empty stateは、まだ情報で満たされていない状態のUIの画面です。つまり、ユーザーがそれを使用し始めることでコンテンツが最終的に表示されるような画面です。
empty stateは興味深いUXの機会を提示します。実際には、空の状態を使用してユーザーに行動を誘導したり、アプリについて教えたり、単純にブランドの性格を示すことができます。
empty stateをユーザーとの意味のある会話に変換し、魅力的なユーザーエクスペリエンスを提供できるのです。
この記事では、empty stateと、ユーザーエクスペリエンスを向上させるための方法について説明します。見ていきましょう!
empty stateとは?
empty stateは、アプリケーションのコンテンツを表示できないときに表示されるUIの画面です。より細かく言えば、画面に何らかのタイプのコンテンツ歯存在するため、empty というのは言葉のあやでしょう。実際、empty stateでは、ユーザーエクスペリエンスを高めるために多様なコンテンツをさまざまに表示することができます。これについては後で詳しく説明します。
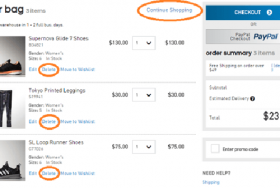
たとえば、カートにお気に入りやアイテムを追加できるアプリケーションを使用したことがある場合は、empty stateを見たことがあるかもしれません。またはヒット件数がゼロの検索画面でも…
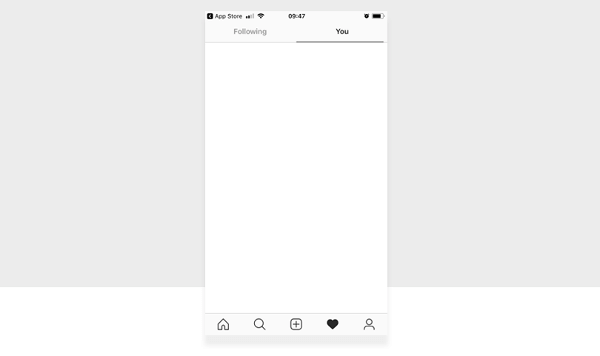
Instagramのようなアプリを試してみましょう。お気に入りの写真を追加せずに「お気に入り」画面に切り替えると、まだ何も追加していないことを示すempty stateが表示されます。
そのページに自分のコンテンツをまだ埋め込んでいないので、empty stateまたはゼロのデータが表示されるようになっています。
しかしInstagramのお気に入りページにはempty stateがありません。代わりにそれは空白です。ユーザーにアプリへの関与を開始するよう誘導する機会を逃しています。
empty stateは、様々の理由のためにデザインすることができます。
以下はよく遭遇するものです。
- ・ユーザーがすべてのデータを消去した(受信トレイを空にするなど)
- ・ユーザーが新規でオンボーディングを完了したばかりである
- ・ユーザーにエラーが発生した場合(Wi-Fi接続がない場合など)
empty stateはUXデザインにおいて無視されがちです
MediumのShruthi Padalaは、多くの人が注意を必要としない副画面としてempty stateを考えると書いています。
しかし、empty stateは、デザイナー自身にとっての空のキャンバスです。ユーザーエクスペリエンスをさらに向上させるために使用できるチャンスの画面なのです。
ShopifyでデザインをしていたイラストレーターのMeg Robichaudは、empty stateに取り組んでいる時代について書いています。
問題は、それが残りのユーザーエクスペリエンスと矛盾していたため、リフレッシュが必要なempty stateであったことです。しかし、empty stateを見るのはユーザーのわずか2%であり、それにばかり時間を割くことはできませんでした。
これこそがempty stateが無視される理由です。多くのユーザーがそれらを見ることはあまりなく、それほど多くの時間をかけるべきポイントではないというのです。しかし、これこそが究極の、ユーザーエクスペリエンスを損なう可能性のある考え方です。
結局のところ、MegとShopifyは、2%のユーザーのためにempty stateのデザインをさらに練りこむことに決めました。どうしてでしょうか?それは、2%であったとしても人々は優れたユーザーエクスペリエンスを抱く必要があるからです。それはより多くの洗練と衝撃を与えました。
新規のユーザーで、アプリを探索していて、使い続けるかどうか試してみていると想像してみてください。このような重要な瞬間に備えてデザインすることが大切です。
empty stateは簡単なUXの勝利です。empty stateは、あなたのアプリを世界で最も成功したものにする理由ではありませんが、それはユーザーを喜ばせることに繋がります。
悪魔は細部に宿るのです。
empty stateを使用する利点
SpotifyのUXライターであるTamara Hilmesは、デザイナーや作家に、個性を注入する機会となりうるempty stateは、常にブランドとユーザーの目標と文脈を考慮する必要があることを思い出させます。
Deliverooの製品デザイナー、Ryan Cordellは、「言葉とビジュアルの適切な組み合わせが、ユーザーとのコミュニケーションと目標の達成を支援する鍵である」と語っています。デザインチームは、インターフェイス上での他のデザイン作業と同じように、言葉をデザインするのに多くの時間、愛、そして注意を払う必要があります。
