ここ数年、AppleやGoogleなどの企業は、バーチャルリアリティ(VR)に多額の投資をしてきました。私たちは皆、VRが次の大きな波になることを知っています。そのためにVRをデザインする方法について学びましょう。VRは未だに発展途上にあり、深いリソースがまだあまりありません。しかし、この記事ではVRデザインの基礎を確実にカバーすることができます。
ここでVRという言葉を広い定義で使用していることをお伝えしておきます。この記事で取り上げられている概念は、AR(拡張現実)とMR(複合現実)の両方にも適用できます。
2Dから3Dへ
3Dをデザインするには、まったく新しい媒体と捉える必要があるでしょう。ウェブサイトやモバイルアプリのような2Dデザインと「少し」違うという考えは放棄しなければなりません。それは最終的には良いことです。なぜなら、デザイナーとして、我々はもはや2Dを扱わなければならないという制約がなくなったからです。これらの制限は存在しなくなりました。これは、デザイナー個人のものの見方によって、解放にも制約にもなるでしょう。
VRデザイナーかつエンジニアのApeksha Darbariは、成功した3Dデザインを作るためには、2Dのときよりも、より多くのスキューモーフィズムに頼らざるを得ないことを示唆しています。
VRを試してみる
VRを始めるすばらしい方法は、それを実際に使い始めることです。 HTC Vive、Oculus Rift、GoogleのDaydream View、Google Cardboardなどのヘッドマウントディスプレイ(HMD)には、3つの主要企業があります。予算が足りない場合(または高価なHTC ViveやOculus Riftにアクセスできない場合)、Google Cardboard($ 15)またはDaydream View($ 99、現在は$49)をお勧めします。
これは2つの理由から重要です。まず、作業するメディアに精通している必要があります。次に、デザインをテストする場所が必要です。(第三に、それはクールかつ安いおもちゃです。)
また、Giroptic、Theta、Nokia OZO、GoProのOdyssey、BublcamなどのVRカメラも試用してみても良いでしょう。
デザインコンセプトが変化
モバイルアプリや広告掲示板の基本的なデザインコンセプトと同じように、VRには基本的なデザインコンセプトがあります。
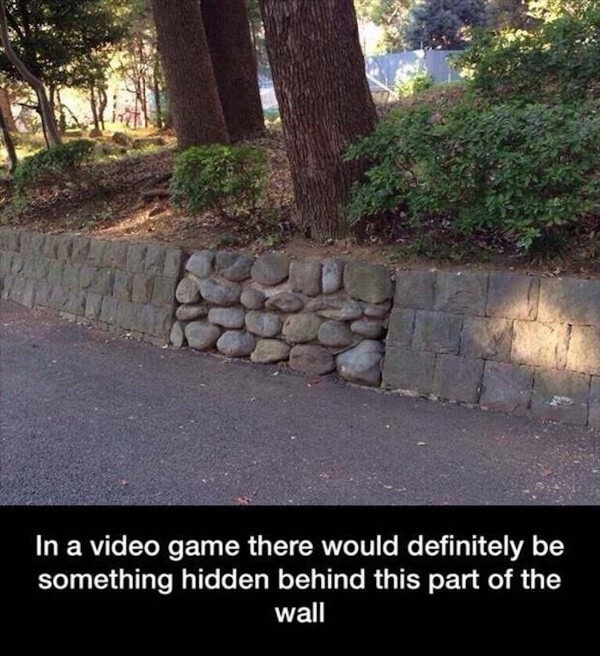
アフォーダンスが大切
VRでは「アフォーダンス」の意味合いが異なってきます。ユーザーを特定の経路に誘導したい場合は、ランディングページのように2次元空間内の人を誘導する方法とは異なる考え方が必要です。
これが、Apeksha Darbariがスキューモーフィズムの使用を提案しているもう一つの理由です。我々は、3D空間において異なるキューを得ます。あなたはゲームデザイナーや建築家のように、アフォーダンスについて考える必要があります。例を挙げれば、ユーザーにある部屋から別の部屋に移動してもらいたい場合は、ユーザーがその部屋に入る必要があることが明白であることを示す必要があります。これを行うにはいくつかの方法があります。大きくて明るい扉や、そこに入るための方向を指示する壁の落書き、他に入る場所がないようにするなどです。
駅に入ったことがあるなら、どこでチケットを購入するか、電車に乗るためにどこに行くのかが、いかに自然に示されているか気付くのではないでしょうか?また、ビデオゲームをプレイしたことがあるなら、次にどこに行くべきかどのように知っていましたか?それらがVRに求められるアフォーダンスに類似しています。
