今日は、VRのデザイン方法についてのPhilippe Hongさんの投稿をご紹介いたします。VRとWebのデザインの仕方はちょっと違うようです。
1.VRデザインのはじめかた
とにかく学びましょう
VRの動き、感じ方を理解するためVRを体験しましょう。初めてのカードボードを買うのです。できるだけたくさんのゲームやデモをやりましょう。
どんな体験を提供したいのか決めましょう
これはとても重要です。アプリは本人視点か?第三者視点か?VRの世界における立ち位置を決めるのです。
ユーザーの流れを描く
アプリやゲームで何が起こるのか?ユーザー体験よりも「何が楽しいのか」について考えましょう。
さまざまなUIやディスプレイを下書きする
一から作り直す必要も創造力を捨てることもなく、UIのデザイン原理を活かせばいいのです。
2.デザインツール
ペンと紙
これは基本的なツールですがデザインの過程で重要です。その後Sketchやfigmaなどのツールを使えば外観や操作についても考えるようになることでしょう。
Sketchなどのデザインツール
もし3Dゲームを作るならそれに合ったアプリを使いましょう。自分の知っているものだけに制限せず新たな可能性に挑戦しましょう。
3.フレームワーク
Mozilla A-Frame(WebVR)
例 Google Cardboard、Samsung Gear、Oculus Rift
Daydream VR (Mid range VR google)
例 Mobile (Daydream ready only)
Unity VR、Unreal SDK (High end VR google)
Unity Asset Store
例 Oculus Rift、HTC Vive、FOVE、Holelens (AR)など
4.体験
快適であること
それはUXの次の進化なのですが。特に45分経過後のこと。アプリやゲームを使って頭が痛くなるなど不快にならないよう配慮する必要があります。
脳では体が動いていると認識しますが現実は動いていません。VRは脳にとって奇妙な体験なのです。
最低なVRは、気分が悪くなります。しかしAからBにユーザーを動かすときに瞬間移動をさせることで気持ち悪さを抑えることができます。方法もたくさんあります。
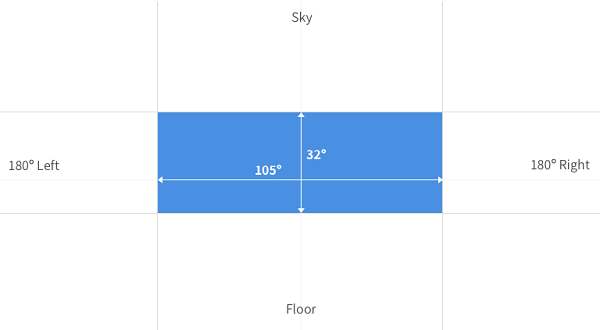
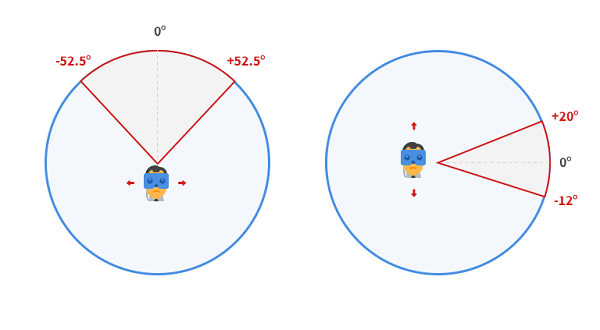
こちらがユーザーの快適空間を表したものです。
数字は使用ギアのものですので、各自、VRに合った数字にしてください。
インターフェース
インターフェースは、ユーザーがVRに完全に覆われ世界の一部になっていると想像してください。VRではレイヤーの深さを考えましょう。
リビングルームでテレビゲームをしているところを想像しましょう。デザインを仕上げるうえで距離を測りテストすることは必須です。
WebのUIはVRでは役に立ちません。視点を追うフォーカスコントローラー、ゲームパッドのようなワイヤレスコントローラーなど使用するコントローラーと関連があるUIを作るようにしましょう。
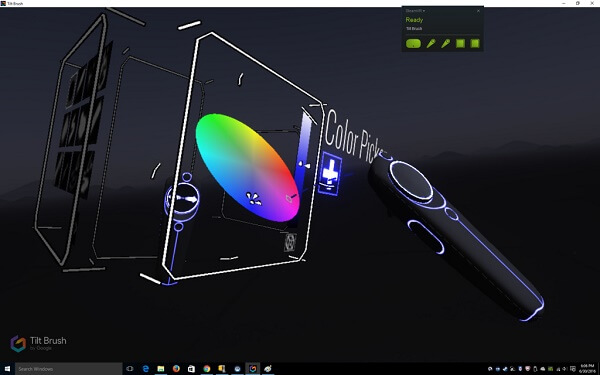
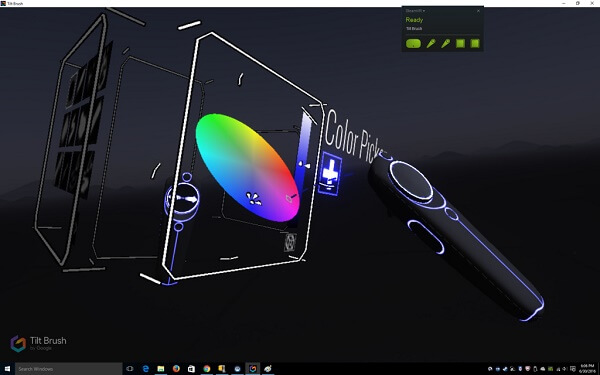
2DのUIではなく3DのUIを使うのです。Tilt Brushの一例をご紹介します。
5.音声や音楽
VRでは、音声や音楽はユーザーを仮想現実の世界にガイド、導いてくれます。
おすすめのツール
DearVR: https://www.assetstore.unity3d.com/#!/content/56127?aid=1011lIv9
WWise: https://www.audiokinetic.com/products/wwise/
FMOD: http://www.fmod.org/
Cubase: https://www.steinberg.net/en/products/cubase/start.html
6.プレイヤーの動き
VRでのプレイヤーの動きは境界がなく複雑です。本物の世界をVRで再現しようとするならユーザーは現実と同じ世界を期待するでしょう。
プレイヤーはそれが仮想であるとわかればそこまで期待しません。ゲームと一緒で全ての動きを表示する必要がなくなりスマートになります。プレイヤーの設定はかしこく決めましょう。
7.操作性テスト
VRを今まで使ったことのないユーザーに何も伝えずに体験してもらいましょう。テストはできるかぎり多いほうがいいです。
※本稿はHow to design for Virtual Realityを翻訳・再編集したものです。