デザイナーとしてUXを追求する上で、デザインによる認知負荷を軽減することは不可欠の事項となります。
良いデザインは見えないデザインだというのは良く言われることです。しかし、なぜでしょうか。これについての生理学的または心理学的な理由は何でしょうか?
その秘密は、ワーキングメモリー(working memory;作業記憶)にあります。
ワーキングメモリが「働く」のは、私たちが学ぶとき、数学の問題を解くとき、なにごとかを論理だてて推論するときです。この文章を読むときとにも、アプリを使用しているときにも使用されます。
ワーキングメモリとは情報を処理する能力であり、このはたらきによって情報はまず一時的に私たちの短期記憶に記憶され、次に永続的に長期記憶に記憶されます。
例をみましょう。目を閉じて、次の式を計算します。計算後、目を開けてください。

短期記憶はあなたが24と55を追加する必要があることを覚えておく記憶です。足し算のやり方は小学生以来あなたの長期記憶に保存されているので、この長期記憶を利用することができます。ワーキングメモリは、この一連のオペレーションを現実に行う働きです。
ところで重要なのは、この「作業記憶」には制限があるということです。無制限である長期記憶とは異なり、短期記憶と作業記憶は、おおよそ4 +/- 1個の情報を保持して処理することしかできないのです(以前にこれが7だと聞いたことがある場合は、脚注を参照してください)。この操作を247 + 551に変更した場合、処理はさらに困難になります。
作業メモリが非常に限られているということを考慮すれば、デザインが直感的であることは、UX追求にとって不可欠です。そうでなければ、ユーザーの作業メモリは目標に集中するのではなく、ツールの使い方に焦点を当てることになります。
ユーザーの認知的負荷を軽減する
同じ数学の例を再度使用して、247 + 551を覚えておく必要があるとしましょう。今あなたはそろばんを渡されたとしましょう。そしてたまたま、あなたはそろばんを使ったことが今までにありません。247 + 551という足し算の目標を覚えているのはさらに困難になります。新しいツールの使用方法を学ぶために、作業記憶が集中しなければならなくなるからです。

その精神的な苦痛は、認知負荷(cognitive load)によるものです。認知負荷は心理学用語で、文字通り、タスクに使用される作業メモリの量を意味します。
もし使い慣れたツールである電卓なら、認知負荷は減って電卓の使用は背景に消えさえするでしょう。その場合作業記憶は247 + 551の作業に集中することができます。
さて、なぜデザインが背景に退き、「見えなく」なる必要があるのか?もうおわかりですね。
ワークメモリがツールに集中している場合、その目的には集中していません。目標に集中すれば、複雑なツールに焦点を当てる余地はほとんどありません。両方に集中するなら精神的疲労感が増し、エラーが起こりやすくなります。
ユーザーに脳でなく目で理解させる
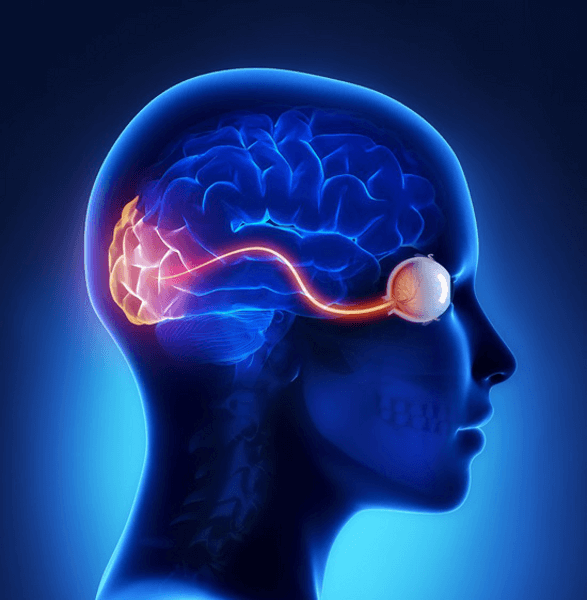
別の記事に書いたように、脳の30%は視覚に費やされることになるニューロンで構成されており、脳に伝達される情報の90%が視覚的なものです。してみると、私たちの目は、脳から伸びた光学ニューロンとも言えます。

私たちの目は、周りの世界についてのおどろくべき感覚をすばやく簡単に作り出します。物事がうまくレイアウトされると、私たちの目はページやスクリーンを「理解」することができます。ページに優れた情報アーキテクチャと視覚的階層があり、ボタンやリンクが十分なアフォーダンスを持ち、オブジェクトがゲシュタルトの原則に従っていれば、目は素早く正確に画面を理解することができます。
これにより、脳が「理解」に関与する必要がなくなり、作業記憶の多くをそもそもの目標に集中させることができます。
しかし、ページにテキストが多く、オブジェクトがゲシュタルトの原則に従わず、画面がわかりやすいようにレイアウトされていないと、そこからくる整理の仕事は目から脳にそのまま渡されてしまいます。脳は、画面の理解をより積極的に要求され、作業記憶の多くが使い果たされることによって認知負荷は増加します。
だから、デザインのときには、ユーザーの作業メモリが非常に限られており、貴重なものであることを忘れないでください。ユーザーは、ツールの使い方を理解するのではなく、目標を達成するためにすべてを使用する必要があります。目に直接 “理解させる”ことが重要です。
あるいはこの質問を思い出しましょう。
あなたのデザインは「そろばん」ですか?それとも「電卓」ですか?
脚注:
私たちの作業記憶が〜7個の情報を保持することができるというのは、George Millerがさしたる根拠もなくジョークで言ったものです。その後、Nelson Cowanが、作業メモリの容量が実際にはずっと小さく、約4個の情報しか保持しないことを証明しています。
4 +/- 1はまた、人、その知識、スキーマおよび専門知識にも依存します。例えば、「FBINATOCIANSA」の文字をさっと提示されて、これを覚えているのは困難です。ところがこれがFBI NATO CIA NSAに分解されればどうでしょう。問題なく順番にすべての文字を覚えることがしやすくなります。しかし、子供や外国人にとっては、長期記憶にこの知識が蓄積されていないので、以上のような分解は助けにならないでしょう。
デザインも同じです。ユーザー層がしかるべきであれば、彼らはおそらくすでにかなりのことを長期メモリに格納しているので、そこから助けを引き出すことができます。おそらくテクノロジーを専門に何年も学んだような人向けのデザインは、機能的にも相当に優れたものを作れるでしょう。しかしこれは、キーボードでのピリオドを見つけるのも難しいような60代のユーザーにはまったく優れていないのです。
※本記事は、Designing for Working Memoryを翻訳・再構成したものです。
▼こちらの記事もおすすめです!





























