今回、「ウェブサイトのヘッダー」に焦点を当てて議論していきます。
なぜヘッダーは重要なのか?
ヘッダーが多くのウェブサイトにおいて、きわめて重要な要素である根拠はいくつかあります。
最初に考慮することはユーザーが最初にウェブページを見る時の目の動きです。ユーザー研究の重要な領域は、”ニールセン・ノーマングループ”によってサポートされており、彼らはデザイナーやユーザビリティの専門家たちにユーザーの行動とインタラクションに関するより良い理解を提供しています。
簡潔に言うと、人々がウェブサイトを訪問した時、特に初めての訪問の時には、彼らはページを注意深く隅々まで見ることをしません。
彼らは興味を引くフックを見つけ、そのウェブサイトで若干の時間を過ごします。訪問者がウェブサイトを閲覧する時に、ユーザーの視標追跡に関するいくつかの典型的なモデルがあることが別の実験で収集したデータにより判明しています。3つのデザインレイアウトに関する記事の中で、著者”スティーブン・ブラッドレイ”は「グーテンベルグ・ダイアグラム」、「Zパターン」、「Fパターン」について言及しています。研究においてそれぞれ判明したことをチェックしてみましょう。

「グーテンベルグ・パターン」はウェブページにおける非常に典型的なパターンで、情報と視覚的ヒエラルキーの弱いものが提示されています。”スティーブン・ブラッドレイ”の研究のスキームからわかるように4つの活動領域が定められており、そのうちの2つが典型的なヘッダー領域を越えています。

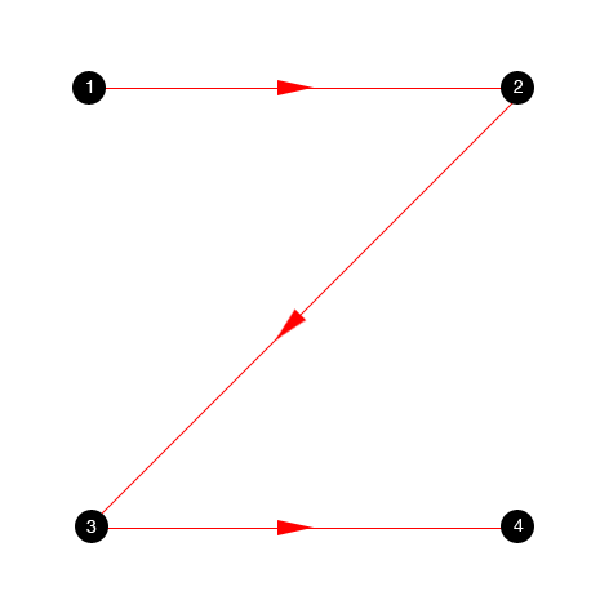
もう1つのスキームは「Zパターン」を特徴としており、発表されたジグザグバージョンはコンテンツをブロックで区切っています。読者は左上のコーナーから見始め、左から右へと情報を読み取っているうちに全てのページを横切っていきます。

