーションは垂直に表示され、ツリー内のフォルダの開閉を示すプラスとマイナスのアイコンがあります。
UXデザインでツリーのナビゲーションは問題?
情報アーキテクチャに関しては、コンテンツをユーザーに提示するさまざまな方法があります。
かつては、ツリーナビゲーションがナビゲーションを独占していました。しかし、異なるパターンが作成されて普及するにつれて、ユーザーエクスペリエンスと情報アーキテクチャデザインにおけるツリーナビゲーションの適用とのバランスがさらに高まりました。
情報が適切に整理され、人々に合った順序で確実に正しいUXにつながるようにする。混乱しているナビゲーションは、ユーザーにとって決して良いことではありません。
ツリーナビゲーションは、情報を深い階層に整理して、それでもなお良いユーザーエクスペリエンスを実現したい場合に便利ですが、それは容易ではありません。今日はもっと良いやり方があります。
UXデザインで深い階層を使用する場合は、ナビゲーションフローの下位レベルに直接つながる代替のナビゲーションオプション(または優れた検索機能)があることを確認してください。我々は階層構造ではなく、類似性の観点から考えるので、直感的ではないのです。
ツリーナビゲーションの主な問題は、ユーザーからの多くの要求があることです。上記のような深い階層を持っている場合、ユーザーは自分がどこに行きたいかにかかわる作業が多いため、迷子になったり、気を散らしたり、飽きたり、あきらめたりすることがあります。
さらに、モバイルデバイスでは、ツリービューをクリックするのは簡単ではありません。アイコンは小さくなっています。UXではこの制限があるため、ツリー・ナビゲーションはデスクトップ・コンピューターでよりよく表示されます。
ツリーナビゲーション内に多くのオプションがある場合、ユーザーは与えられたカテゴリで自分が望むものを探していなければなりません。
これは、どこから来ているのかを推測しなければならない可能性があることを意味します。
ありがたいことに、デザイナーはヒックの法則を適用してより直感的にカテゴリーをグループ化することでこれを修正することができます。
デザインでツリーナビゲーションを使用すると、いくつかの他の問題があります。
- ・ツリーをナビゲートするには、ルートからリーフまで複数のインタラクションが必要です。
- ・ノードは通常小さく、ツリーナビゲーション内で多くのマウスクリック精度が必要です。この問題はモバイルデバイス上で複合化されます。
- ・ツリーがさらに進むほど、葉がより幅広い文脈を覆い隠す可能性があるため、どこから来たのかが分かりにくくなります。
ツリーナビゲーション、3つの現代的な選択肢
そう、ツリーのナビゲーションは完璧ではありません。それでもまだ使用されています。Windows上でまだ見つかっています。
ツリーのナビゲーションは悪いパターンではありません。それは非常に長い間人気がありましたが、現在ではさまざまな状況のために、よりうまくいく新しいパターンがあります。他のパターンのいくつかも見てみましょう。
1.アコーディオンメニュー
アコーディオンは、クリックしたときに展開されて情報を表示するデザインパターンです。
その中にさまざまなナビゲーションオプションを持つサイドパネルがあるとします。これらのうちの1つは「受信トレイ」です。クリックすると、受信トレイがドロップされ、「新規」、「送信済み」、「ゴミ箱」などの他のナビゲーション機能が表示されます。これはプログレッシブ・ディスクロージャーです。
Nielsen Norman Groupによると、アコーデオンのナビゲーションパターンで使用される漸進的な開示は、エラーを減らし、アプリケーションの学習を容易にします。オプションの数が少なくなっているので、ユーザーが圧倒される可能性は低くなります。
この手法は、特にモバイルデバイス上でユーザビリティを向上させるでしょう。
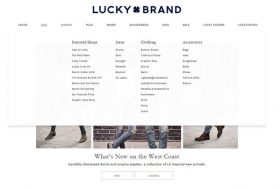
2.メガメニュー
メガメニューは非常に多作です。うまくいけば、ナビゲーションのために素晴らしいです。通常、メガメニューは、ナビゲーションオプションのグループを含む大きなパネルで構成されます。それらはドロップダウンされているので、ユーザーはセクション上にマウスを置いてメニューを表示します。
メガメニューが大きいので、多くのスペースがあります。これは、簡単なスキャンのためにコンテンツを分かりやすいカテゴリにグループ化できることを意味します。
メガメニューでは多くのスペースを使用できるため、イメージはメニューの使いやすさをさらに向上させ、ユーザーが理解しやすくします。
3.スライディングハンバーガーメニュー
その類似から、ハンバーガーメニューとも呼ばれるスライドメニューは、サイトのスペースを犠牲にすることなく複数のナビゲーションオプションを表示するのに便利な方法です。
スライドメニューは、多くのアプリケーションやモバイルデバイスのウェブサイトに見られる機能ですが、ウェブサイトでも見ることができます。
このメニューには多くのナビゲーションオプションが隠されているため、有効性についての議論があります。しかし、試してみる価値はあるでしょう。
ハンバーガーメニューを使用するときは、目立たない恐れがあるため、重要なリンクを入れないようにしてください。
結論
良いUXになると、ツリーナビゲーションがあなたの一番の選択肢にはならないかもしれません。しかし、それは使えるケースもあります。ツリーのナビゲーションは、自分が何を望んでいるのか、そしてどこでそれを見つけるのかを正確に知っているユーザーに適しています。しかし、優れたUXのため、ユーザーがより迅速かつより楽しい方法を手に入れるのに役立つ選択肢があります。
※本記事は3 modern alternatives to tree navigationを翻訳・再構成したものです。
▼こちらの記事もおすすめです!