コンバージョン・レイトを上げるために、どんな工夫が可能でしょうか。
しばしば怠られることのひとつに、検索機能の充実という課題があります。
オン・サイトのサーチ機能を改善することによって、サイトの質を飛躍的に向上させることができます。
それほど難しいプロセスではありませんが、以下のようなミスが犯されることが少なくありません。
この記事ではサイト内検索最適化の落とし穴の防ぎ方を見ていきましょう。
1.見つけづらい
検索バーはページ左上などに配置し、できるだけ固定します。スクロールせずに見つかることが理想的です。
ユーザーの目に真っ先に留まる必要はありませんが、自然な目の動きに沿うように配置しましょう(「自然な目の動き」については、Webデザインにおけるコンテンツの並べ方【視線の動き、F型パターンを学ぶ】を参照してください)。
配置の固定によって検索が楽になり、ユーザーの確保にもつながります。
2.検索が煩雑である
検索結果へのアクセシビリティを高めるよう工夫しましょう。
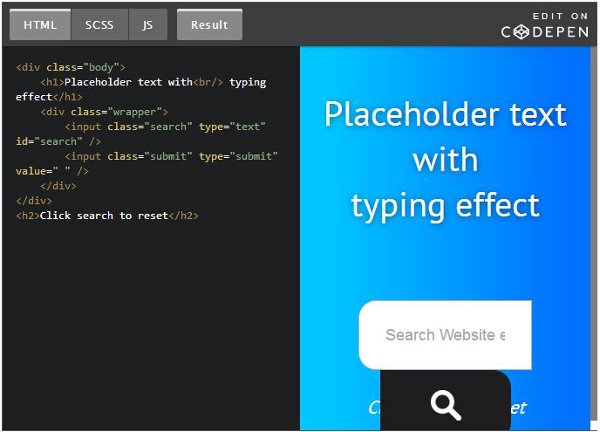
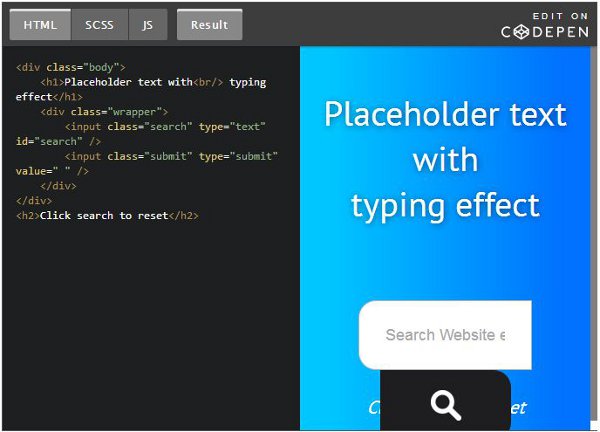
例えば、検索ボックスのプレースホルダー・テキスト(search、question here、etc.)を使用する場合は、入力時に消えるように設定します。
わずかな違いですが、デリートキーを押す間に検索が遅れることは事実です。設定1つで、検索の煩雑さを解消できます。
また、見た目も重要です。
検索バーの色やフォントの設定ができるなら、コントラストやサイズに気を配り、読みやすい設定を心がけましょう。
検索ボックスのデザインについて詳しくは、検索ボックスのデザインマニュアル完全版【完璧な検索ボックスはこうデザインする!】を参考にしてみてください。
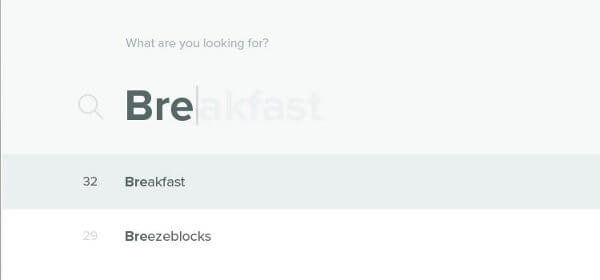
3.予測変換(オート・サジェスチョン)がない
扱う商品が多い場合は、予測変換が時間短縮に有効です。検索の時間が減れば、その分商品を吟味する時間が増えます。

4.自動修正(オート・コレクト)もない
非常によくある見落としが、自動修正機能の欠落です。
高頻度のタイポを発見し、自動修正に応用しましょう。
何もヒットしない検索を予防できます。
5.404ページが親切でない
予測変換や自動修正などで対策をしても、空白の検索結果ページを表示するしかないことはあります。しかし、検索の結果として何かしら有益な情報を与えられるようにしましょう。メインディレクトリや問い合わせへのリンクや他の検索クエリの提案などを配置することはできるでしょう。
独創的な404ページの例としては、404ページはこうデザインする!ユーザを楽しませUXを向上させる404ページデザイン例20選!を参考にしてください。
6.検索結果がわかりにくい
検索結果ページはなるべくシンプルであるべきです。検索エンジンの最新機能などは詳細検索に用い、可能なら検索メニューが同じページ内に開くようにしましょう。シンプルで読みやすいフォントを用い、レイアウトも整理しましょう。

7.フィルターとソートの混合
ソートとフィルターは別物です。日付・人気等のソートのオプションが同じページからアクセスできることを確認しておきましょう。
オプションは検索結果の先頭、左上に配置すると見やすくなります。
8.検索アナリティクスを活用していない
検索アナリティクスはマーケティングとUXに大変役立つだけでなく、検索の最適化の問題も分析することができます。
こまめに確認し、基準となるデータをとっておきましょう。うまく活用すれば、すぐに問題の原因を突き止められます。
例えば、検索結果に対してクリックが少なかった場合、原因はキーワードの最適化不足か、データの整合性に問題があるか、あるいはその両方かという決定を下すことができます。
9.検索のバリエーションがない
複数の単語での検索時に、セクションを分けて単語毎の検索結果を示すなど、検索結果にバリエーションを持たせれば、ユーザーは思いがけない商品に出会うことができます。
ほしい商品が見つからなくても、近いものを見つけられるでしょう。
10.結果と検索に整合性がない
検索結果は数だけでなく、検索との整合性が求められます。
もしこれまでの傾向からリンクさせる意味がなかったり、検索クエリに共通点がない場合は、リンクしない方がよいでしょう。
11.ユーザーを引かせてしまう
検索UXの最大の壁は、ユーザーを情報で圧倒してしまうことです。ヒットする結果が多すぎる場合は、結果を一気に表示せず、表示件数を20件程度に設定しましょう。ページを移動しながら結果を見られると良いでしょう。
いかがでしたか。
ユーザにとってサイトが楽しめるものであればあるほど、ユーザの滞在時間は長くなり、ひいてはアクションへとつながっていきます。
オン・サイトのサーチを最適化することで、UX向上に努めましょう。
※本記事は、Common On-Site Search Mistakes and How to Fix Themを翻訳・再構成したものです。