また、empty stateはユーザーに次のステップを提供しています。あなたが工夫しなければ、empty stateの中でいかなる価値も提供できません。
empty stateをデザインするためのベストプラクティス
empty stateをデザインするタスクがある場合は、ユーザーが目標を達成するのを助けるために覚えておくべきいくつかの良い方法があります。
ユーザーに何かをするように伝える
前述したように、empty stateはユーザーに製品とのやりとりを促す絶好の機会です。あなたはUIの荒野にそれらを放置したくはないでしょう。
たとえば、empty state画面にCTAボタンを置くことができます。あなたがインストールしたばかりのSNSアプリがあるとしましょう。
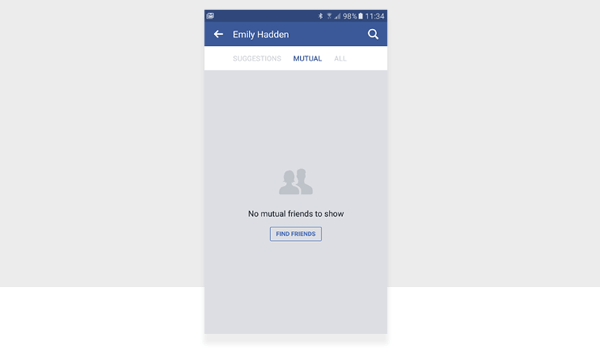
友だちリストタブがありますが、それは空です。ユーザーに自分の友だちを見つけて追加してもらうよう求める行動を呼びかけるよう促すことは、関心を引きつけることになります。CTAは、基本的に、empty stateをコンテンツがある画面に変える方法をユーザーに伝えます。Facebookがどうしているのか見てみましょう。
empty stateにパーソナリティを追加する
ブランドの性格を示すことと、それができずに捨てられていく製品には明確な違いがあります。UXライティングです。
しかし、empty stateは製品にキャラクターを注入できる小さな瞬間です。キャラクターは自動的に「面白いこと」を意味するわけではありません。UIにユーモアを追加するときは注意して使用してください。その1行は今日は新鮮かもしれないが、明日には陳腐になっているかもしれません。
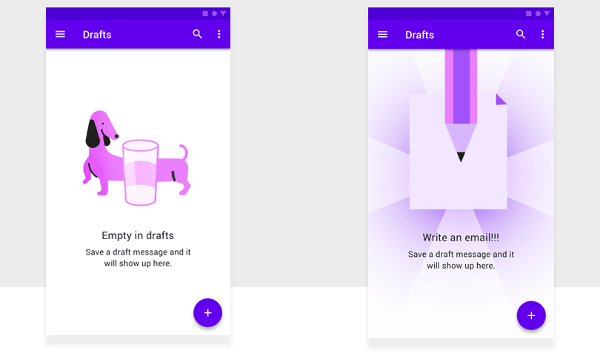
empty stateのデザインで親しみやすい文章を使用してください。適切なイラストレーションと組み合わせることで、さらに効果覿面となるでしょう。
また、イメージと文章の両方を使用する場合は、それらが競合していないことを確認してください。優れた画像は、UIに十分な楽しみとエンゲージメントを与えることができるので、シンプルに従来の文章と使用できます。 Googleがどのようにバランスをとっているかをご覧ください。
Googleのマテリアルデザインガイドラインには、イラストを使用する場合は、次のことを確認するよう記されています。
- ・中立的でユーモラスなトーンを持つ
- ・あなたのブランドと一貫していること
empty stateを使用してユーザーを教育する
empty stateを使用して、ユーザーに製品の使用方法を表示できます。empty stateはオンボーディングの経験に大きな役割を果たします。
ユーザーを維持したい場合は、優れたオンボーディング体験が重要です。Appcuesの出典によると、3ヶ月の終わりまでに、100人のうち4人のユーザーしかあなたのアプリを使用していないので、UXデザイナーはオンボーディングの経験を正しくデザインする必要があります。
Dropboxを例にしましょう。下のスクリーンショットでは、マイクロコピーを使用して、empty stateと、画面にデータを埋め込むためにできること、つまり自分のファイルをドラッグアンドドロップする方法をユーザーに伝えるのを確認できます。
スターターコンテンツを使用する
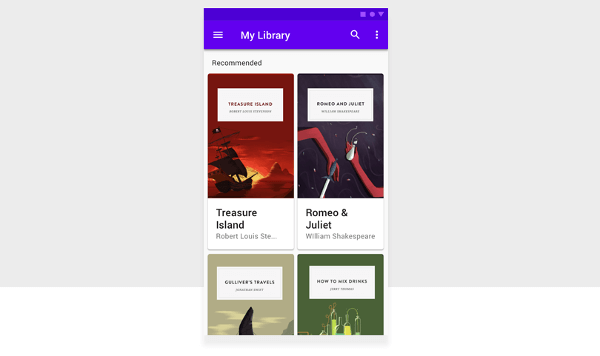
マテリアルデザインでは、新しいユーザーを支援するために、empty stateにスターターコンテンツを挿入することができます。これにより、ユーザーはすぐに製品を使用することができ、製品の学習が容易になります。
音楽や書籍などのコンテンツを保存したり、メモや文書などのテンプレート化されたコンテンツを使用するアプリでは、スターターコンテンツの恩恵を受けることができます。ユーザーにスターターコンテンツを変更する機能を与えることは、ユーザーがアプリを自分のものにしていってもらい、エンゲージメントを維持する方法です。
上の読書アプリの例をご覧ください。無料の書籍でフィールドは満たされ、そこからアプリの残りの部分を探索することができます。
empty stateのデザイン ―まとめ
empty stateは「空」である必要はありません。これらを使用して、ユーザーとの会話を開始します。製品とユーザーとの永続的な関係につながる会話です。
上で概説した戦術を使用することによって、ユーザーが目標を達成するのに役立つempty stateを作成しましょう。
※本記事はEverything you need to know about empty state designを翻訳・再構成したものです。
▼こちらの記事もおすすめです!