デザインにおいて普段何かと見失ってしまいがちなのが「一貫性」です。
この記事では、どうすればWebデザインの一貫性を維持しつつ、しかもクリエイティブになれるかについて考えてみます。
デザインにおける「一貫性」とは?
一貫性のあるデザインとは、直観的に理解しやすいデザインです。
似たようなエレメントが一貫性のあるデザインと機能を持っていると、ユーザは既存の知識を無理なく新たなコンテクストに移入できるため、新しいコンテクストに無理なく慣れることができ、サイト全体の使いやすさ(ユーザビリティ)と理解しやすさ(ラ―ナビリティ)が向上するのです。
一貫性のメリット
ユーザに早くデザインに慣れてもらうことができます。
逆に、一貫性がないと、混乱といらだちをユーザに与えてしまいます。あたかも一つのデザインの中に、複数の言語が混在しているかのような印象を与えてしまうからです。
また、一貫性のあるデザインは事前に定義されたコンポーネントで構成されているため、デザイナーやステークホルダーが後追いしやすく、その分時間をかけずに意思決定を行うことができます。
つまり、一貫性の法則に留意することは、時間と費用の節約にもつながるのです。
一貫性の種類
・視覚的一貫性
フォント、サイズ、ボタン、ラベリングなどのエレメントに一貫性を持たせることで、製品のラーナビリティを向上させることができます。
・機能的一貫性
似たようなコントロール機能を持たせるのが機能的一貫性です。機能的一貫性が予測可能性を向上させることで、ユーザの不安を解消することが可能です。
・内在的一貫性
視覚的一貫性と機能的遺憾性の組み合わせです。ユーザビリティとラーナビリティを向上させ、新機能を導入したときにもユーザに早く慣れてもらうことができます。
・外在的一貫性
複数のシステム/製品にまたがってデザインの一貫性が保たれていることをいいます。ユーザの製品に対する理解を他の製品に応用することが可能で、ユーザエクスペリエンスの向上にもつながります。
一貫性の保ち方
一貫性の要点は、同じアクションやエレメントを繰り返し使いながらも、ユーザのタスクをサポートすることにあります。
タイポグラフィ、色、空間、グリッド、サイズ、位置などのエレメントを一か所で定義してからシステム全体に適用すれば、見た目の一貫性を保つことができます。
また、ユーザに働きかける際の語りかけ方トーンに一貫性を持たせるだけで、ユーザの受け取り方や印象は変わります。

ユーザが直観的に使い方が分かるようなデザインにすることで、考え込むことなくスムーズに使えるサイトになります。
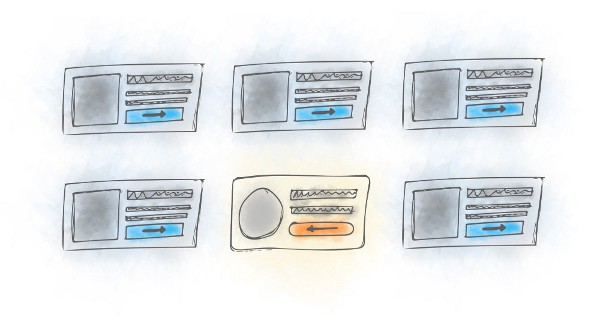
一貫性は曲げるもの、破ってはダメ
一貫性にこだわりすぎるとつまらないデザインになってしまう、と思う方もいるかもしれません。
ですがデザインの一貫性という法則を破れば、デザインの良さもユーザエクスペリエンスも損なわれてしまいます。
ではどうすれば良いのでしょうか?
秘密はユーザを理解することにあります。ユーザのニーズに応えることになる場合のみ、一貫性のあるデザインを少しだけ“調整”してみましょう。
ユーザへの理解と、デザインの強弱やタイポグラフィ、ユーザビリティパターンへの理解を組み合わせて、一貫性がありながら楽しいデザインを作り上げてみてください。
(※本記事は、Design principle: Consistencyを翻訳・再構成したものです)