モバイルページ上での「ハンバーガーメニュー」の使いにくさが指摘されることが多くなりました。その大半は「ハンバーガーメニューなんて開かれることがない」や、「UXを大きく損ねる」というものですが、これに呼応する形で多くのサイトがハンバーガーメニューの代替方法を用いるようになってきています。
本稿ではそうしたハンバーガーメニューに替わるナビゲーションをご紹介していきます。
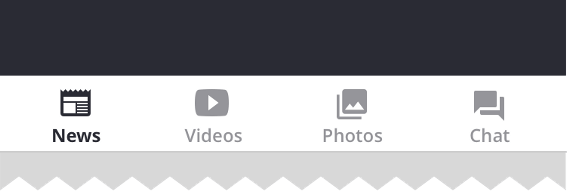
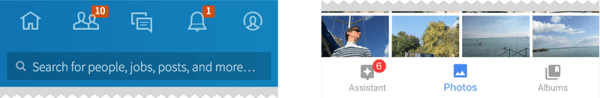
1.タブ

ウェブサイトやアプリのメニュー数が限られており、かつユーザーがメニューを素早く変えることができる方がいいという場合に、タブナビゲーションが有効です。
タブナビゲーションをデザインする場合は、メニューが「5つ以下」になるようにデザインしましょう。
例:LinkedIn とGoogle Photos

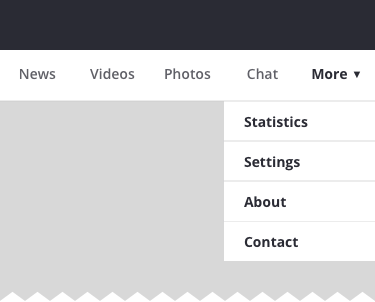
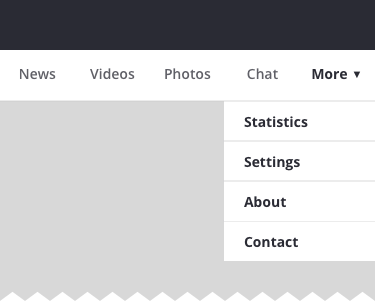
2.メニューに「More」を含むタブ
主要なメニューが5つより多い場合の解決法は、4つの重要なメニューと「その他全て」に分けることです。

「More」はナビゲーションページへのリンク又は残されたメニューを表示するドロップダウンメニューにすると良いでしょう。
「More」をドロップダウンにした場合、ハンバーガーメニューと変わらないという意見もあると思いますが、メニューの優先順位づけを正しく行えば、多くのユーザーは4つの表示されているメニューを見るでしょう。結果、ナビゲーションエクスペリエンスは概ね改善されると言えます。
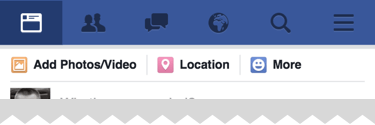
例:Facebook

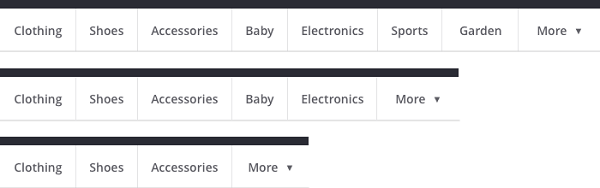
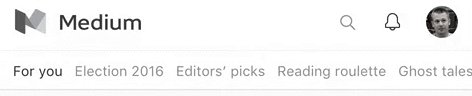
3.段階的に変わるメニュー

「More」を含むタブメニューのより洗練されたデザインは、スクリーンサイズによってメニューの数が変化するものです。この場合、画面に入りきらないメニューは全て「More」の配下に移ります。
例:BBC
![]()
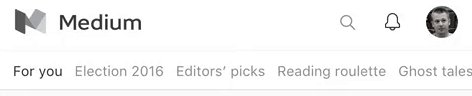
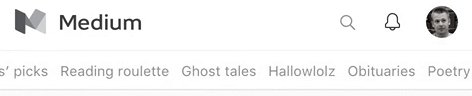
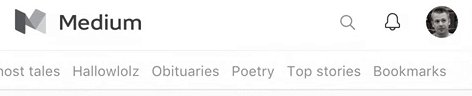
4.スクロール可能なナビゲーション
もしメニューがたくさんあり、かつ優先順位を付けられない場合はスクロール可能なナビゲーションにすることもできます。ただし、スクロールしなければ見られないメニューがある、ということが欠点と言えます。
また、ユーザーに、表示されているメニュー以外にもメニューがある、ということが分かるようなデザインにする必要があるでしょう。
例:Medium

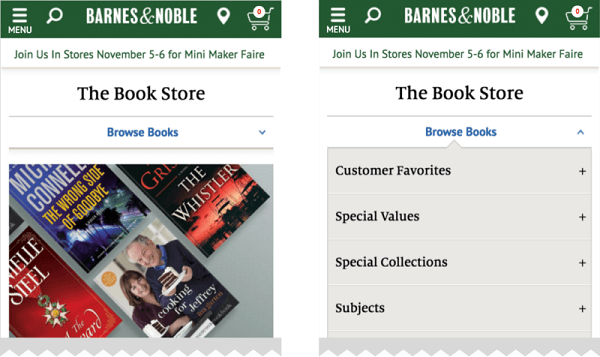
5.ドロップダウンメニュー
ノーマルではありませんが興味深い選択として、ドロップダウンメニューがあります。ドロップダウンデザインは一番上のメニューとその配下のメニューが親子関係にあることを示すことができます。
例:Barnes

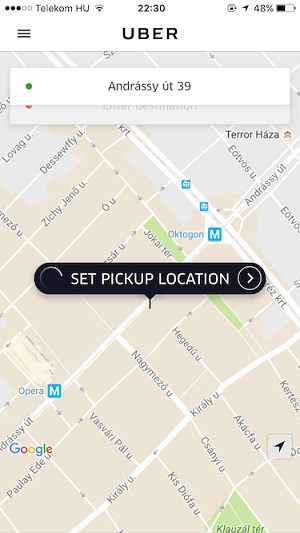
実はハンバーガーメニューがしっくりくるケースもあります
隠れている、見にくいというのがハンバーガーメニューの欠点であり、メインメニューとして使うことは避けたほうがいいでしょう。しかし、サブメニューのナビゲーションとして使うとしっくりくることがあります。
UBERが一つのいい例です。

このアプリの目的はタクシーを呼ぶことのみなので、そのほかのHistoryやSettingなどといったメニューはハンバーガーメニューでも十分でしょう。
(※本稿は「Hamburger menu alternatives for mobile navigation」を翻訳・再編集したものです)