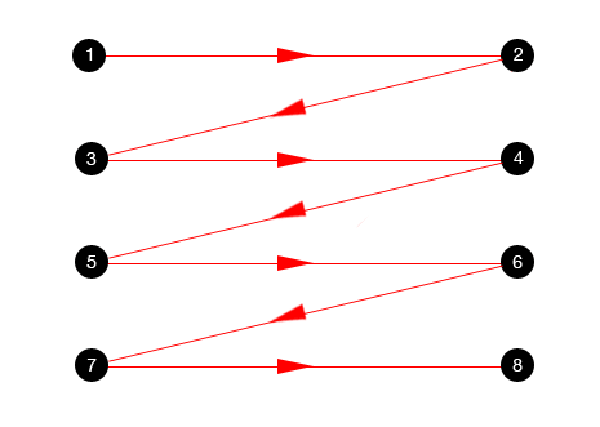
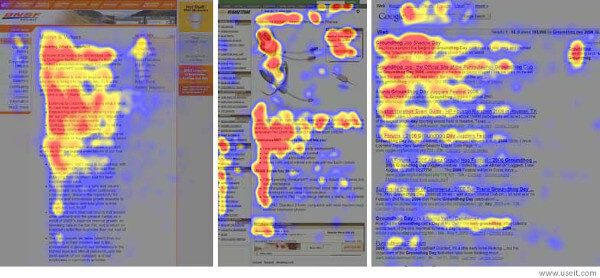
もう1つのモデルが「Fパターン」です。このパターンはニールセン・ノーマングループによって発見されたもので、ユーザーが以下のインタラクションのフローをしばしば実証することが判明しています。
・ユーザーは通常コンテンツ領域の上部を渡って、最初は水平に目線を動かします。この最初の要素が「F」上部のバーを形成します。
・次に、ユーザーは少し下の方を見てそれから二回目に水平に目線を動かします。この目線の動きは、最初の動きよりも短い領域をカバーします。この追加要素が「F」下部のバーを形成します。
・最後に、ユーザーは垂直に目線を動かしコンテンツをスキャンします。時々これはかなりゆっくりで系統的なスキャンとなり、視標追跡ヒートマップ上でしっかりとしたストライプとして現れます。ユーザーの視線の動きが速くなるとヒートマップはまだらになります。この最後の要素は「F」の根幹を形成します。
前述のモデルから、スキャンプロセスがウェブページの水平領域でスタートすることがわかります。
中心的な情報や商標を示すためにスキャンプロセスを使用することは、両サイドを支える戦略となります:ウェブサイトが保持しているデータを適切に読者に提供する一方で、読者は鍵となるデータを素早くスキャンします。これが、ヘッダーデザインがコンテンツや販促の専門家と同様にUI/UXデザイナーにとっても不可欠な問題である基本的な理由です。
覚えておくべきことは、ユーザーに必要なデータを素早く提供し、わかりやすいナビゲーションを通してより良いユーザー体験を提供するために、ヘッダーは優れた役割を果たすということです。
しかし、全てのウェブサイトにヘッダーが必要というわけではありません。レイアウトの別のゾーン内には、典型的なヘッダー機能を備えている創造的な解決策がたくさんあります。ウェブサイトデザインのあらゆるケースにおいて、製品やサービスのターゲットとなる人々の分析と調査は必要となってきます。