ビジュアルとオーディオのフィードバック
どのようなやりとりにも、VRでは、その行動が何かに影響をしていることをユーザーに明確に伝える必要があります。さらに、行動が可能であることも明らかでなければならないです。
ウェブサイトでは、ボタンが正常にクリックされたというフィードバックが必要です。また、リンクをプレーンテキストと簡単に区別する必要があります。同じことがVRにも当てはまります。
ウェブサイトと違って、私たちは視覚的および聴覚的手がかりと兆候をさらに深く理解することができます。ユーザーがインタラクションを成功させるたびに、音を鳴らすこともできます。光り輝く、振動する、バウンスする、色の変化など、さまざまな方法でインタラクティブなオブジェクトをハイライト表示できます。特別なオーディオを追加して、経験にさらに影響を与えることができます。
これらの概念を理解するには、ビデオゲームが視覚と聴覚の両方のフィードバックをどのように提供するかを見てみてください。
距離の問題
典型的な2Dの矩形デザインとは異なり、VRでは、ユーザーとオブジェクトの間の距離が全体的なデザインに大幅に影響します。遠近感覚、大小の差を考慮してデザインしましょう。
フォアグラウンド、ミッドグラウンド、バックグラウンドは、その3D性のためにVR内ではるかに影響力があります。ビルボードは、ウィンドウ上のサインとは異なるデザインと異なるエクスペリエンスです。 VRでは、現実世界のオーディエンスのサイズと相対的な距離のために、2つのデザインには異なるデザインが必要です。
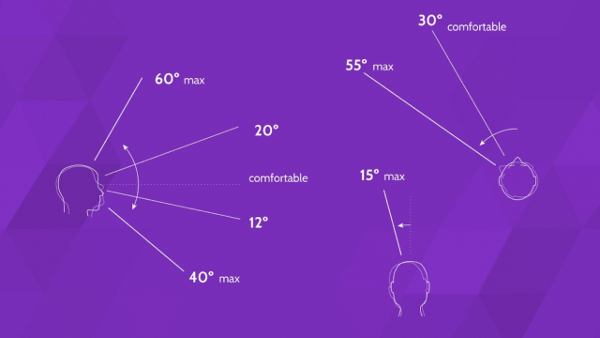
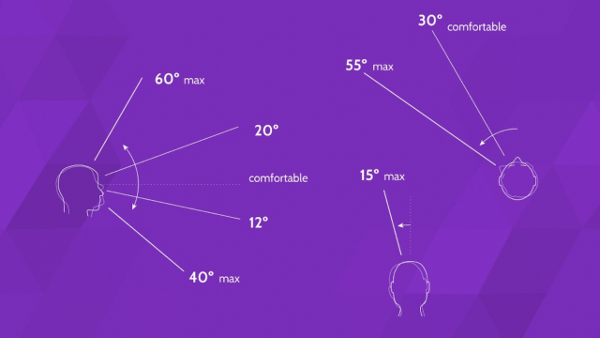
人間工学
ヘッドマウントディスプレイ(HMD)内の経験をデザインする場合、ユーザーの人間工学を考慮する必要があります。これには、周辺ビジョンゾーンなどの異なる表示ゾーンと、フォアグラウンド、ミッドグラウンド、およびバックグラウンドを含む快適なコンテンツゾーンが含まれます。そして、ユーザーの背後には見えないスペースがあります。
さらに、頭の動きが考慮されるべきです – 上下左右、どちらに何度ですか? 2Dデザインでは、Fパターンに関連した目の動きなどとして、こういったポイントが存在していました。
モバイルアプリのデザインでは、画面の明るさや画面と目の距離を考慮しました。VRは頭と腕を含む全身の動きを伴うため、まったく別のゲームです。
他のメディアから学ぶ
建築、印刷物、ウェブサイト、ビデオゲームのデザインからインスピレーションを得て、学びましょう。そして、そこでの教訓はかなり深いものである可能性があります。Mike Algerは、VRからは学ぶべきことがたくさんあると説明しています。伝統的な芸術のライティングや構成、アニメーションのカーブ、印刷物ののタイポグラフィ、ウェブサイトからのユーザビリティ、劇場からのストーリーテリングなど、多くのインスピレーションを得るチャンスがあります。
結論
VRは比較的新しいデザイン媒体であり、ここ数年の間にみるみる成長しています。VRデザインを始めることに興味があれば、この記事ではいくつかの重要な基本的デザイン概念を解説しました。
※本記事はBasic Design Concept of VR Designを翻訳・再構成したものです。
▼こちらの記事もおすすめです!