第一印象を作るチャンスは一度きりです。デジタル製品の世界においては、この第一印象が結果を大きく左右します。数ある要素の中でも、特にヘッダーはユーザーが目にする最初の要素となります。
今回はウェブサイトのヘッダーを制作する際のベストプラクティスを紹介します。
読みやすさと階層構造
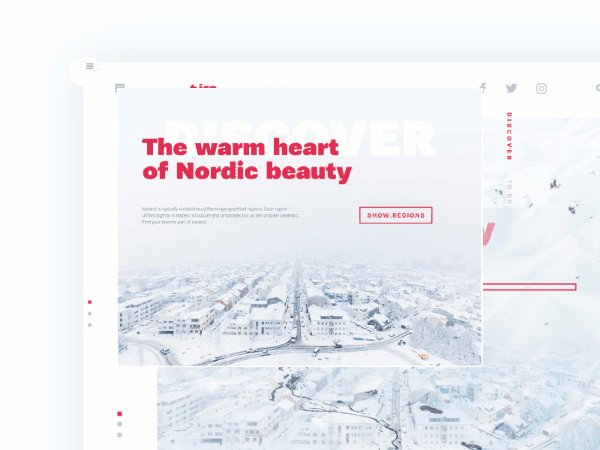
ヘッダーのタイプフェースと背景色は読みやすさを大きく左右します。ユーザーがこの部分にある情報を苦労することなくさっと読み取れるように制作しなければなりません。

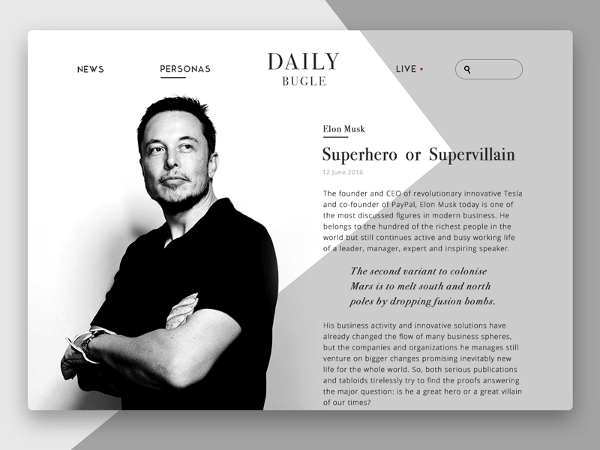
上の画像はニュースサイトのコンセプトですが、ヘッダーには中心にサイトのタイトルを配置し、基本カテゴリへのリンクを2つ、ライブモードへの切り替えボタン、虫めがねアイコンを備えた検索フィールドを設置しています。
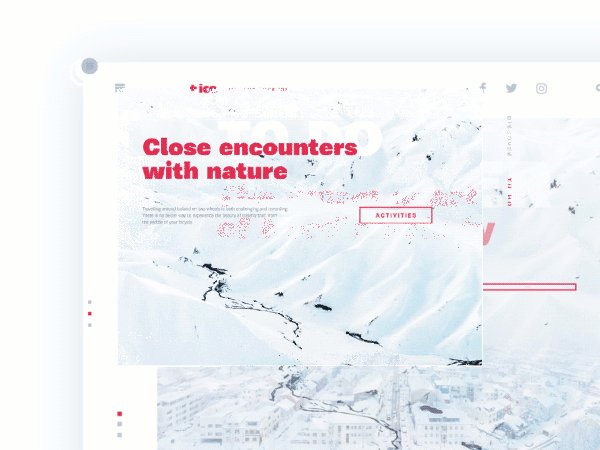
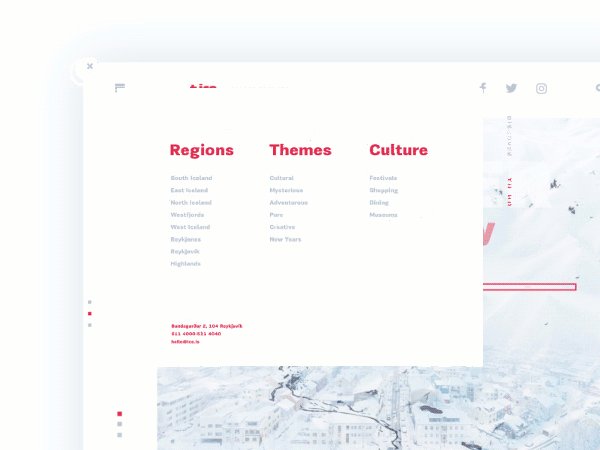
もうひとつ覚えておいてほしいのは、スクロール中にヘッダーの形を変えてもいいということです。固定されたヘッダーは常に同じ位置にあり、いつでも利用できますが、スクロール中はヘッダーを隠すサイトもあります。また全てを隠すのではなく、サイズを縮小して必要な要素のみを表示し続けるヘッダーを作ることもできます。
ハンバーガーメニュー
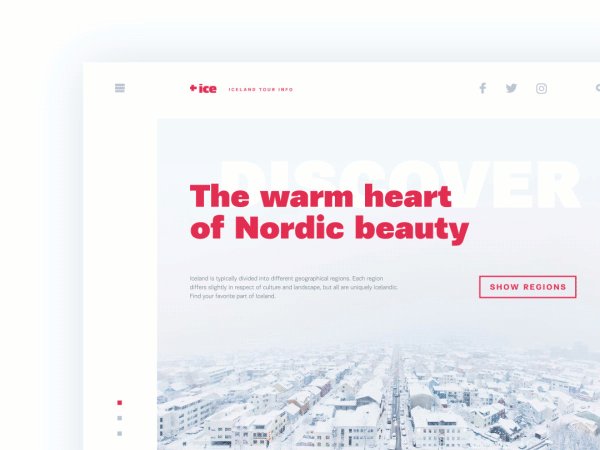
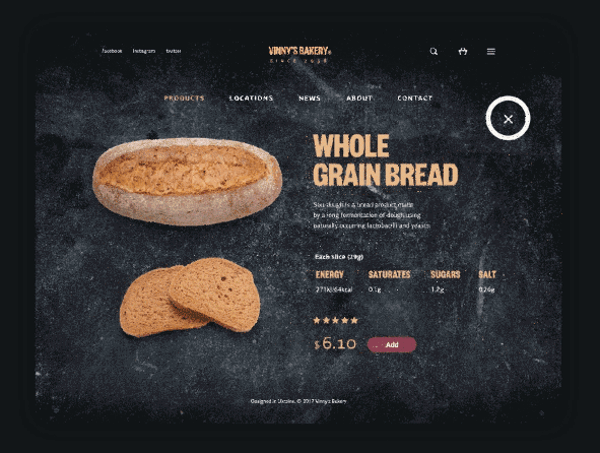
よく使われるデザインが、ハンバーガーメニュー内にリンクを隠すというものです。3本線が横から見たハンバーガーに似ているためこう呼ばれます。