デザインの実践:読みやすさと視覚的ヒエラルキー
ヘッダーの書体と背景色の選択は、ヘッダーの読みやすさにおいて重要な役割を果たすという側面を考えて、厳密な調査とテストの下で行わなければなりません。
ユーザーは余計な労力を使わずにできるだけ早く基本情報をスキャンし、見つけることができるようにしなければなりません。さもないと、あなたはユーザーにとって利用しにくいインターフェイスを提供するというリスクを冒すことになります。

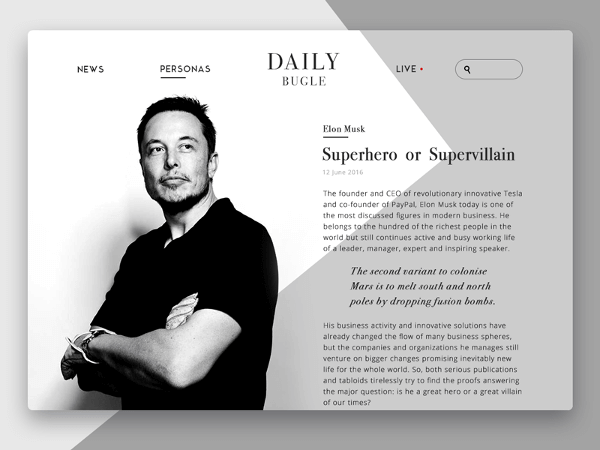
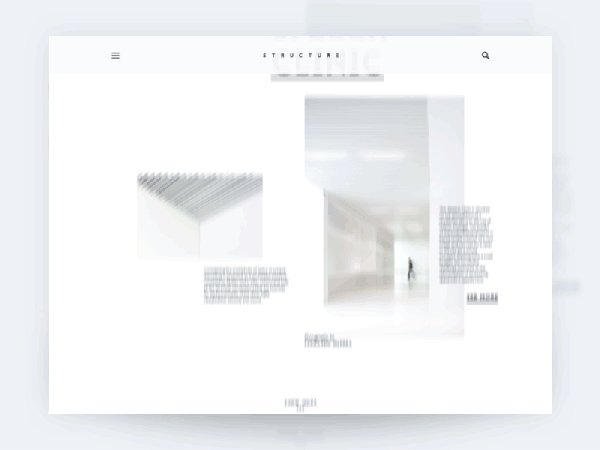
上の図で示したニュースウェブサイトのデザインコンセプトは、構成の中心要素としてウェブサイトのタイトルを含んだヘッダーと、公表物の基本カテゴリーへの2つの有効なリンク、有効モードと拡大鏡付きの検索フィールドへのリンクを特徴とします。

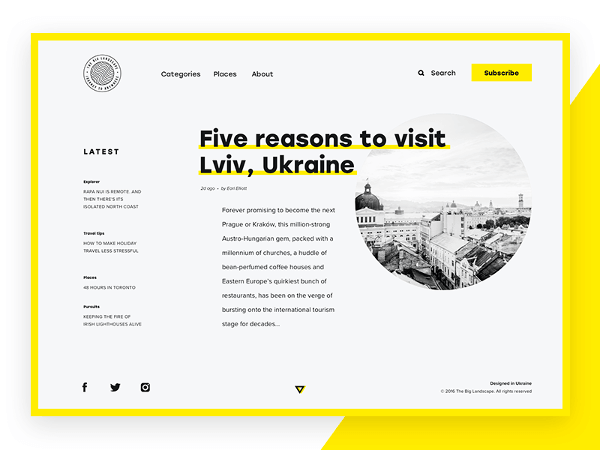
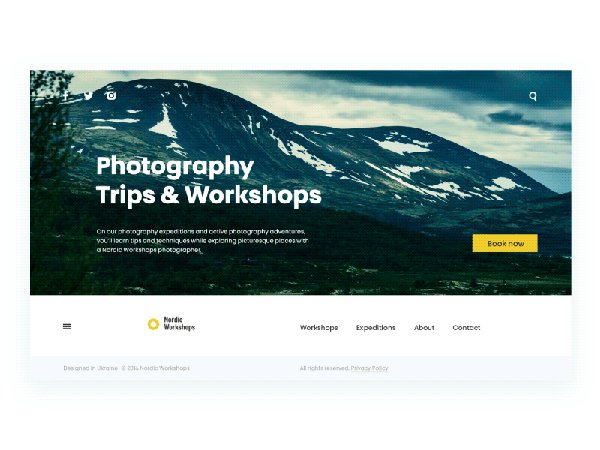
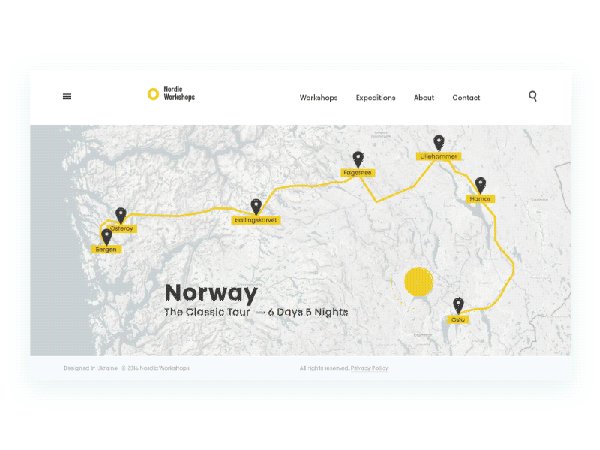
格子で囲まれたウェブサイトをここでご紹介します。ヘッダーはこのアプローチと合致しています。ヘッダーの左部分は視覚的に長く、4つの要素で構成されています:ロゴと3つのデータブロックへのリンク、右部分は左部分よりも短くレイアウト要素を2つだけ含んでいます:高レベルのコントラストで形と色が強調された検索と実施要請ボタンです。
もう1つ覚えておくべきことは、ページを下にスクロールする過程で様々な方法でヘッダーが変形するということです。
