マイクロインタラクションを効果的に使っているサービスは、ユーザーの心を掴み、ユーザーにまた使いたいと思わせます。

今回は、みんな知っているようで実はあまり知らないマイクロインタラクションの基本について、マイクロインタラクションの教科書「マイクロインタラクション ―UI/UXデザインの神が宿る細部【日本語版】」を引用してご紹介します。
マイクロインタラクションは以下の4つの要素に分けられます。
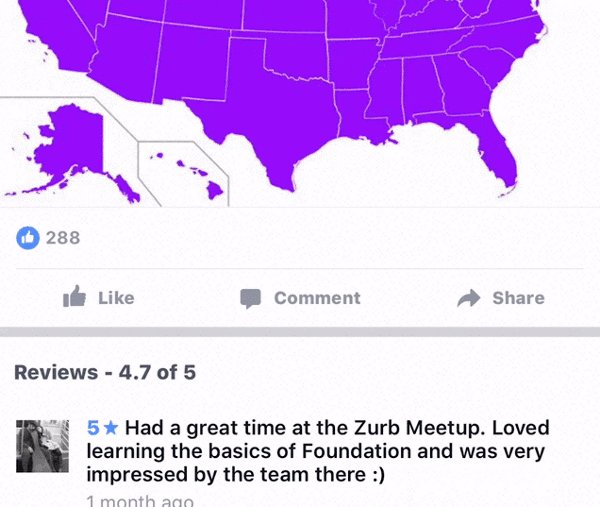
1.トリガー
マイクロインタラクションを起動するイベントです。
ユーザーが意図的に動作を行うことがきっかけとなるマニュアルトリガーと、条件が揃うことがきっかけとなるシステムトリガーの二つに分けられます。
前者はスイッチのフリップやボタンのプッシュです。昨今のデバイスでは手をたたいたり、手を振ったりすることでトリガーとなるケースもあります。後者はたとえば、メッセージ受信時に音が鳴る、というようなケースです。
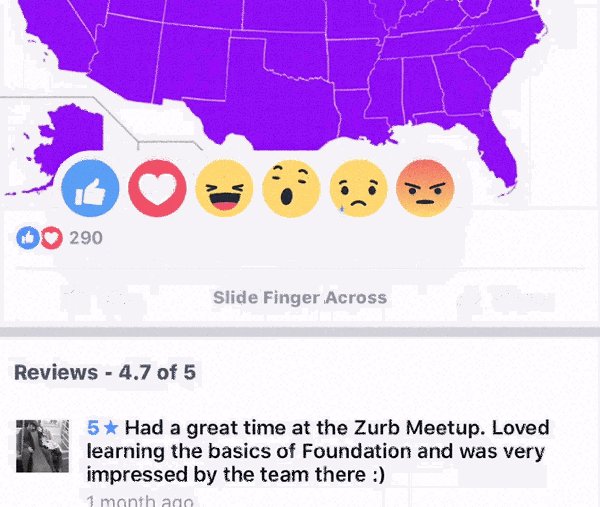
2.ルール
マイクロインタラクションが従うパラメータです。ボタンを押した時に何が起こるのか、何ができて何ができないのかなど。
たとえば、車のキーのロックボタンを押すと車のドアがロックされるという事象がルールになります。
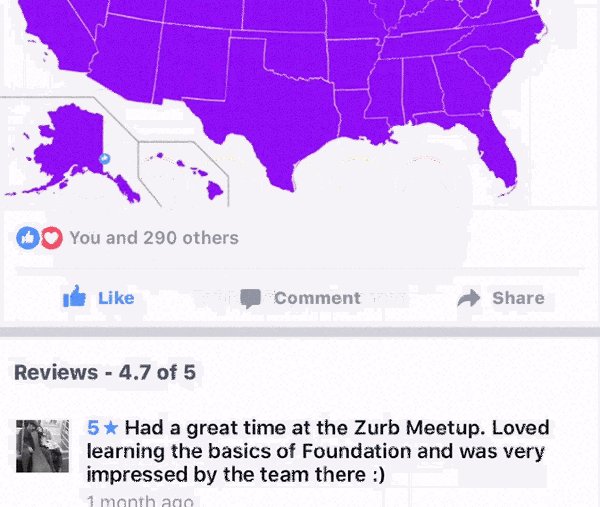
3.フィードバック
ユーザーの行った動作が認識されたというシグナルです。音や視覚的な何か、バイブレーション、動きなどです。
たとえば、iPhoneを消音にした時に振動するというケースです。
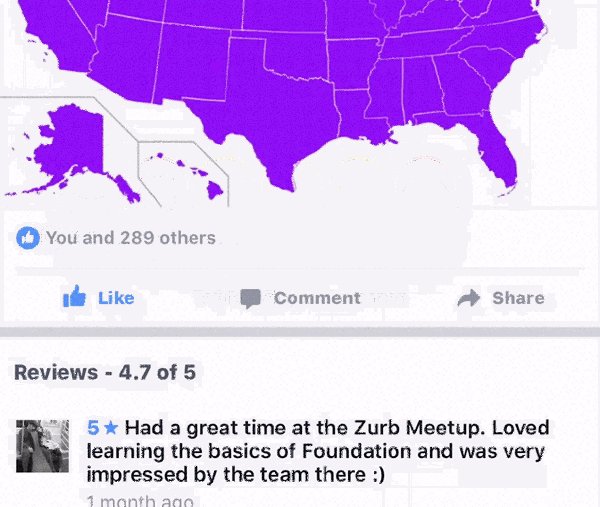
4.ループとモード
ループはマイクロインタラクションの長さを決めます。
たとえば、洗濯機は洗濯が終わった段階で音を鳴らしますが、もしすぐに蓋を開けなければ再度音を鳴らします。このケースでは、濡れた衣類を放置しないためにループが重要になってきますが、全てのマイクロインタラクションで繰り返しが必要なわけではありません。モードは基本的な機能と操作を変えます。天気予報アプリでのロケーションの変化がそうです。
これらの4つの要素の関係性をまとめると、トリガーによりフィードバックが起こり、ルールがどのようなフィードバックが起きるかを決め、ループとモードによりフィードバックが起きるかどうかの特別なケースが判断されるということになります。
以上、マイクロインタラクションの基本の4要素でした。
あなたのサイトにもマイクロインタラクションを取り入れてみませんか?
この記事は「The 4 Components of a Microinteraction」を翻訳・参考にしています。

