最近はこのボタンがヘッダー内に配置されることが増えています。サイトをよく訪れてくれるユーザーには、この中にリンクが隠れていることが分かるため余計な説明を省くことができます。ハンバーガーメニューを使えばサイトのスペースを節約でき、空いた場所にもっと重要な要素を置くことができます。またレスポンシブなデザインにおいても使いやすいでしょう。

ダブルメニュー
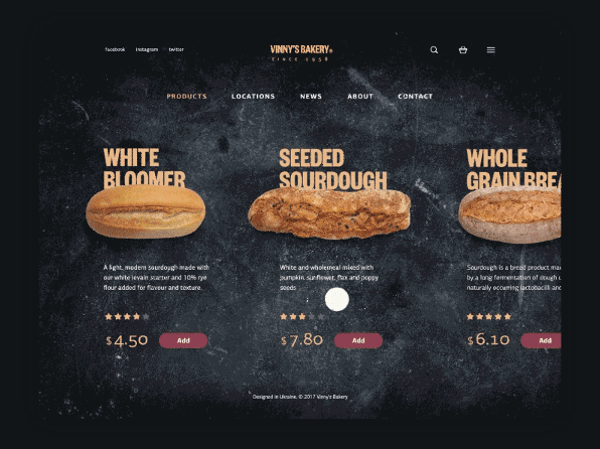
ヘッダー内にダブルメニューを使用するとナビゲーションにおいて2つのレイヤーを活用することができます。


上の例では2段階のナビゲーションが行われています。
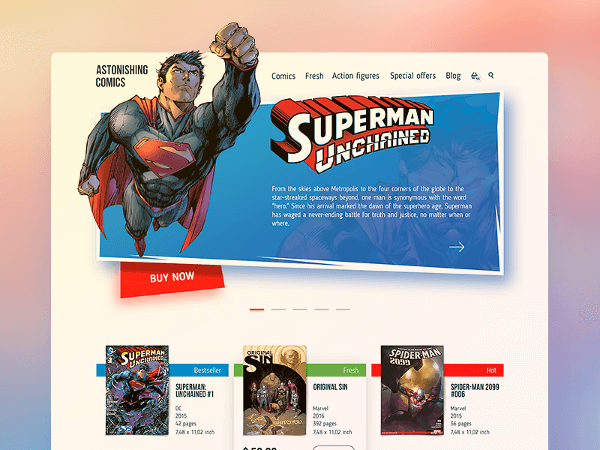
上部のメニューはロゴやソーシャルネットワークへのリンク、ショッピングカートなどがあり、残りはハンバーガーメニューの中に隠れています。下部では製品カタログや特別なオファーなどユーザーとの触れ合いの核となるメニューが配置されています。見た目やタイポグラフィーによる階層構造で、多くの情報をユーザーを迷わせることなく提供できています。
サイトやターゲットによって適したスタイルは変わってくるでしょう。こうした例を参考にしながらも、ユーザーの使いやすさを第一に考えたヘッダーを作ってください。
※本記事は、Best Practices for Website Header Designを翻訳・再構成したものです。