ウェブサイトの中には、ヘッダーが固定されておりいかなるページにおいてもヘッダーが表示され有効なものもありますが、その一方でスクロールする過程でヘッダーが隠れてしまうウェブサイトもあります。スクロールしていく中で、ヘッダーは完全に隠れずサイズが縮むウェブサイトもありますが、それは二次的な情報を隠し、全てのインタラクションプロセスの間にレイアウトの中心要素のみを有効にして残しておくという意味合いがあります。
ハンバーガーのメニュー
もう1つのデザイン解決策は、ハンバーガー・ボタンの背後にデータカテゴリーの基本的なリンクを隠すというヘッダーの機能的観点から非常に人気のある方法です。水平なラインを形成する様子は、パンとパンの間に肉を挟んだハンバーガーのようだと言われています。

このボタンは通常ヘッダーの中に配置されており、最近では典型的なインタラクション要素となっています。
定期的にウェブサイト閲覧・使用するユーザーのほとんどは、このボタンがデータの中心的なカテゴリーを隠しているので、このトリックが追加説明不要であることを知っています。
ハンバーガー・メニューは他の重要なレイアウト要素のためにスペースを確保しておくだけでなく、インターフェイスでより多くのスペースを開放しています。このデザインテクニックはナビゲーション要素の背後に隠したデザインや、異なるデバイス上でインターフェイスを調和させるといった点でさらなる利益を提供しています。

ハンバーガー・メニューは未だ現代のウェブとアプリデザインにおいてデータベース問題の中に置かれていますが、ヘッダー要素としては幅広く利用されています。
ハンバーガー・メニューについての議論は、このデザイン要素が定期的にウェブサイトを利用しない人々を困惑させるものであるという事実に基づいています。したがって、ハンバーガー・ボタンを取り入れることについての決定は、ユーザー研究とターゲット層の能力や需要の定義づけの後に行うべきです。
固定されたヘッダー
