この記事では、UXデザインの基本原則を認識しているにもかかわらず、ほぼすべてのデザイナーが頻繁に陥る間違いとその解決策を検証していきましょう。
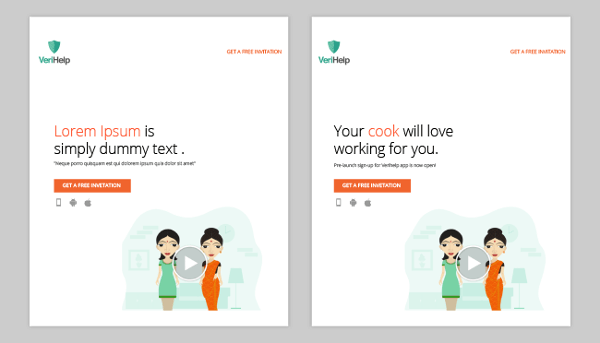
1.実際のコンテンツの代わりに Lorem Ipsumを使用している
デザイナーは、Lorem Ipsumを使用してデザインをすばやく完成させるという罠に陥りがちです。実際には、プレースホルダコピーを使用すると、デザインに関連性がなくなり、未完成の製品のように見えるため、エンドユーザおよび顧客は、実際の製品を思い浮かべることが困難になります。
最初のデザインプロセスで実際のコンテンツを使用することで、目標を絞り込み、ターゲットオーディエンスに合わせたきめ細かな体験を作成することができます。
解決策:調査
対象分野を調査し、使用される用語を確認します。エンドユーザが見るであろう実際のコンテンツを使用してください。ページに使うストラテジーやトーンを設定するために仮のコピーを作成します。これは、必要に応じて、コンテンツ作成チームによって修正することができます。実際のコンテンツは、ユーザに対してデザインをテストする際に役立ちます。各ページおよび画面に実際に存在するものを体験することができ、評価や意見交換も簡単になります。

2.ターゲットオーディエンスを定義していない
オンライン上のほとんどの情報は本質的に一般的なものであり、誰にでも理解可能でなければなりません。デザイナーがしがちな間違いのひとつに、ユーザ目線でコンテンツを作っていないことが挙げられます。
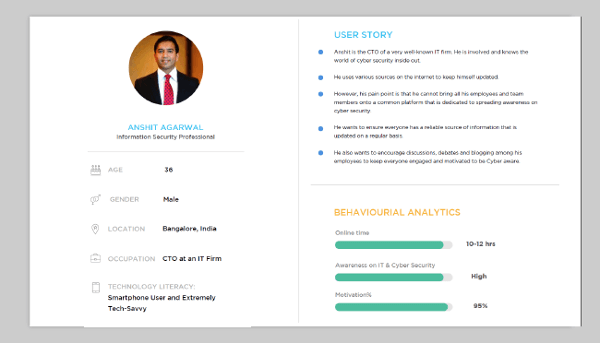
解決策:ペルソナを作成する
ペルソナはユーザの声であり、コンテンツ作成の指標となります。まずは調査から始めましょう。対象ユーザの行動、ニーズ、期待を調べ、パターンや特性を探し出しましょう。これらに基づいてフォームグループを作成し、現実的なペルソナを作成します。

3.別のレイアウトを試していない
どれほど良いアイデアでも時に失敗します。プラットフォームに配置したコンテンツやレイアウトは、設定した目標を達成できないことがあります。
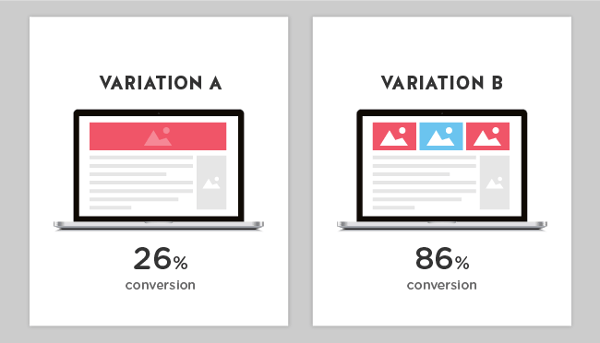
解決策:テスト
ユーザテストを実施して、ユーザがコンテンツにどのように反応するのか、また、その行動を観察します。 A / Bテストなどの技術を使用することで、コンテンツがユーザに意図された効果を及ぼすかどうかをテストできます。

4.関連性のない情報の提供
ユーザにとって関心のない事柄で情報攻めにすると、ユーザを混乱させてしまいます。関連性のあるものだけを表示することが重要です。製品に訪れるユーザは、それぞれユーザジャーニーの異なる段階にあり、異なる情報を探しているでしょう。
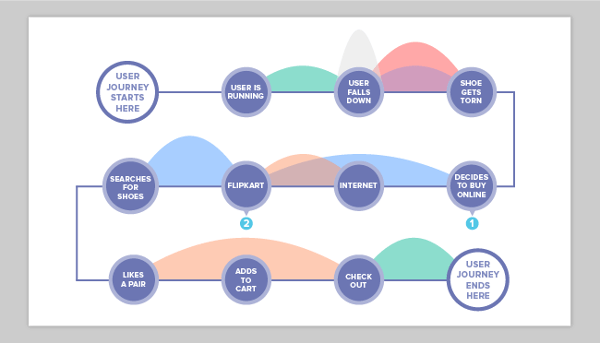
解決策:ユーザジャーニー
ペルソナごとにユーザジャーニーを作成します。ユーザが遭遇する可能性のあるシナリオとその状況に関連する情報を確認します。優れたコピーは以下のようなユーザコンテキストを含みます。
- ・ユーザは物理的にどこにいるか
- ・何をしようとしているか
- ・この前に何をしていたか
- ・次に何をするつもりか

5.情報を整理していない
プラットフォーム上の情報量が多い場合、ユーザが探しているものを見つけるのが難しくなります。ユーザは製品内でナビゲートするのが難しいと感じるため、不満足な経験につながります。
解決策:情報アーキテクチャ
まずは製品の骨格から始めましょう。最も重要な機能に優先順位を付け、メインナビゲーションを作成します。そこから、製品の機能を完成させてください。明確なナビゲーションを通じて、ユーザが探しているものを簡単に見つけることができるようにしましょう。また、特定のシナリオで可能な行動を明確にしてください。どの情報をグループ化し、どのように構造化できるかを確認します。明確な情報階層は、コンテンツのパフォーマンスにおいて重要な役割を果たします。

最後に
基本的な間違いが、ユーザのページ訪問を妨げてしまいます。どのような目的でコンテンツを作成するのかを常に自らに問いかけ、このような事態を防ぎましょう。
▼こちらの記事もおすすめです!
・【UXデザインのすすめ】ユーザをついイラっとさせるUXデザインミス9点【eコマースサイト編】
・UXデザインでやってはいけないこと4つ【ついついやってしまう?チェック必須】
※本記事はCommon UX mistakes that can kill your projectを翻訳・再構成したものです。

