固定されたヘッダーは使いやすく人気が出てきています。
実際に、インタラクションのいかなるポイントにおいても、コンテンツが重く長いスクロールが必要な時にユーザーの役に立っています。
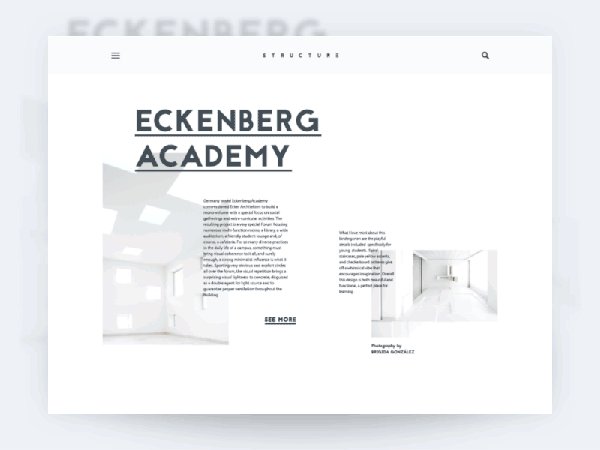
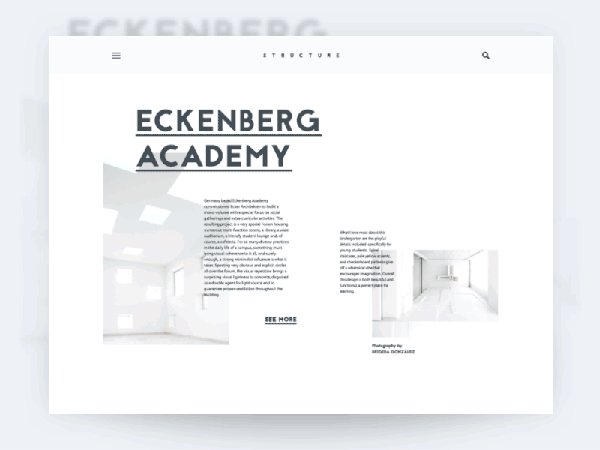
ここで提示したウェブサイトのデザインコンセプトには、ページをスクロールしても隠れない固定されたヘッダーがあります。しかし、それは構成要素の中央に位置するブランド名のレタリングや、検索機能をマークする拡大鏡アイコン、ナビゲーション領域へのリンクが隠されたハンバーガー・ボタンへと続いています。

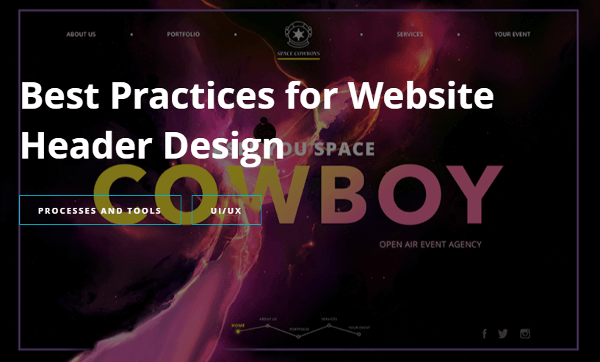
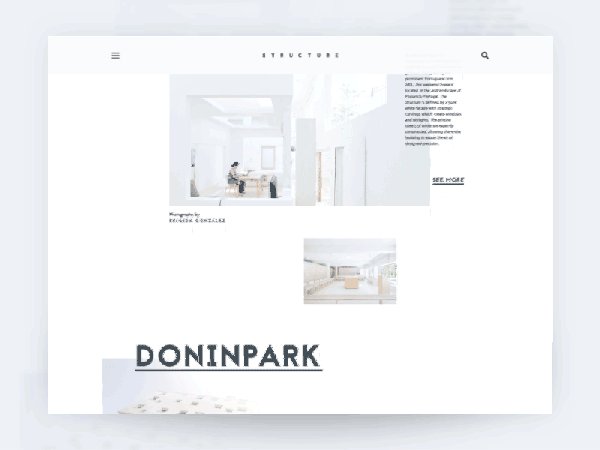
ここにヘッダーデザインの創造的なアプローチを特徴とするデザインコンセプトがもう1つあります。
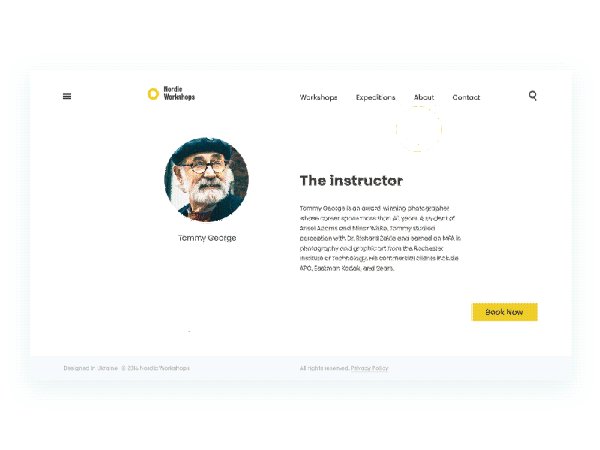
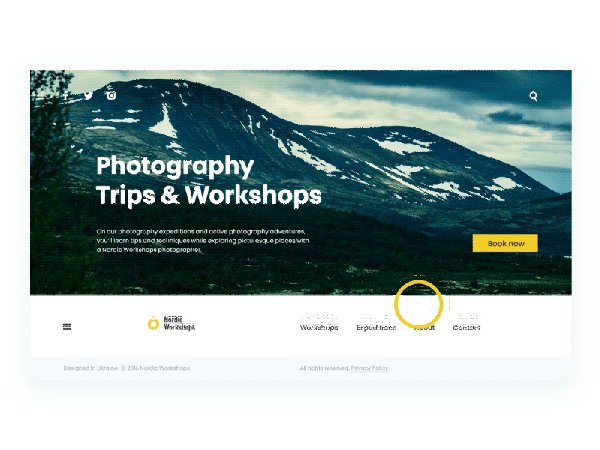
ホームページを最初に眺めてみると、そこにはソーシャルアイコンと検索のみを示すきわめて小さなヘッダーが含まれています:しかし、非常に伝統的な一対のナビゲーションアイテムとともに、ユーザーがスクロールをしてもヘッダーは固定されています:左上の部分に見える最初の要素は、拡張されたメニューに隠れたハンバーガー・ボタンです。その後に、テーマ別に分かれた情報ブロックへのリンクによってブランドのサインが続いています。ページ右上に配置された検索機能によって構成要素は締めくくられています。
※本記事は、Best Practices for Website Header Designを翻訳・再構成したものです。